APK for testing
https://releases.wikimedia.org/mobile/android/wikipedia/scratch/app-alpha-prototype_2.apk
Overview
Build a prototype for the "Explicit reading mode" concept update to the the app and article navigation.
How does the "Explicit reading mode" concept differ from the current app?
This concept incorporate article reading as an explicit tab in the same 'view' as the other main bottom nav sections.
When in the article view, article actions (Find in page, save to reading list, etc) are moved to the top app bar, and the table of contents is updated to use a draggable floating 'outline' button.
Navigation structure:
Proposed design
Invision prototype: https://wikimedia.invisionapp.com/public/prototype/sji0b7pde004i1t013klh67px
Walkthrough: https://docs.google.com/presentation/d/1zH_mGiJahl3z6wzuRZ5lAH-a4M0oneeIqkGESRs4aVM/edit#slide=id.g3b82d9366d_0_1008
App navigation (key changes from existing app)
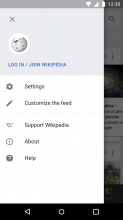
- T197100: Remove Explore feed overflow and place options in a side drawer
- T197703: Merge page activity to main activity - Remove "History" from the bottom navigation and replace with "Search" and "Reading" tabs
- T197704: UI changes to incorporate Search and Article reading into the bottom navigation bar
- When opening an article, bottom tab navigation slides across to show details about the article(s) being read
- Search remains visible in the bottom navigation toolbar
- When in 'reading' mode, the bottom navigation can be swiped right to access the Explore feed, Reading lists and Nearby
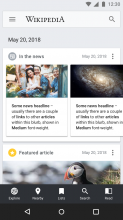
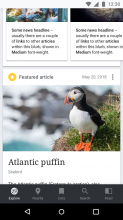
| Feed | Side drawer | Feed scrolled |
Article view (key changes from existing app)
- T197809 Update the article view's top toolbar elements:
- Replace the "x" close icon with a bespoke back and forward icons on the top left of the app bar
- Move the tabs element to the bottom instead
- Update and amend article tabs design:
- Show actual number of tabs open using an updated tab icon [T150462]
- Simplify the tab structure from 3 separate elements per tab to a single layer per tab [T176014]
- Active tab body should scroll with tab headers [T112980] - this may be fixed by the above change
- T197708 - Update the toolbar icons and overflow options in the "exploded tabs" view
- Ensure tabs are dismissable by swiping when in exploded tab view [T103955]
- Add "Undo close tab" toast [T158082]
- Update the article action elements:
- T197808 Update the article view:
- Move 'add to reading list' and 'share' as more common actions users can take to the top toolbar
- Place all article actions into an overflow menu in the top article toolbar
- History (aka Recently read) is moved as a sub-section within the article overflow menu
- On scrolling down, status bar, device nav, app bar and and bottom nav bar animate off the screen
- T165964 - Table of contents is updated to a floating draggable button
| Article view | Article scrolled | TOC open | Article overflow | View all open articles |