Blockers: T317900
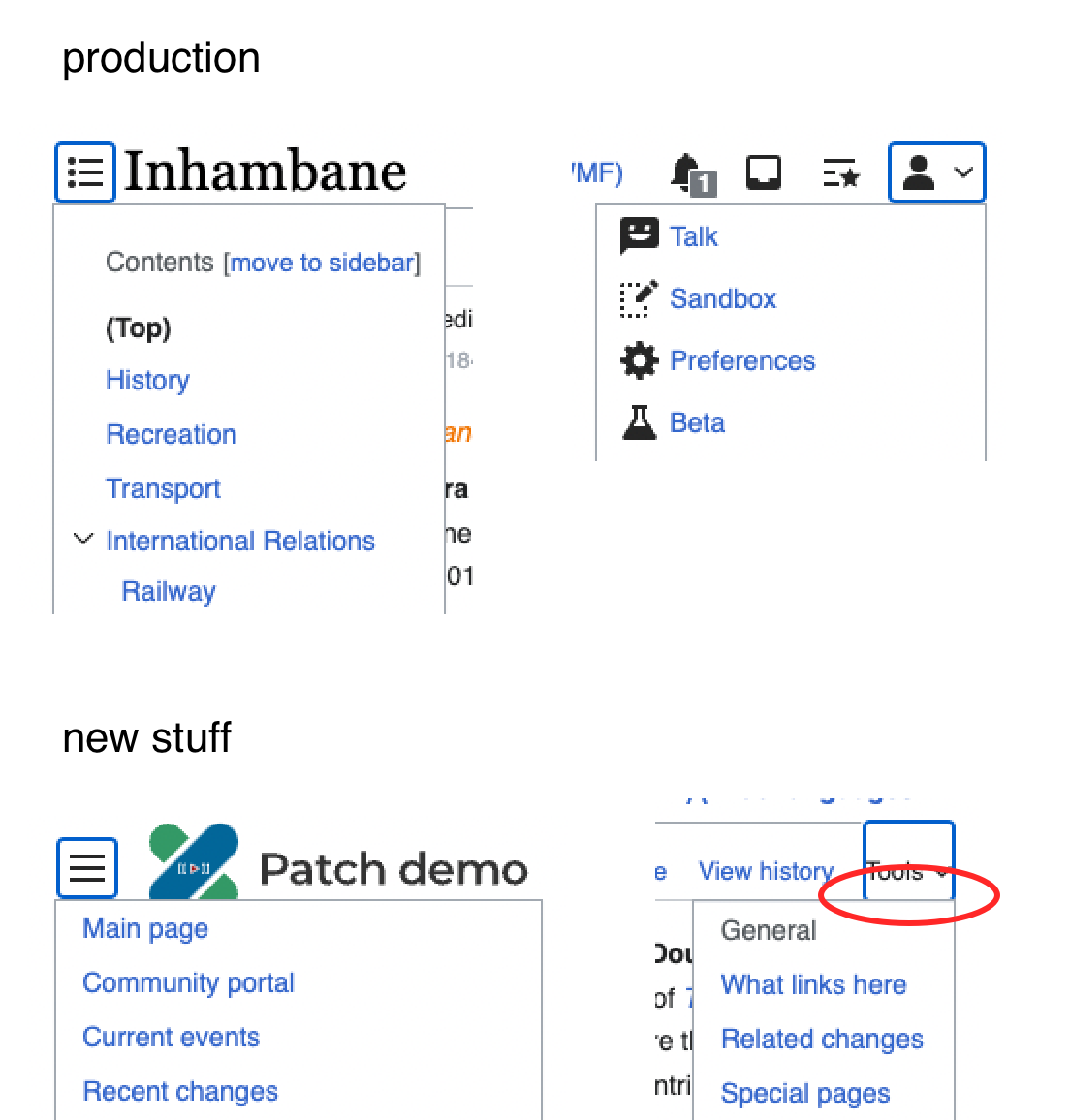
While working on making the main menu a dropdown in T317899, and generalizing the pinning functionality in T322051 many technical changes were made that impacted styles.
We decided to descope styling in those tasks to focus on the basis that any styles written at the time would likely be broken by future changes.
Once the main menu is made pinnable (in T317900) and much of the related componentization work in T320927 has been completed the HTML markup should be relatively stable meaning it's a good time to style the feature.
Mock:https://vector-2022.web.app/Moss
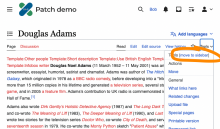
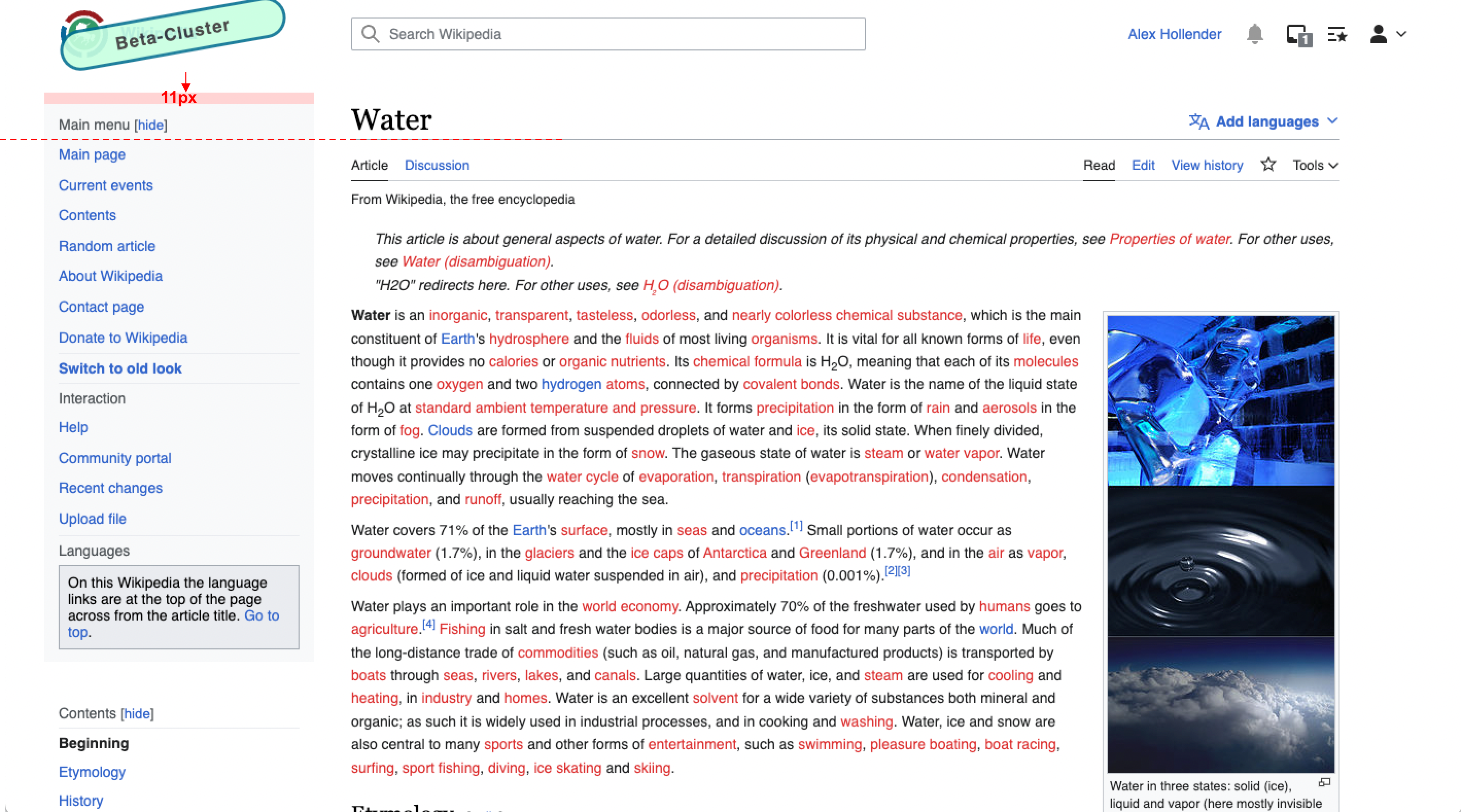
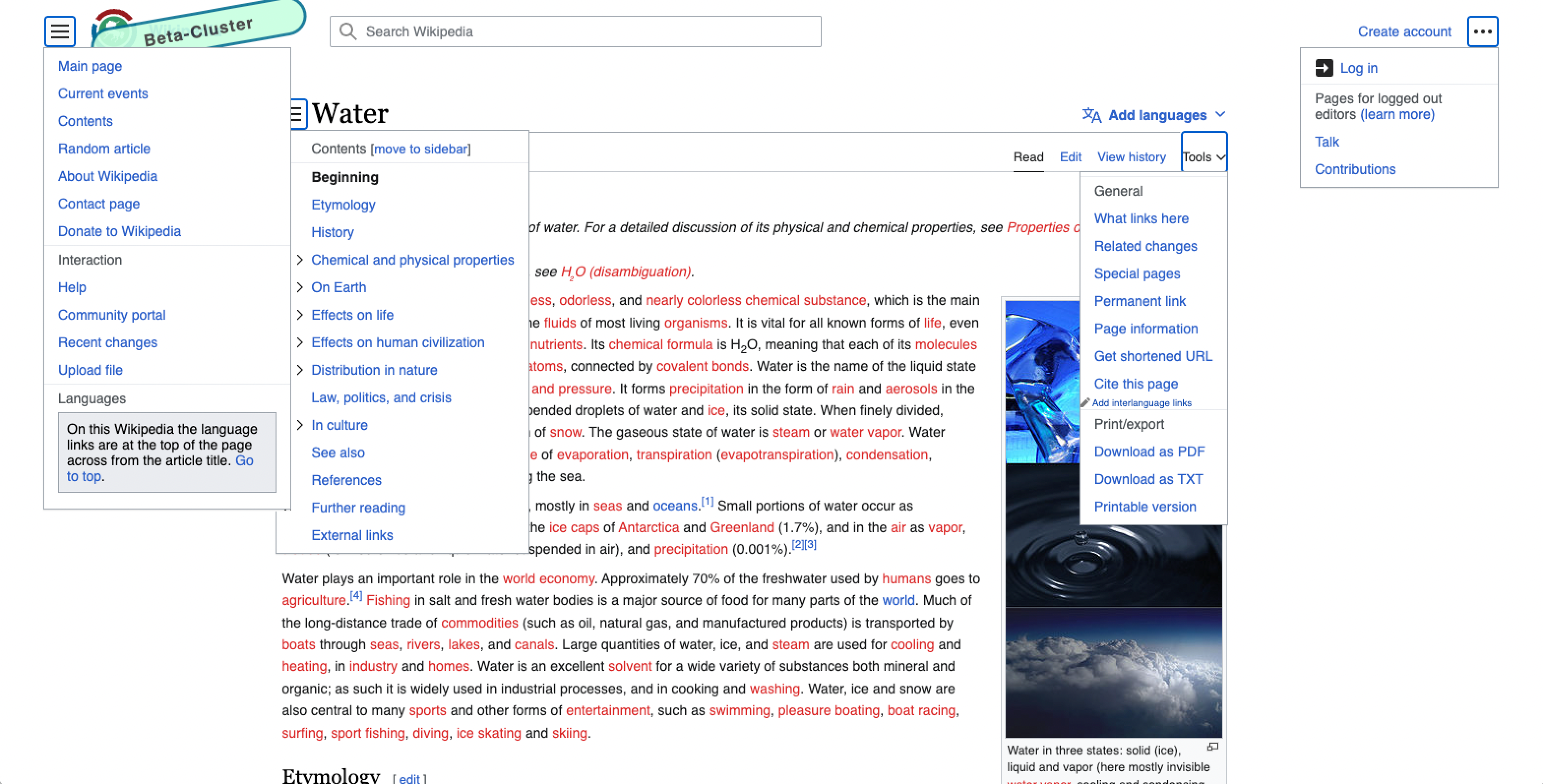
many of the styles relating to the main menu and page tools got broken as
TODO
- Read the[[ https://wikimedia.slack.com/archives/G8QAPHCTT/p1669932811551019 | Alex thread ]]on Slack on 1st December 2.13pm for recent design guidance
- Implement the styles. Alex said it's okay to revise the design if it makes sense to add consistency between any of the menus (for example sidebar should change appearance with the changes here)
- Do a design review with Alex and get sign off
QA
This can skip QA if Alex is happy with the feature.
- Design review "In other projects" on beta cluster (https://wikidata.beta.wmflabs.org/wiki/Wikidata:Main_Page?vectorpagetools=1)