Description
We recently consolidated user links into a user menu. Based on T288638 and T289574#7462391 we're going to add the watchlist button-icon to the site header.
Design
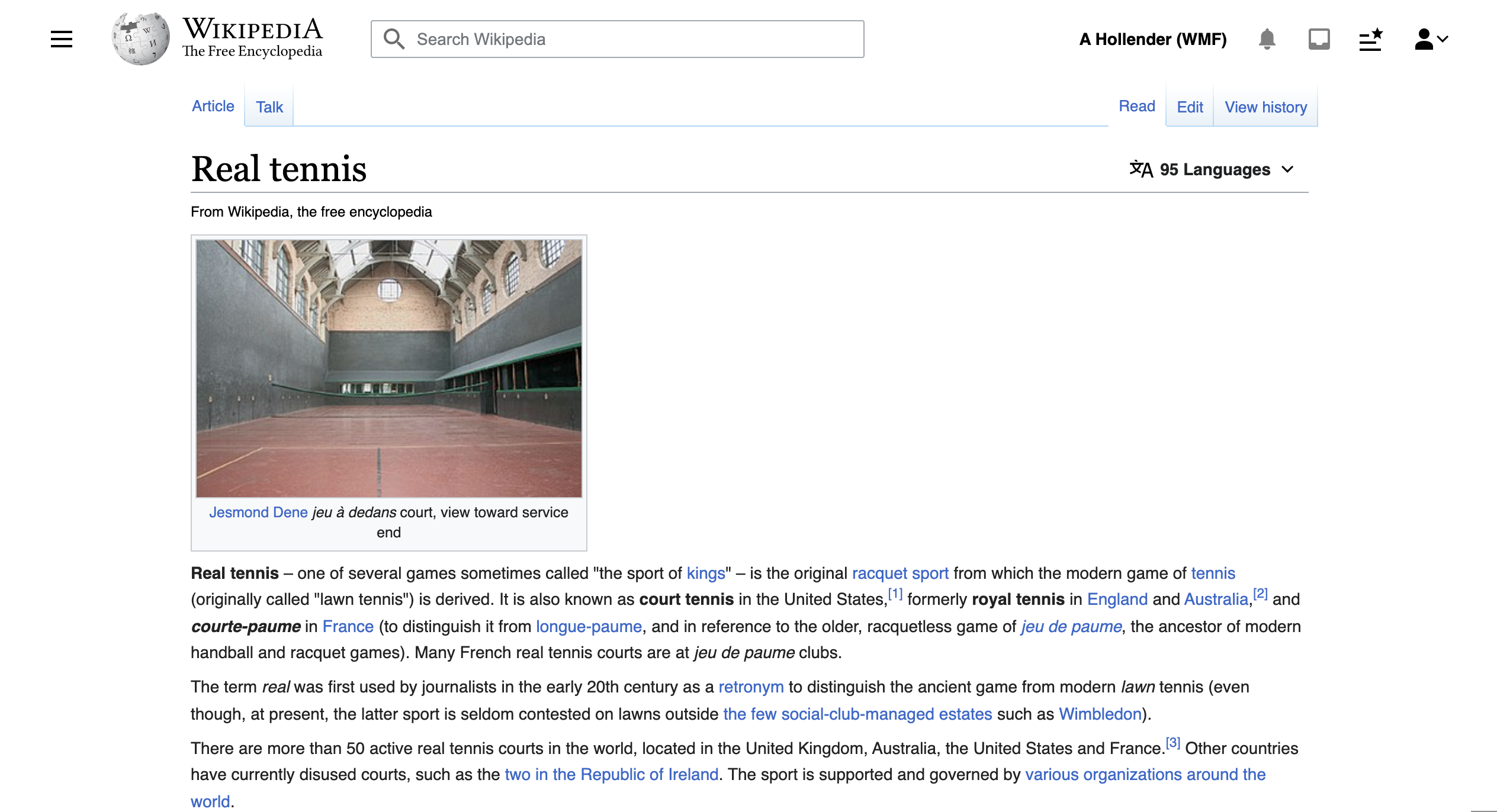
prototype (remember to log-in): https://di-community-round-2.web.app/Real_tennis
Icon
Acceptance criteria
- The watchlist item should be visible alongside notifications and user page link
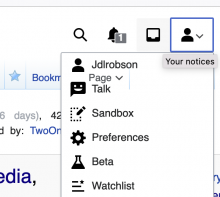
- The watchlist item should not be visible in the user dropdown menu in the site header
- At lower resolutions, the new standalone watchlist icon should collapse into the user dropdown menu
- The watchlist item HTML should be inside the user dropdown menu (to support lower resolutions and also allow us to compare clicks between the two)
- The new watchlist item should be tracked with DesktopWebUIClickTracking and have a unique ID
- The watchlist menu item should appear in the user menu dropdown in the sticky header
- The watchlist icon should not be associated with a menu, thus it should not be possible to add additional links (easily using mw.util.addPortletLink) to its left or right.
- The new watchlist icon should also appear in Minerva for design consistency
Developer notes
See very rough POC here: https://gerrit.wikimedia.org/r/c/mediawiki/skins/Vector/+/740951
After talking to @alexhollender the watchlist menu item can be placed to the right of the user page link if that makes things significantly easier on the technical side
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T289619#7687622 |
| 2 | ❌ | T289619#7687622 |
| 3 | ✅ | T289619#7687622 |
| 4 | ❓ | T289619#7687622 |
| 5 | ❓ | T289619#7687622 |
| 6 | ✅ | T289619#7687622 |
| 7 | ❓ | T289619#7687622 |
| 8 | ✅ | T289619#7687622 |