Issue
One of the icons currently not following Wikimedia DSG's icon guidelines is external link icon:
This is part of a longer-going unification of icons in T55733.
New, icon guidelines adhering external link icon:
Proposal
| Before | After |
Design notes
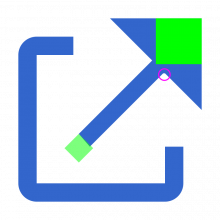
In order to cater appropriately to lo-dpi screens, we need to redraw the default external link icon of our collection to 12x12px canvas.
Here's the latest Figma file. Note that we don't leave a 1px spacing on the indicator canvas (in contrast to icons) for a rectangle in order to result in even stroke SVG points for the arrow and make better use of space at this small size.
Also note, that we will have to redo the icon another time when the content font-size is going to be increased in Vector 2022.
Developer notes
- Ensure that we use Accent/link color for icon as it is part of the clickable area
- Use smaller version of the icon (an OOUI indicator following 12px canvas) to provide crispiness on lo-dpi screens
- Use 15px padding-[right in LTR/left in RTL] em equivalent for placing icon in link correctly. Preferred over 16 in Vector base font-size environment.
- Remove external link treatment from MW core. That's skin area and shouldn't live in MW core.
Note that icon color is always shown in normal link color. Visited styling is not possible due to browser security & user privacy limitations of styling link states in combination with server image requests.
This is acceptable as it's no difference to current external icon treatment.
Acceptance criteria (or Done)
Note that there was a enwiki Village Pump discussion about not accepting the original iteration of the icon change, which WMF employees reverted due to technical errors.
Design
- Design the new icon and ensure it follows our icon system guidelines
In the course of this task, we've together with volunteers have identified minor improvements to the icon like arrow coming out of frame, which will also be brought back to our icon collection assets
- Design the RTL icon
- Export the icon as an optimized SVG and add it in this task description
- Add the new icon in our Icon System Figma file and publish the library with the new icon added
Code
- Update Vector to use the new icon