The Notifications page provides access to the full list of your notifications. Currently, all notifications for the local wiki are shown grouped by day, which simplifies going to a specific time period. However, it does not provide much flexibility when looking for the relevant notifications for different activities.
Some example scenarios (more will appear as we dig into the problem):
- Cronopio wants to check the recent notifications about discussions on his user talk page from all different projects. Cronopio is able to triage what to reply to and can keep some for later if he had no time to reply (e.g., by marking some notification as unread again ).
- Fama wants to find all the mention notifications she got on a very active topic from a user she is trying to help. She recalls a specific question she wants to look for first.
Goals
The end goal is to make it easy for users to find relevant notifications.
We want the Notification page to become a regularly used entry point for frequent contributors to organise the activities that require their participation.
It will be helpful to measure the access to the Notification Page (and the notifications through it) as well as any sign of improvement of notification processing performance (number of missed notifications to decrease, etc.)
Initial exploration
Some design ideas have been put together in a prototype and documented. More research is needed to identify the needs users have when using notifications to complete different daily on-wiki activities (T124416).
Based on an initial analysis, some design principles to consider are:
- Flexibility. Notifications are the entry point to many different on-wiki activities, allowing users to get the information they need for their task is key.
- Efficiency. Users are interested on the information behind notifications, the quickly they can pass through notifications the better. Reducing navigation steps (e.g., surfacing relevant information and actions) as well as making elements easy to process will be helpful.
Based on the above, some initial ideas have been represented:
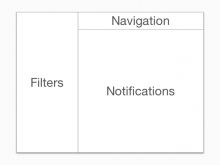
- An inbox-model based on three areas: filters (to quickly select what you are interested in), navigation (to move around) and the content (notifications).
- The main filters allow users to focus on pending/completed work depending on their activity.
- Users can check at a glance the content with new notification activity, and focus on those topics.
- Quick access is provided to check usual locations.
- The navigation bar allows users to search for specific notifications as well as to change how the list is displayed.
Plan
To support these improvements in several iterations, some smaller tickets have been defined. The order below is just a reference to illustrate how some features may be built on top of the previous ones:
- T129460: Allow to mark as read items and groups in the Notification Page
- T129363: Pagination for the Notification Page
- T129364: Filter by read status on the Notification Page
- T129366: List wikis and pages with unread notifications in the Notification Page left nav
More
Crosswatch is a related project which supports displaying and filtering all your notifications, and we can learn about some of their usecases (more details in crosswatch).