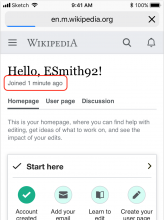
Under the "Hello, [USERNAME]!" header on the mobile homepage, we should show how long the user has had an account.
Description
Details
| Status | Subtype | Assigned | Task | ||
|---|---|---|---|---|---|
| Resolved | • Rileych | T213990 [EPIC] Growth: Newcomer homepage | |||
| Resolved | MMiller_WMF | T215983 Homepage: mobile version | |||
| Resolved | MMiller_WMF | T225676 Homepage: mobile MVP list | |||
| Resolved | kostajh | T225663 Homepage: add sub-header text about user longevity to mobile homepage |
Event Timeline
Pinging @Jdlrobson, @Niedzielski, @pmiazga Is there a simple way to display the userpage "tagline" on Special:Homepage?
@SBisson, I believe you can call setTagline(). If you want the exact user page tagline logic, maybe you can update getTaglineHtml() to check for Special:Homepage. /cc @pmiazga
protected function getTaglineHtml() { $tagline = ''; if ( $this->getUserPageHelper()->isUserPage() || $this->isSpecialHomepage() ) { // <-- Changed $pageUser = $this->getUserPageHelper()->getPageUser(); $fromDate = $pageUser->getRegistration(); if ( is_string( $fromDate ) ) { $fromDateTs = wfTimestamp( TS_UNIX, $fromDate ); // This is shown when js is disabled. js enhancement made due to caching $tagline = $this->msg( 'mobile-frontend-user-page-member-since', $this->getLanguage()->userDate( new MWTimestamp( $fromDateTs ), $this->getUser() ), $pageUser )->text(); // Define html attributes for usage with js enhancement (unix timestamp, gender) $attrs = [ 'id' => 'tagline-userpage', 'data-userpage-registration-date' => $fromDateTs, 'data-userpage-gender' => $pageUser->getOption( 'gender' ) ]; } } else { $title = $this->getTitle(); if ( $title ) { $out = $this->getOutput(); $tagline = $out->getProperty( 'wgMFDescription' ); } } $attrs[ 'class' ] = 'tagline'; return Html::element( 'div', $attrs, $tagline ); }
@Niedzielski Thanks for the suggestion. I'm not sure adding isSpecialHomepage() to SkinMinerva is going to be a popular option though. Would adding a skin option showTagline be practical here? It would be similar to how we include the AMC tabs.
Currently there is no nice and clean way to do it. Adding isSpecialHomePage() is not best approach, Minerva shouldn't be aware of any special pages from different extensions. Passing an option sounds like a small hack (as it won't be used anywhere else, only in that one specific scenario).
What we can do now is:
- We have a task T225529: Article tagline should be set by a hook, not by code highly coupled with Wikibase that could make this change much easier for you, but it's new task, I don't know when we can work on it
- A really dirty way is just to call $outputPage->setProperty( 'wgMFDescription', $desc ); in the Special::Homepage class, but you still need to pass data-userpage-registration-date attribute to trigger the JS to show the date in nicer format, that's not possible now,
The best scenario is to:
- call the hook in SkinMinerva::getTaglineHtml() has to pass $tagline and $attrs
- extract that user tagline logic to some helper so both Minerva and Growth can use it (to not duplicate logic in getTaglineHtml().
Also, please note, that by default we don't show date in "time ago" format because of cache. There is a JS script in skins.minerva.scripts/init.js:initRegistrationInfo() that changes the date into "time ago". That script looks for #tagline-userpage element. Most probably you would like to change it into sth like tagline-homepage, but then the JS wouldn't trigger. That would require changing the init.js::initRegistrationInfo() method into something more generic that doesn't look only for #tagline-userpage but for example for data attribue data-userpage-registration-date
Change 526650 had a related patch set uploaded (by Kosta Harlan; owner: Kosta Harlan):
[mediawiki/skins/MinervaNeue@master] Set title from Skin relevant title
Change 526651 had a related patch set uploaded (by Kosta Harlan; owner: Kosta Harlan):
[mediawiki/extensions/GrowthExperiments@master] Homepage: Toggle overflow submenu option
I submitted two patches that use a different approach than those discussed in T225663#5257257. Unfortunately it results in another hack but it's in GrowthExperiments rather than in MinervaNeue, so maybe it's tolerable until T225529: Article tagline should be set by a hook, not by code highly coupled with Wikibase is completed.
tl;dr:
- in Minerva, set title in SkinUserPageHelper to the skin's relevant title
- in GrowthExperiments SpecialHomepage.php we already set the relevant title to the logged-in user's user page so we can get the AMC style tabs, no changes there
- hack: specify that if the page is Special:Homepage, overflow submenu should be set to true.
I have mixed feelings about this approach, it's nice in that it's relatively few lines of code and should be minimal impact to both extensions but there's definitely a hack in there with regard to overflow submenu toggling.
I can rework with a hook approach proposed by @pmiazga if we decide that's preferable, although I think the skinOption for showTagline proposed by @SBisson might also be worth considering since we already have a hook for skin options.
Sorry i missed this during my sabbatical. There's a much easier way: Config flag MFSpecialPageTaglines is designed to let you add taglines on history pages . Key is canonical special page name and value is the message key.
Your message needs parameters though so a modification in MobileFrontend to send user may be necessary or not viable...
Change 526650 merged by jenkins-bot:
[mediawiki/skins/MinervaNeue@master] Set title from Skin relevant title
Change 526651 merged by jenkins-bot:
[mediawiki/extensions/GrowthExperiments@master] Homepage: Toggle overflow submenu option
I believe this FOUC is part of MobileFrontend's relative timestamp handling, because the "Last edited 24 days ago" label at the bottom of the user page behaves the same way.
It changes the HTML, so has to be done in JS.
If it's a problem you could probably make it visibility hidden but there is a danger if the JS doesn't load or finish loading the last modified bar will never show (and there will still be a flash).
If you are working on a special page with no varnish caching, you could probably do this on the server (with additional code)
When a page is loaded, there is a short dispaly of an actual date of registration, see the screen recording below (similar issue to T229271).
Yes, as @Catrope noted this is how the MF code works -- send back the timestamp server side and then update it on the client-side with JavaScript.
We could implement our own solution on the server-side as @Jdlrobson suggests but the benefit of the current approach is that it's less code for us to maintain.
On mobile there are other places where the date format is displayed differently when being loaded- in the animated gif below 'a year ago' changes to '1 year ago':
I see that this is in production now and working fine (@Etonkovidova -- you do agree that this in production, right?). I did notice the blink, but it's quite fast and does not seem to damage the experience. Therefore, I think this is resolved.