Currently the notification page provides a basic mechanism of pagination, allowing users to load another page that gets added at the end of the list, increasing the number of items to deal with.
Providing one page at a time, information on the current page and controls to move across pages, users can have better tools to navigate and manage their work.
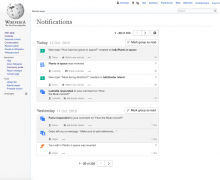
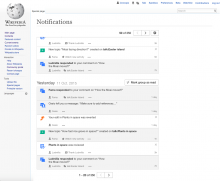
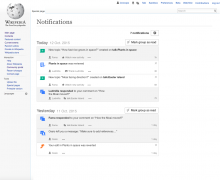
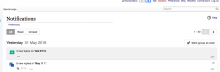
This prototype and the mockup below illustrate the pagination:
Design details
- Each page contains 50 items.
- The header (where the pagination controls are) will become sticky as the user scrolls. That allows to keep the navigation controls at hand if needed:
- If there is only one page to display, the controls to move through pages won't be shown, and the header label will indicate the total of notifications with a "x notifications" label. The controls at the footer will be removed completely.