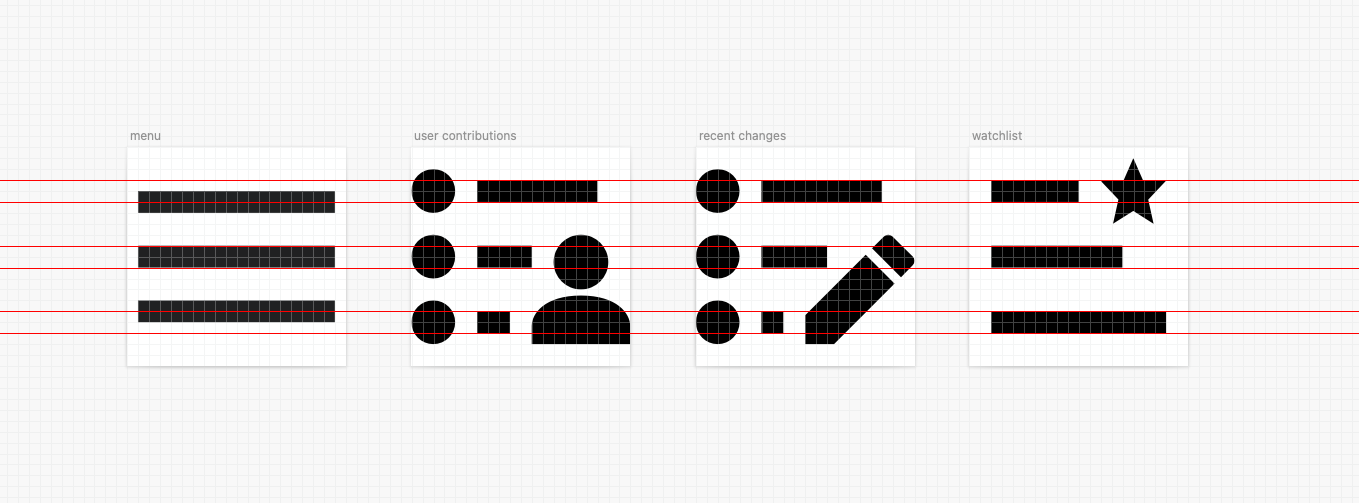
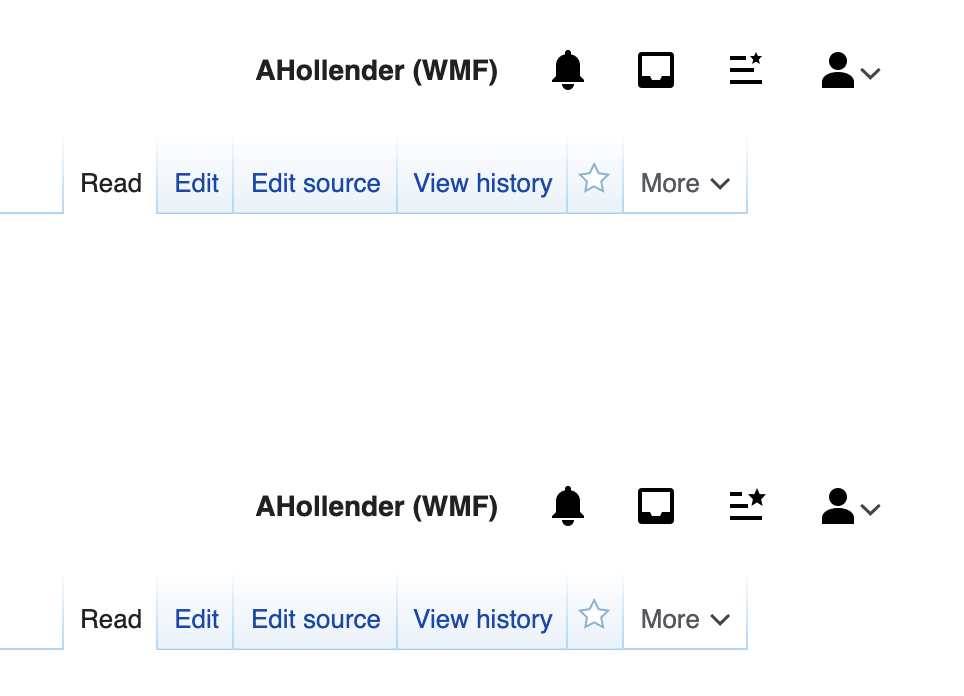
In T289619#7475379 a new watchlist icon was proposed that combines the star with a list.
Goal
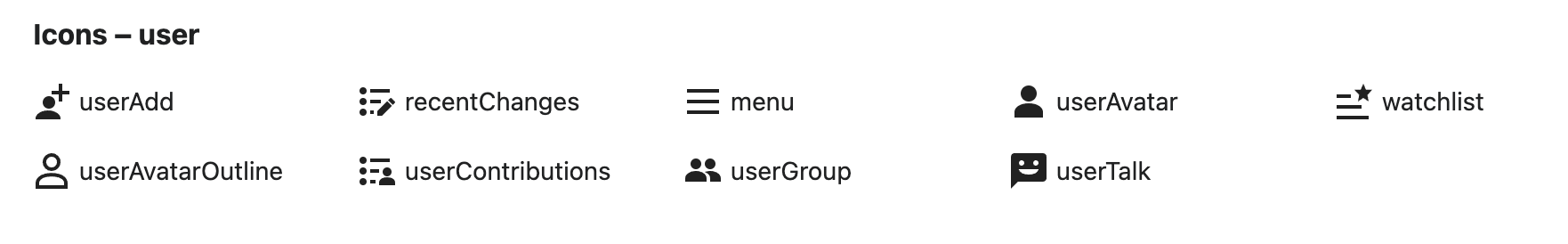
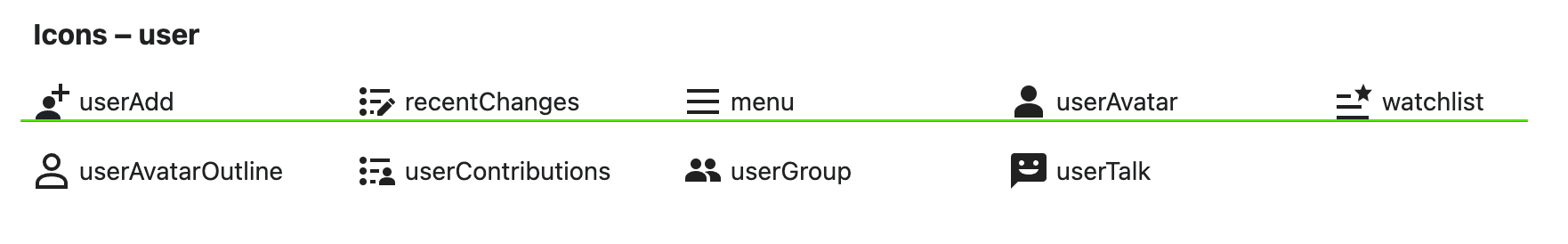
A new 'watchlist' (LTR/RTL) SVG will need to be added to and
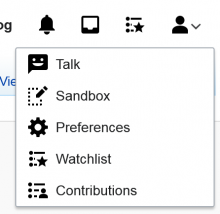
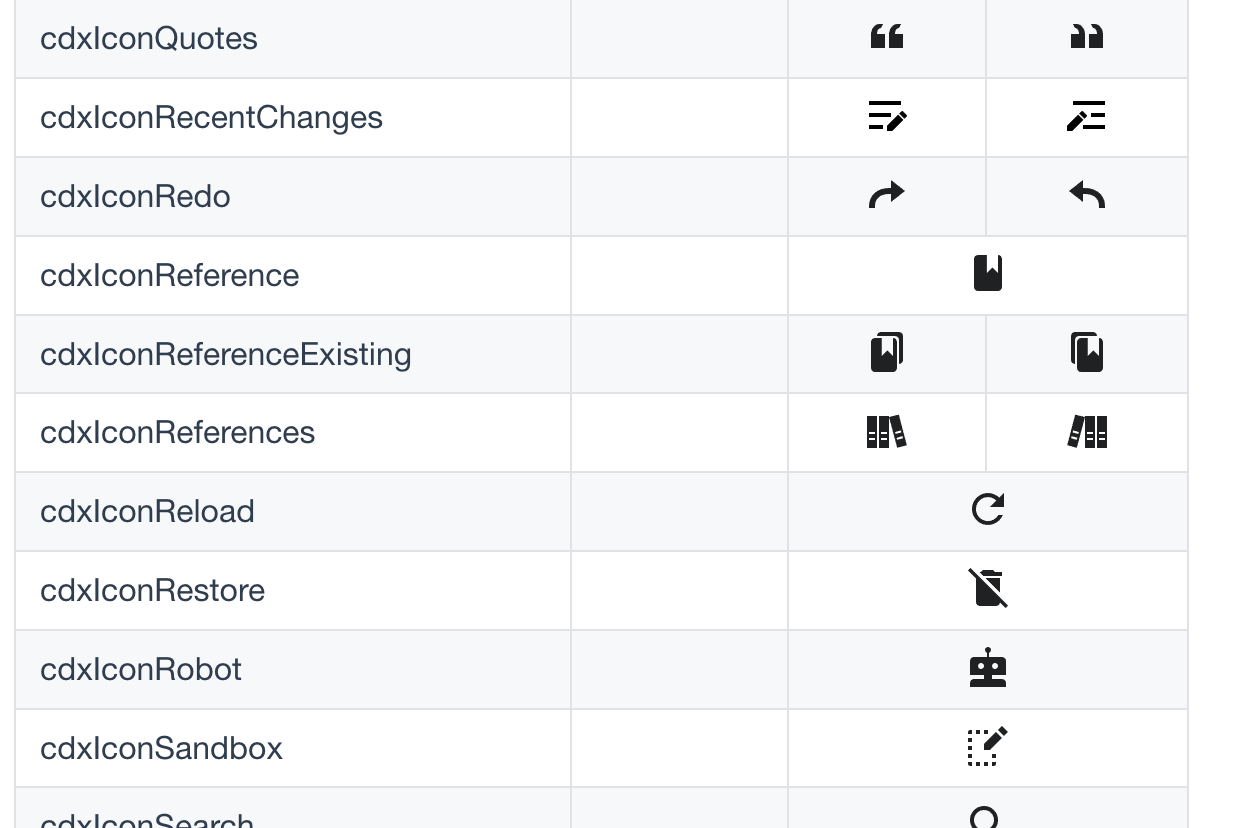
'recentChanges' & 'userContributions' will be aligned and updated
- OOUI to make 'watchlist' available in Vector.
- Codex
- Design Style Guide (DSG)
- Figma source file
- DSG repository
Extended goal
With @Nardog's feedback we've returned to the drawing board for all list modifier icons ('recentChanges', 'userContributions', 'watchlist') to simplify and visually emphasize what the lists are about.