Split of from another task: T313126: Adapt Translate Language header list design
Suggestions in T313126#8427760
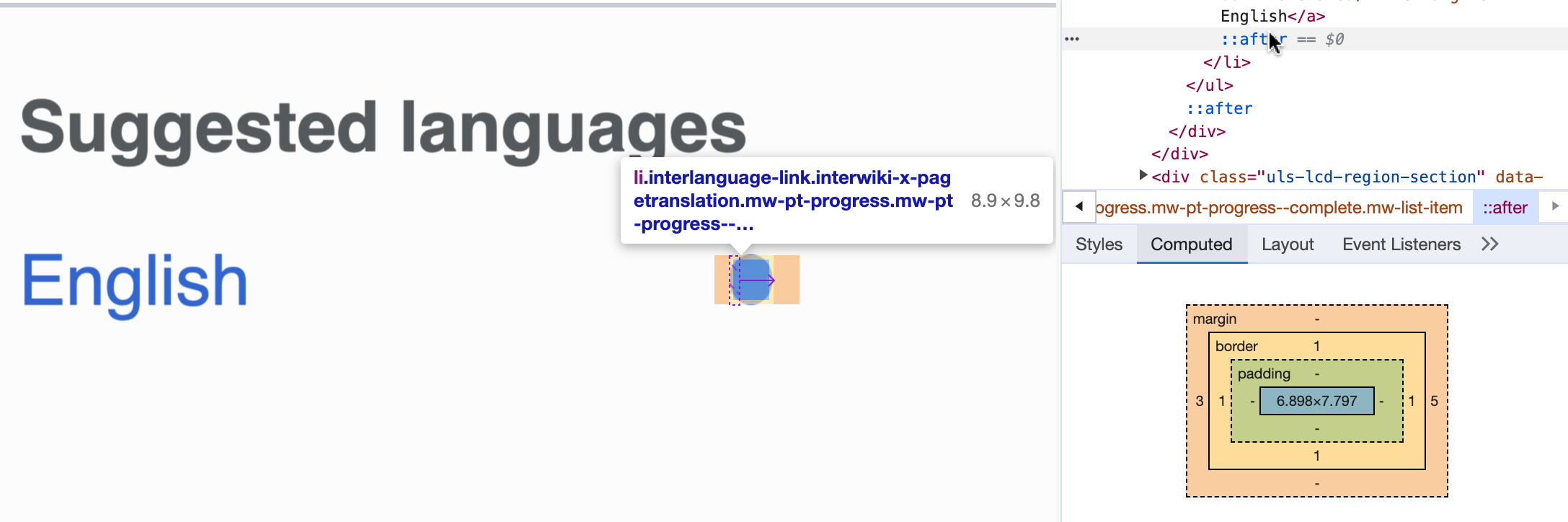
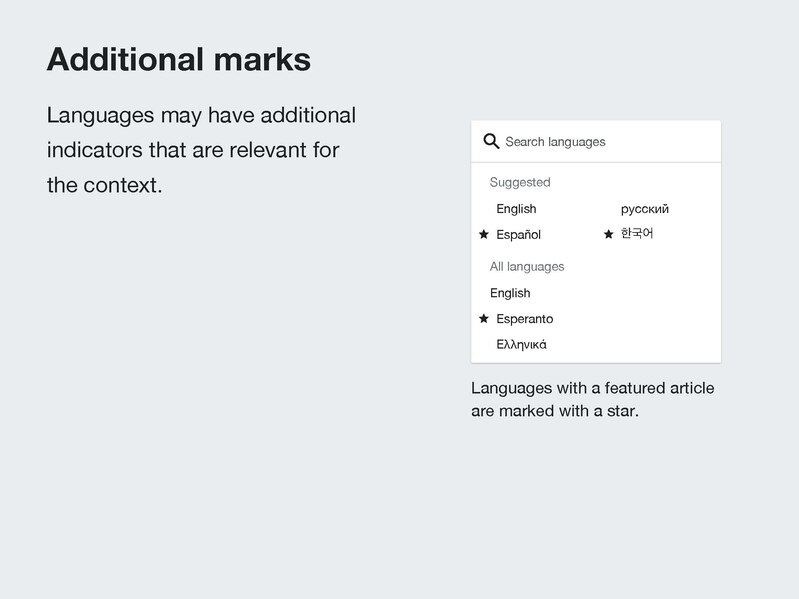
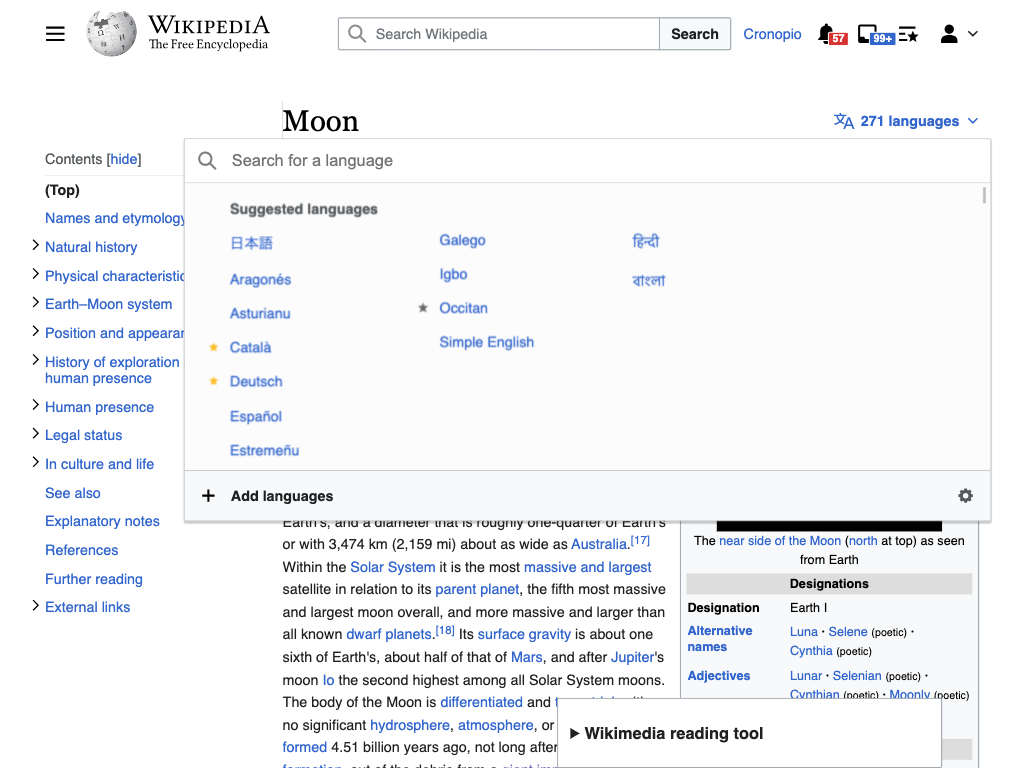
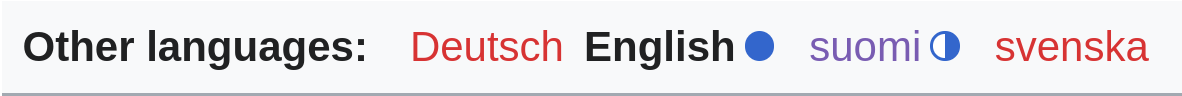
Given that the indicator of completion can be repeated many times, I think it makes sense to simplify it to avoid the list to feel too crowded. Also the current one relies on highlighting the border of small squares so identifying smaller parts is required (which is not ideal).
If we simplify the shape, we may want to consider reducing the number of levels of completion we communicate.
Currently there are five levels (0 colored squares to 4 colored squares). One of the first questions would be to think on how many levels are needed and try to provide a clear meaning (and intention/expectations ) to each of those.We can think of 4 levels:
- (Almost or) Not translated. Nothing to consume. Please start translating.
- Lightly translated. Hard to consume. Contributions very welcome.
- Mostly translated. Can be consumed. Contributions still welcomed to complete it.
- (Almost or) fully translated. Ready to consume.
A more radical approach could be based on 3 levels:
- (Almost or) Not translated. Nothing to consume. Please start translating.
- Incomplete translation. Consumption incomplete. Contributions welcome.
- (Almost or) fully translated. Ready to consume.
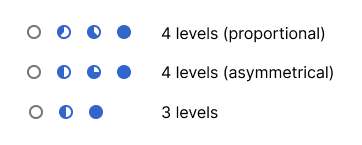
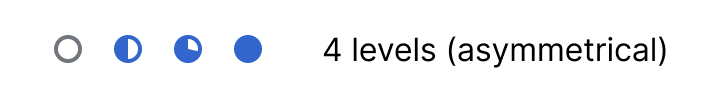
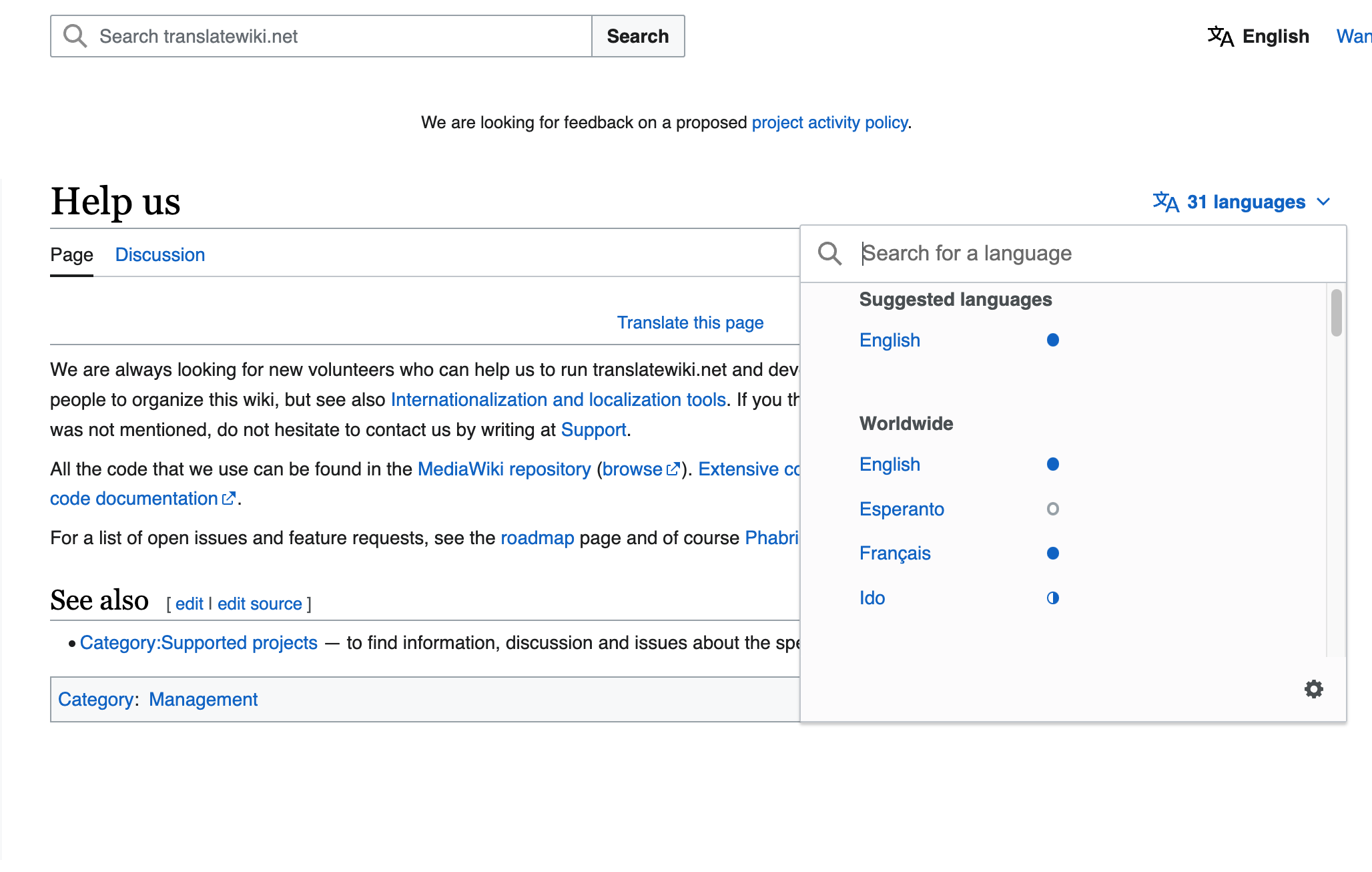
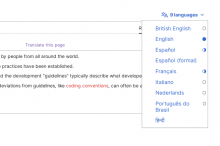
With those levels, using circles partially filled can work well to be recognized. Representations of the different steps can use proportional increments or be more asymmetrical to make them more visually distinct. I tried three approaches illustrated below with some quick examples. There is still room to adjust sizes and pixel-align to improve visibility a bit, but I wanted to share early different directions to answer more fundamental questions first (can we do with three levels or do we need four?) .
a) 4 levels (proportional)
b) 4 levels (asymmetrical)
c) 3 levels
Other people expressed wish to not use buckets at all. This is likely more complicated to implement, given these current approach of using a class name per bucket.