The close icon as defined by the WikimediaUI icon principles. OOUI is already featuring the correct icon.
| Product | Description | Code | Screenshot | Screenshot after | |
|---|---|---|---|---|---|
| OOUI | Uses the correct icon | ||||
| Post-Edit Feedback popup | Uses the Unicode × glyph with hover behavior | Extension:PostEdit outputs CSS generated content × with style rules. | |||
| Recent CentralNotice banners | "x in a circle" icon, no :hover behavior | Extension:CentralNotice outputs an img tag showing :$wgNoticeCloseButton which defaults to CloseWindow19x19.png | |||
| - | As of 2017-09 not an issue any more => converted to OOUI | ||||
| ULS | Extension:UniversalLanguageSelector custom .uls-icon-close class | ||||
| Extension:GuidedTour | different icon with different size | .guider_close | |||
| Extension:MultimediaViewer | bolder, less contrast; Exempt from amending is the main close icon as it would need a full icon redesign. Will be revisited after T177432 | ||||
| Extension:GettingStarted | different icon with different size and lighter grey | .mw-gettingstarted-cta-close | |||
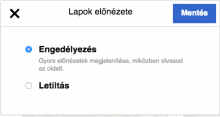
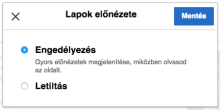
| Extension:PagePreviews | different icon, bolder and bigger | ||||
| Extension:Translate | .grid .tux-message-editor .close | ||||
The differences make WMF wikis feel unpolished.
Original report:
Version: 1.22.0