This task involves the work of creating a functional prototype that volunteers can use to evaluate the Topic Container design the Editing Team is considering implementing on desktop.
Story
As someone who is interested in knowing, and sharing feedback about, how the appearance of Talk Pages is evolving, I'd like to be able to interact with the in-progress designs, so that I can simulate the experience of using them in my regular wiki-work and shar*e feedback about them.
Prototype
Link: https://patchdemo.wmflabs.org/wikis/daa71e218a/w/
- Last updated: 14 March 2022 via T269950#7775023.
Requirements
Meta
- Platforms: Desktop
- Localization: two patch demo instances will need to be created
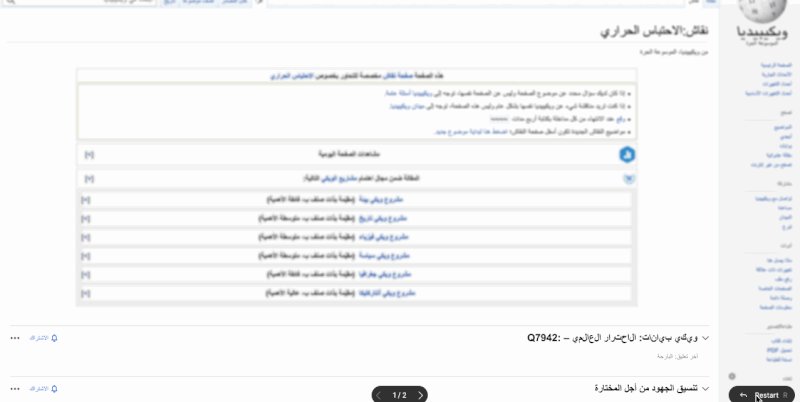
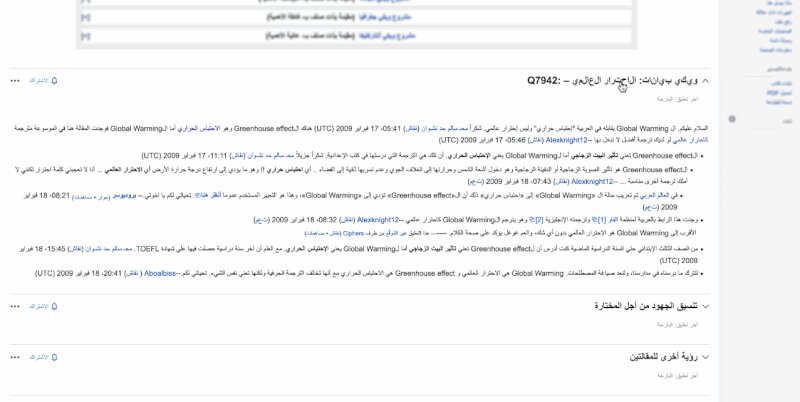
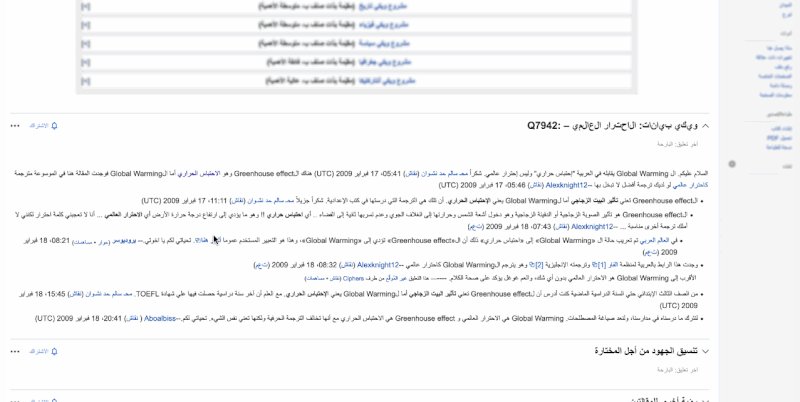
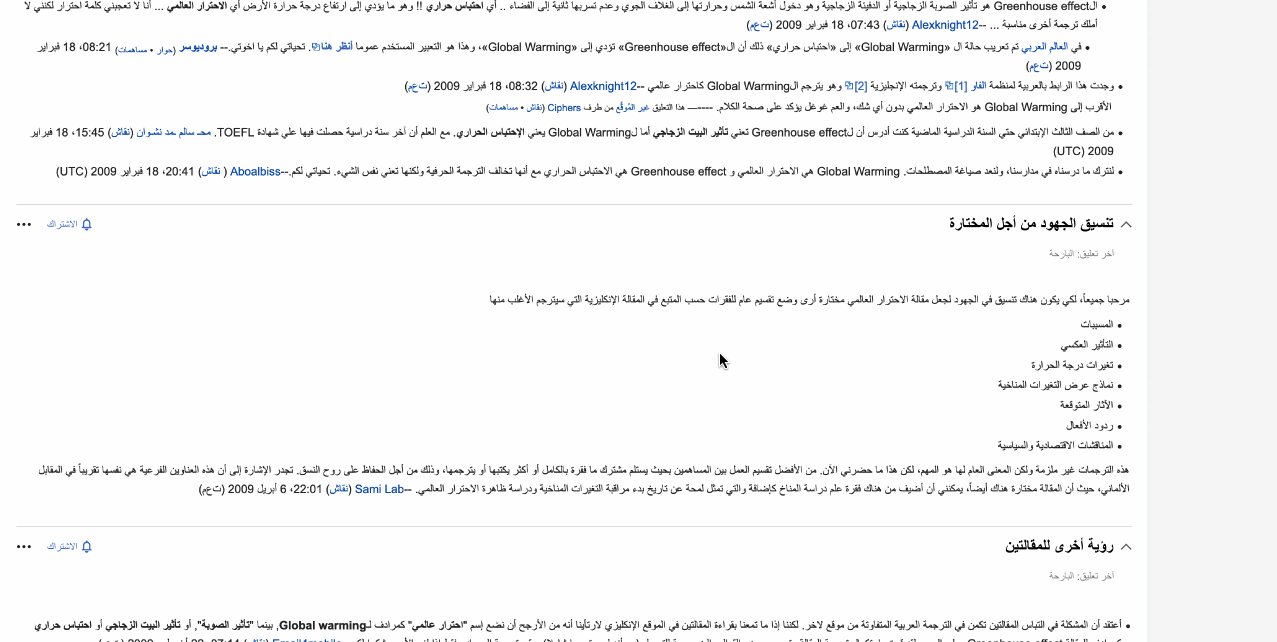
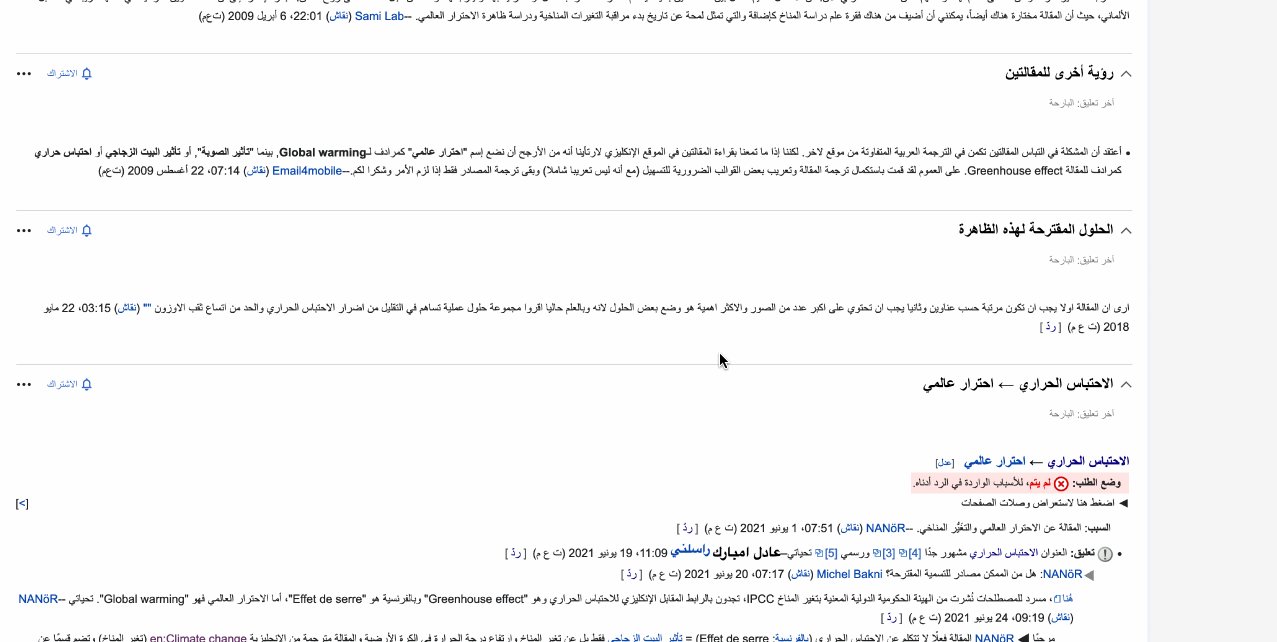
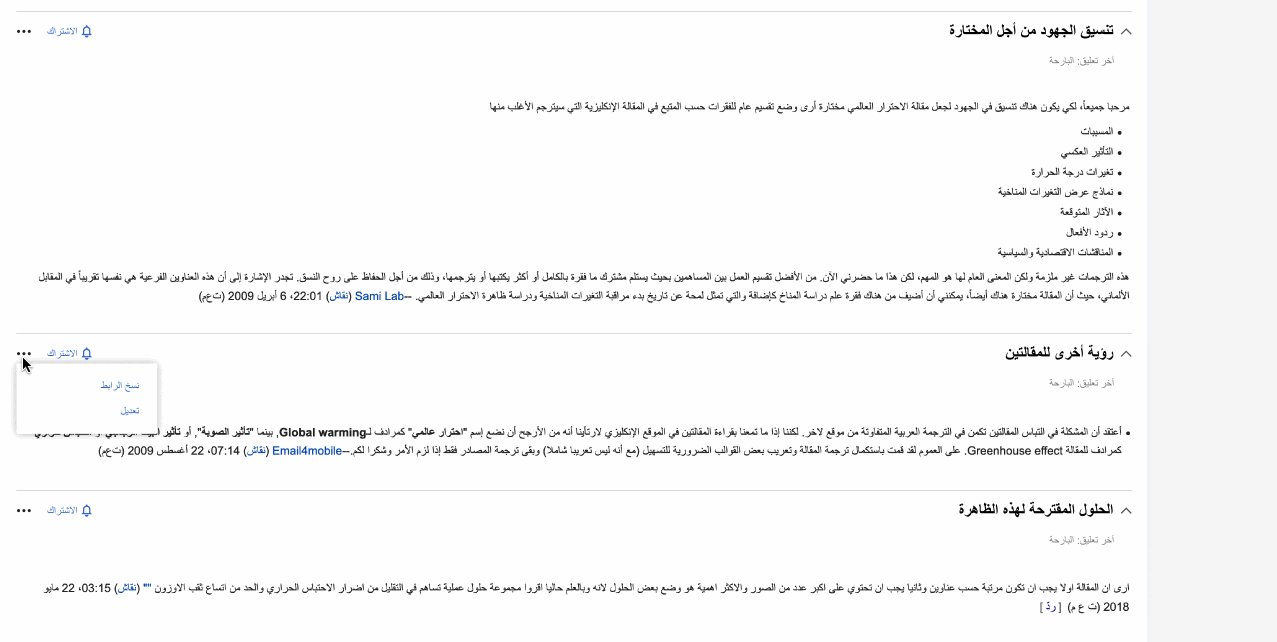
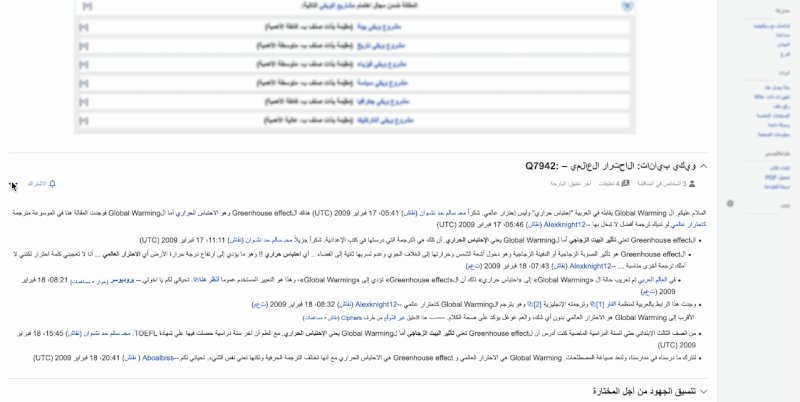
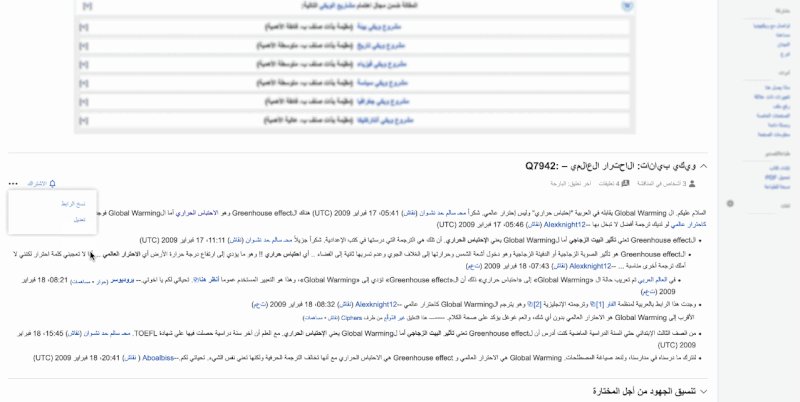
- One patch demo instance will need to be configured for RTL languages and another for LTR languages
Configurability: Volunteers ought to be able to switch between the various Topic Container concepts (currently there are two) on the same prototype.More context in ===Open question(s) below.
User experience
Requirements are currently located within T269950.
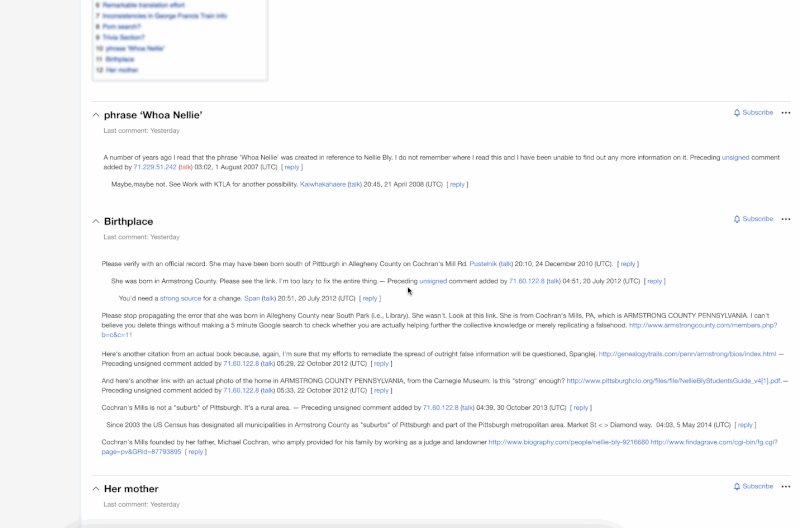
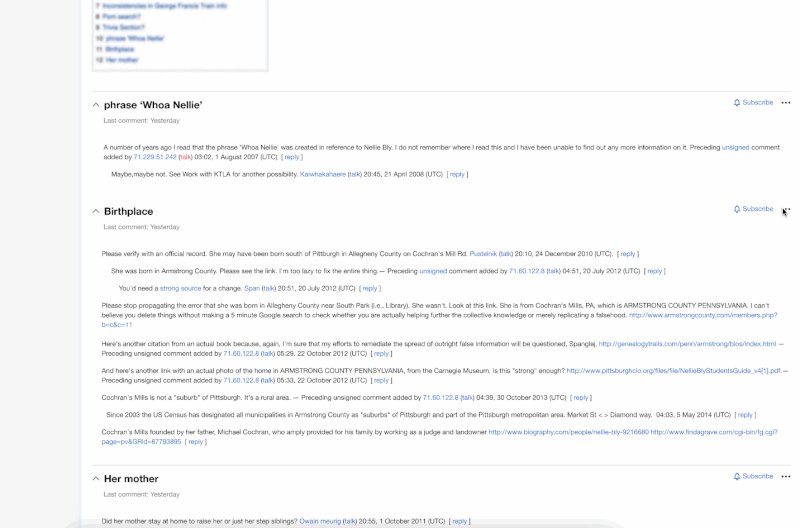
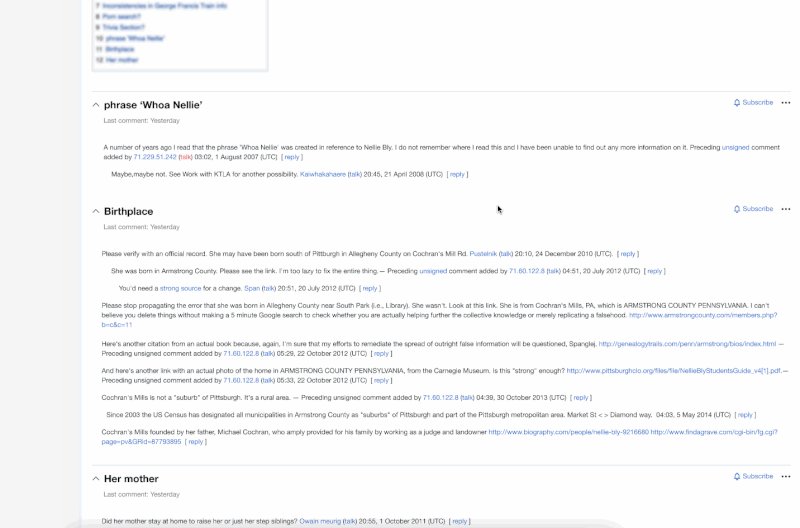
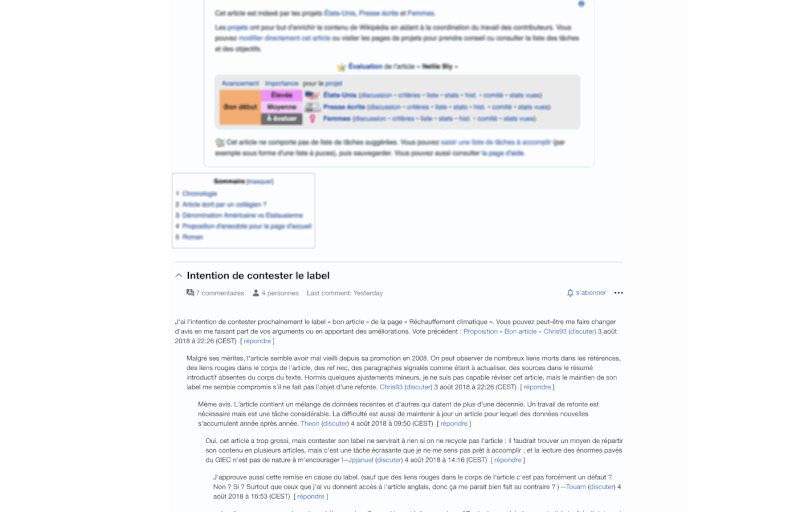
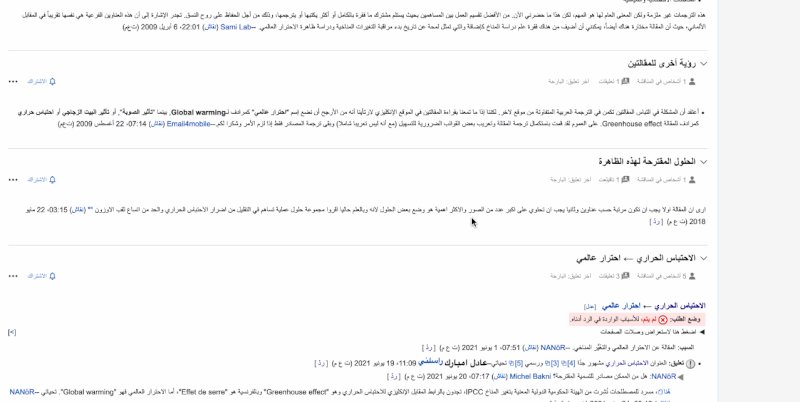
Designs
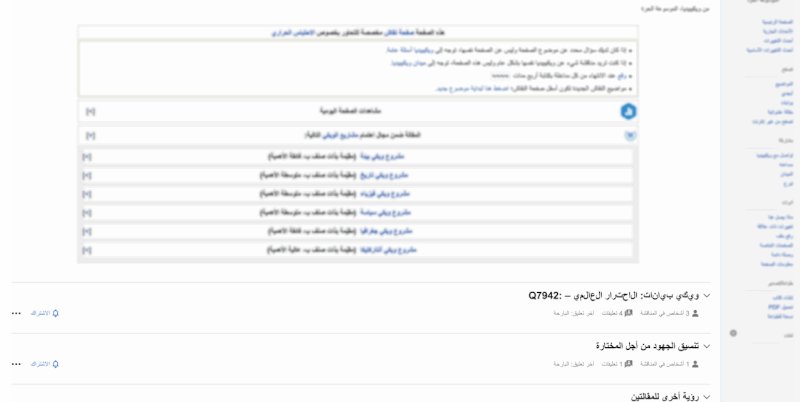
Mobile:
Work to implement Topic Containers on mobile is now happening in T303362 per T301139#7762713.
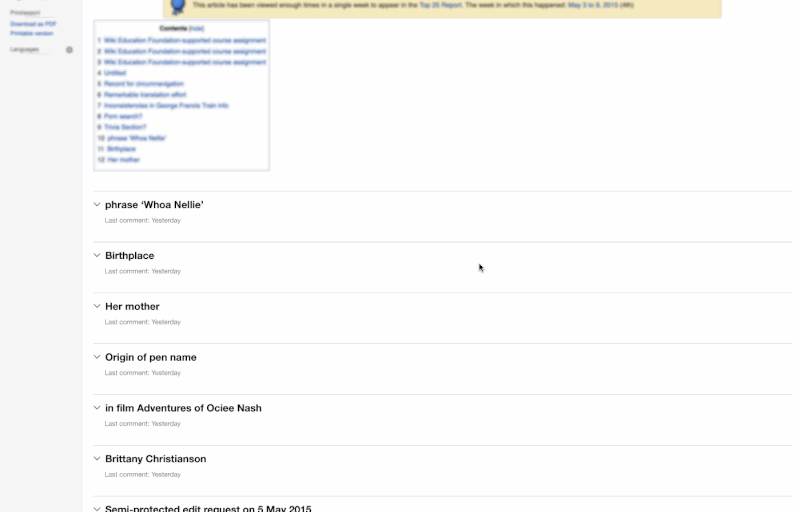
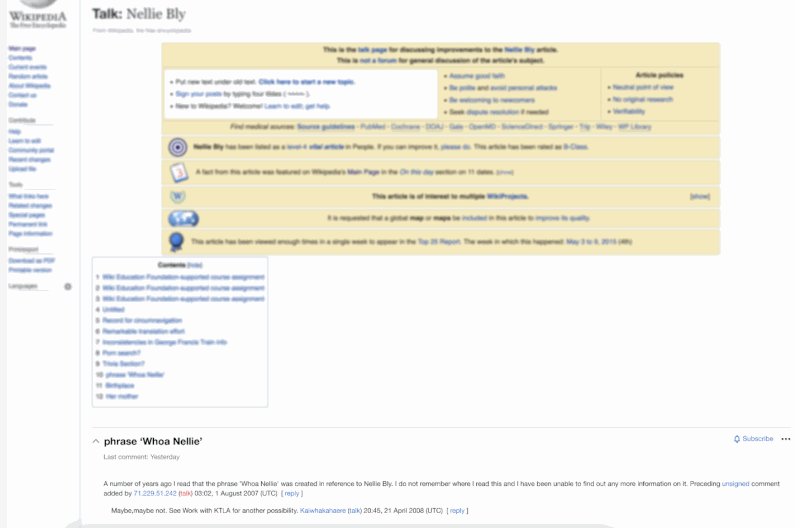
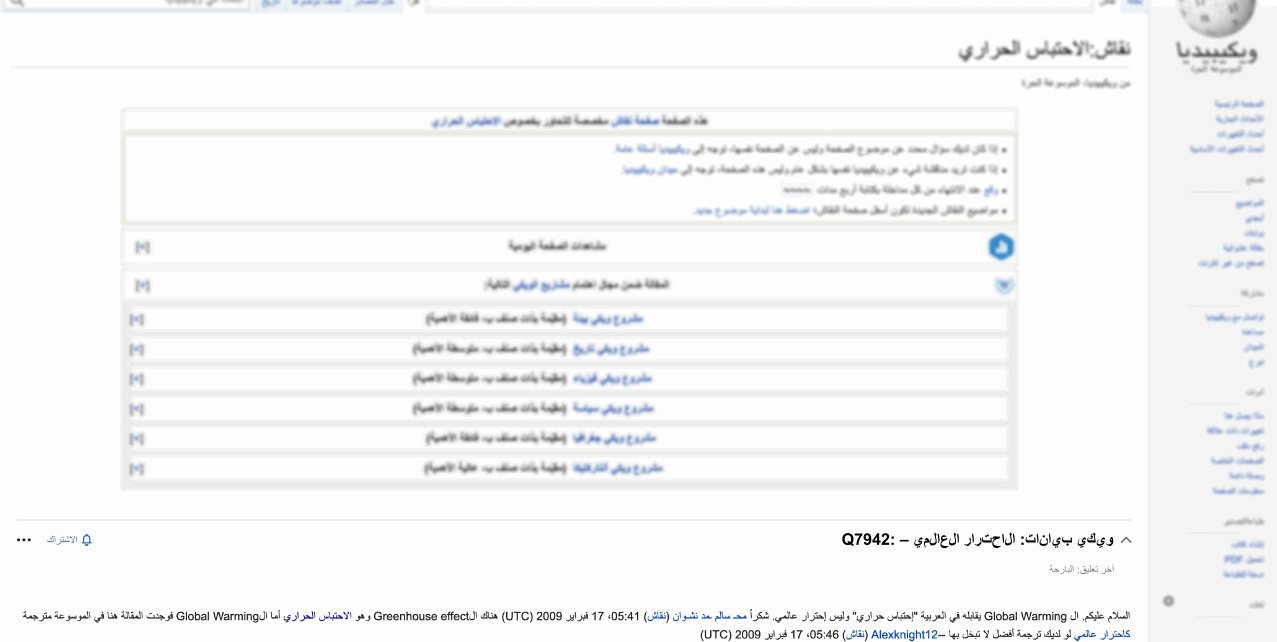
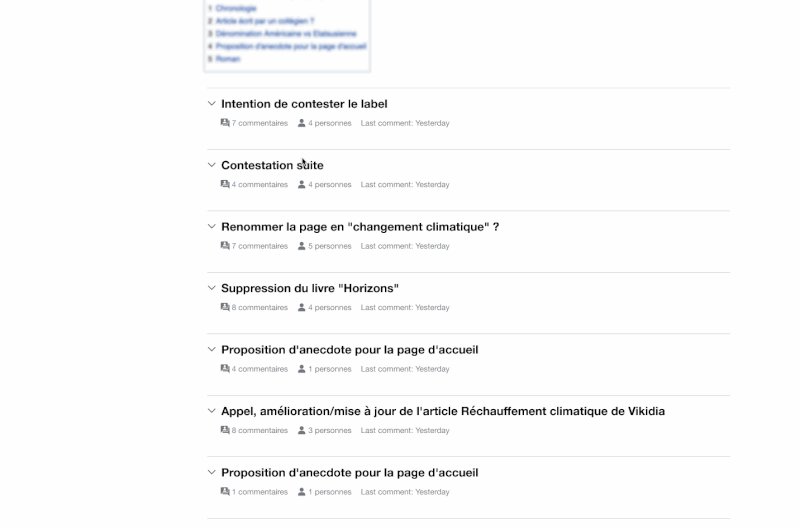
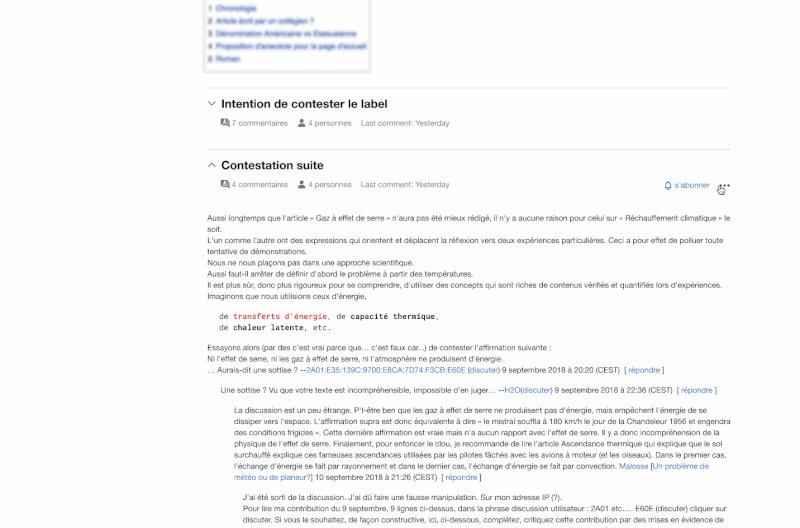
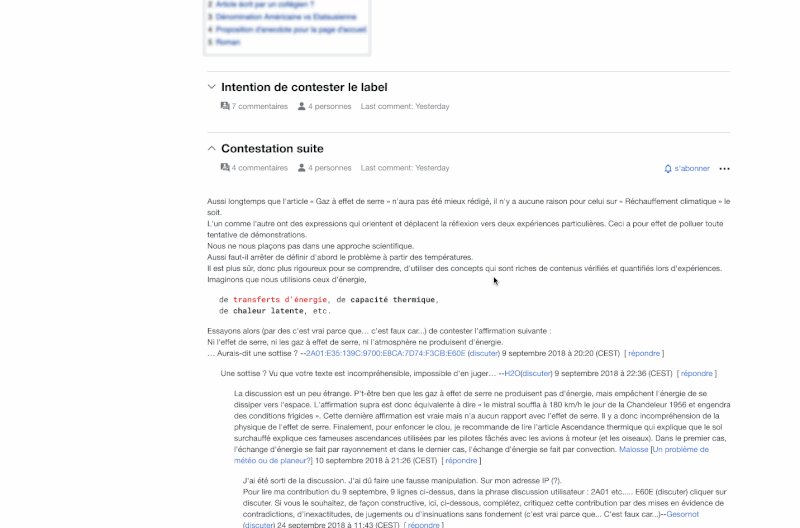
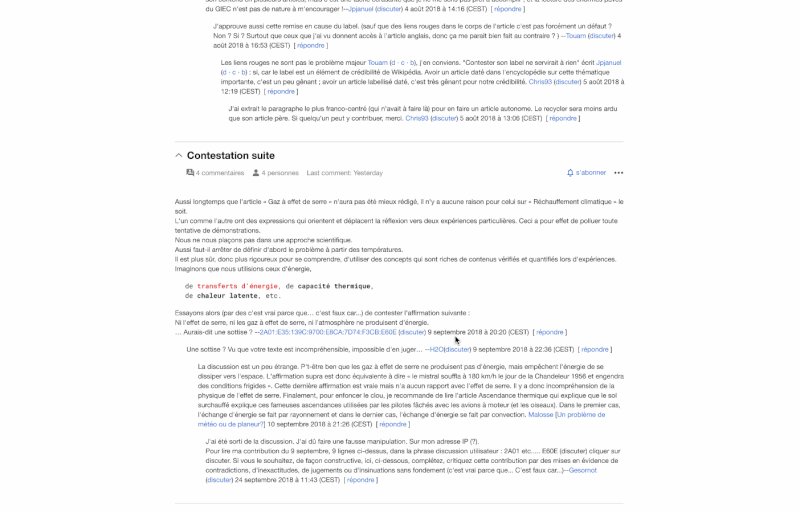
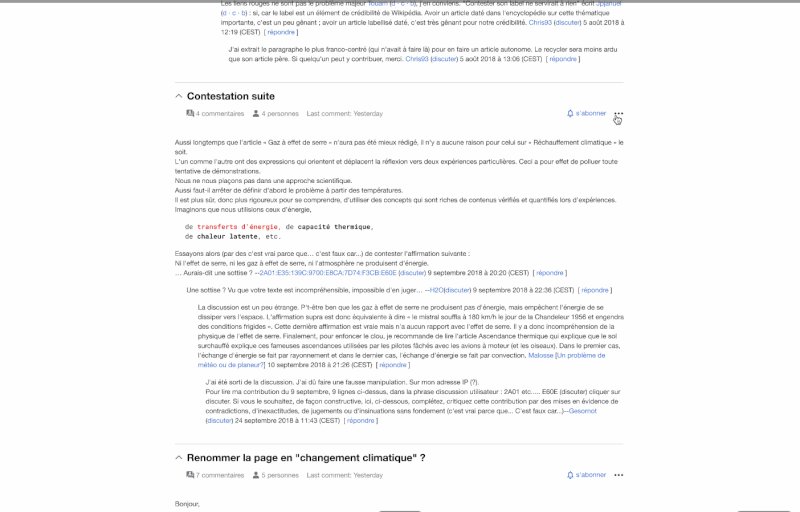
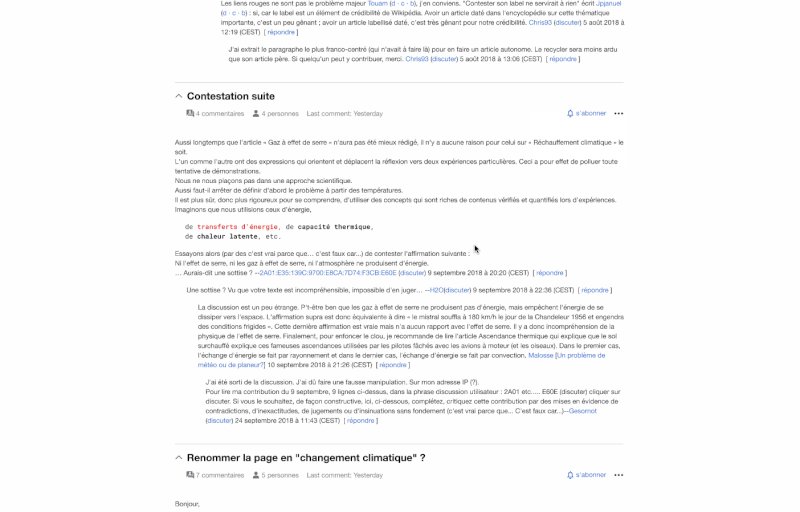
Desktop:
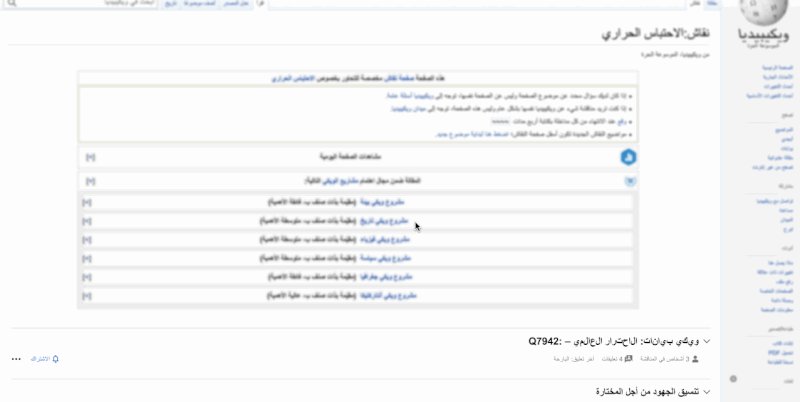
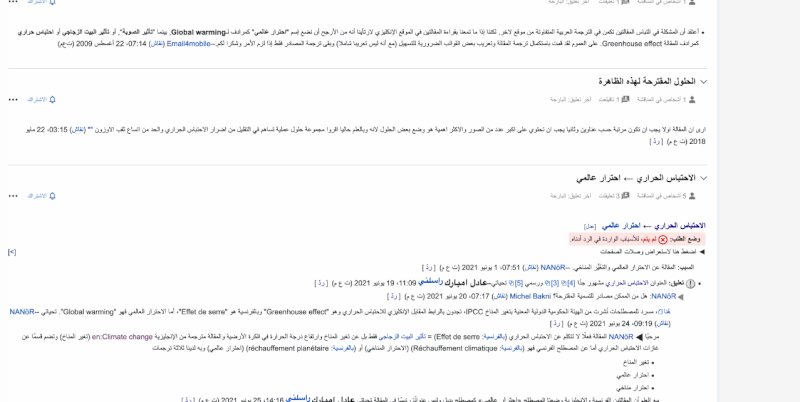
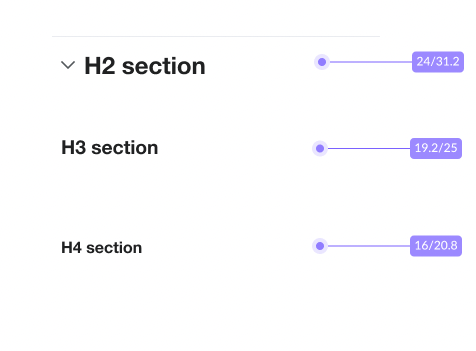
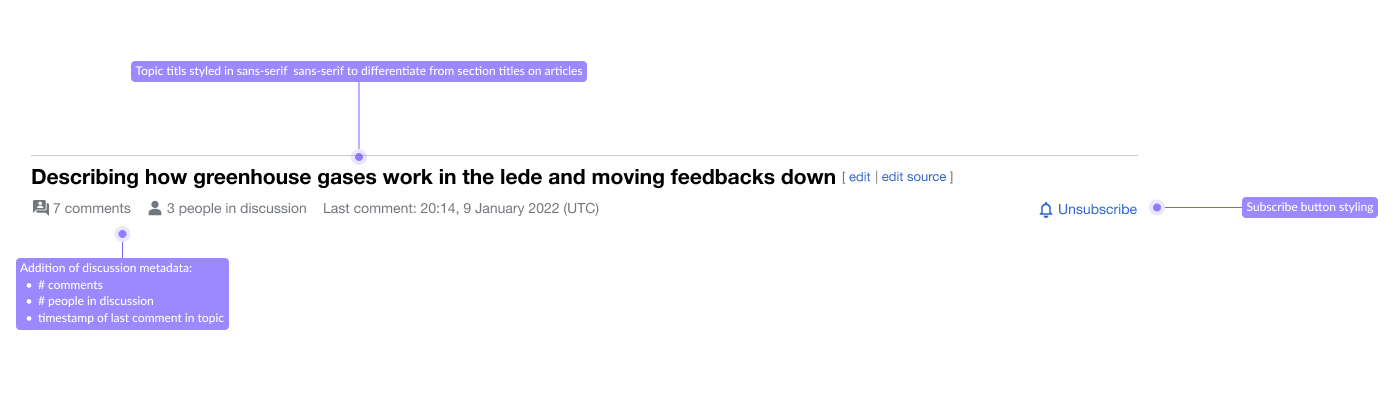
Limited - COLLAPSED
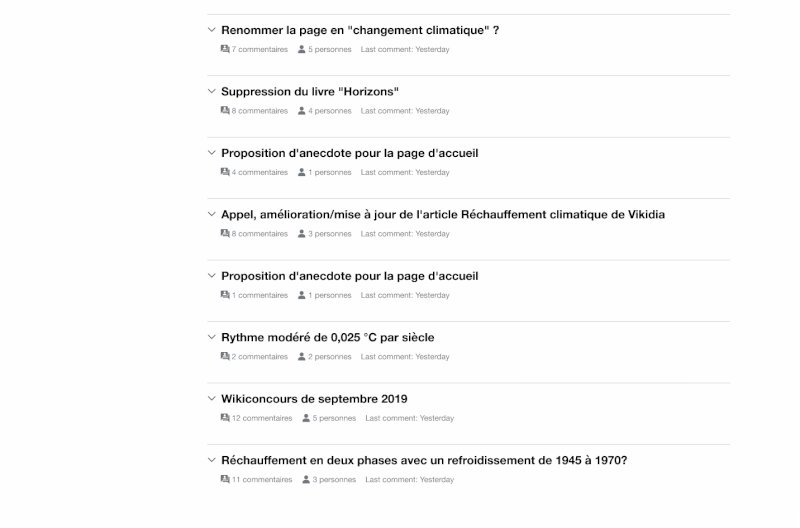
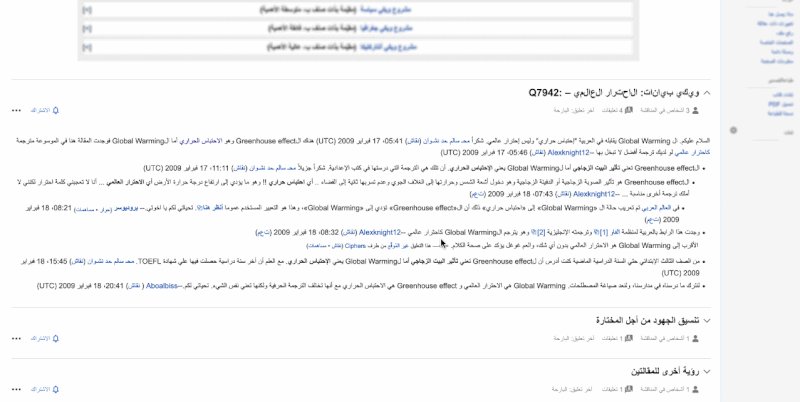
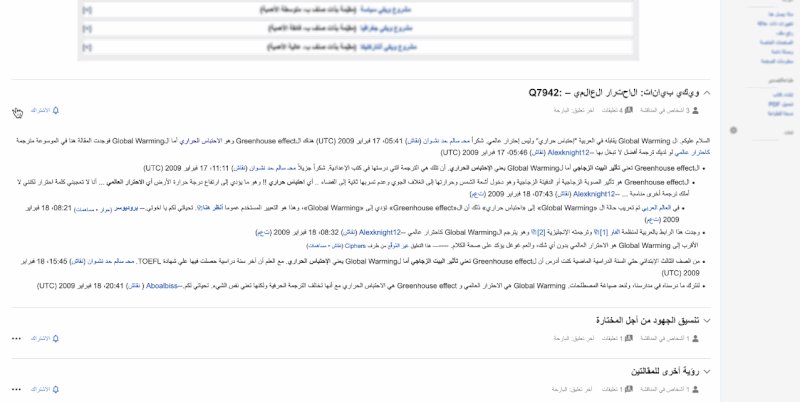
Limited - EXPANDED
Full - Collapsed
Full - Expanded
Open question(s)
- 1. Are the design concepts posted in ===Design similar enough to be implemented on a single patch demo instance such that volunteers can "toggle" between them without having to visit a new link in a new browser tab?
- To start, we will be showing one version of the Topic Container Prototype making the need for this "toggle" obsolete.
- 2. What tweaks need to be made to the desktop prototype (https://patchdemo.wmflabs.org/wikis/71c861c74e) before T302120 can begin?
- Remove section collapsing considering this is not functionality we will be offering in the initial version.
- This is fixed in the latest the prototype: https://patchdemo.wmflabs.org/wikis/daa71e218a.
- Remove section collapsing considering this is not functionality we will be offering in the initial version.
- Add [edit] links to the topic container; they are NOT currently being shown. At least not on https://patchdemo.wmflabs.org/wikis/daa71e218a/wiki/Talk:Main_Page.
Done
- Link(s) to localized Topic Container prototype(s) are added documented in the ===Prototype section above
Reference
Link to in-progress prototype from December 2020: https://patchdemo.wmflabs.org/wikis/fa0cc65da4b9ae353b77b061e6f1887b .