As as non-logged in editor
When I click the edit button
I will be informed on how my edits will be attributed (via IP address or user name)
so that I can participate in the open data movement with confidence
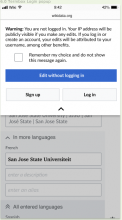
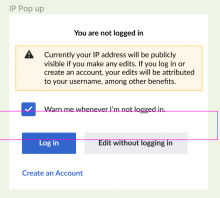
Mock:
Acceptance Criteria
- When an anonymous user clicks on the edit icon, display a pop up
- The pop up contains what is shown in the mock, with the exception of the "remember my choice option" (this is covered in T221833)
- have a layer effect on the editable page (e.g. transparent black overlay as currently seen in the mocks)
- direct to the log in page (in the same tab) when clicking the log in button, and redirect to the edit page once the user logged in
- direct to the sign up page (in the same tab) , when clicking the sign up button, and redirect to the edit page once the user signed up
- allow editing with the IP adress when clicking on the CTA (Call to Action button)
- follow the design specified in the Figma file (yet to complete)
Remarks:
- Log in popup cannot be "clicked away" without making a decision
- This story only concerns the mobile termbox. For the desktop behaviour refer to T221779.
- during task break-down we decided to not prevent edit by no means other than adding an overlay on top of the text fields, i.e. edits that are indeed performed by circumventing it will be treated like they chose "edit without logging in"
- no little "collapse overlay" arrow will be added