When users Update and/or Download metrics, this triggers a sequence of events among various back-end processes and UI elements. This ticket describes the functionality and behavior of the UI elements that control and reflect the status of the back-end processes.
The UI elements under discussion
This ticket defines the management of five simple UI elements, all located at the upper-right of the Edit Summary and Edit List pages:
- the Download Reports Button/Menu (defined in T206576)
- the Animated 'Working' Indicator (also T206576)
- the Update button
- the On-Page Message/Timestamp
- the View Edit List button (Edit Summary page only)
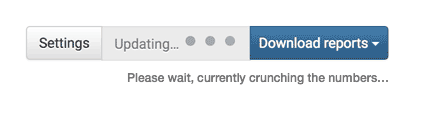
| The Animated 'Working' Indicator, Download Button and On-Page Message (in the "Updating" state) |
The two states of the Update/Download UX
For the purpose of describing this system, it's useful to think of it as having two possible states: Available and Updating.
'Available' state
In this state, Update and Download are available. This is the default state.
- Update button is available; clicking will initiate update.
- The working indicator is not visible; no work is progressing.
- On-page message: shows the timestamp in the following format "Last updated 2018-10-29 18:49 (Africa/Accra)" [this is the existing format]
- Download menu: is available.
- View Edit List button is available/clickable
'Updating' state
When the user initiates update by clicking the Update button, the Update state commences.
- The 'Working" indicator appears and animates, (as per T206576)
- Update button: is unavailable (it's actually replaced by the indicator)
- On-page message: Please wait, currently crunching the numbers.... [Note: this is the existing message]
- Download menu: is available.
- View Edit List button is unavailable
After Update completes
This is the sequence of events that occurs after Updating is complete:
- The page refreshes and onscreen metrics update to show new values.
- The On-Page Message shows a new timestamp corresponding to the completion time of the Update.
- The Update button and View Edit List button return to their available states.
Downloading files
When the user selects a report from the Download menu, the behavior is as follows:
- Popup format selector appears: to allow the user to choose between csv or wikitext (as defined in T206576.)
- 'Get Wikitext': pops open a new tab that presents the a page of wikitext.
- 'Download CSV' commences download of the comma-delimited file.
If the user chooses to download while Update is in progress:
- The message in the Popup Format Selector will say "Please wait, currently crunching the numbers". If the user move forward and select a format anyway...
- The download will proceed
- The data downloaded will be from the prior update, not the one in progress.
- The "Last updated" notation in the downloaded report will show the time of the prior update.