Summary
To paraphrase one of the WCAG's cognitive accessibility design patterns: in order to help people understand and navigate the website, it is important to organize page content into logical sections, and to clearly differentiate regions of the interface (1). Much of the work we've been doing with Vector 2022 is in service of this goal. This discussion is about the second part of this goal (differentiation/separation of interface elements/regions), specifically: how the interface might benefit from additional differentiation/separation.
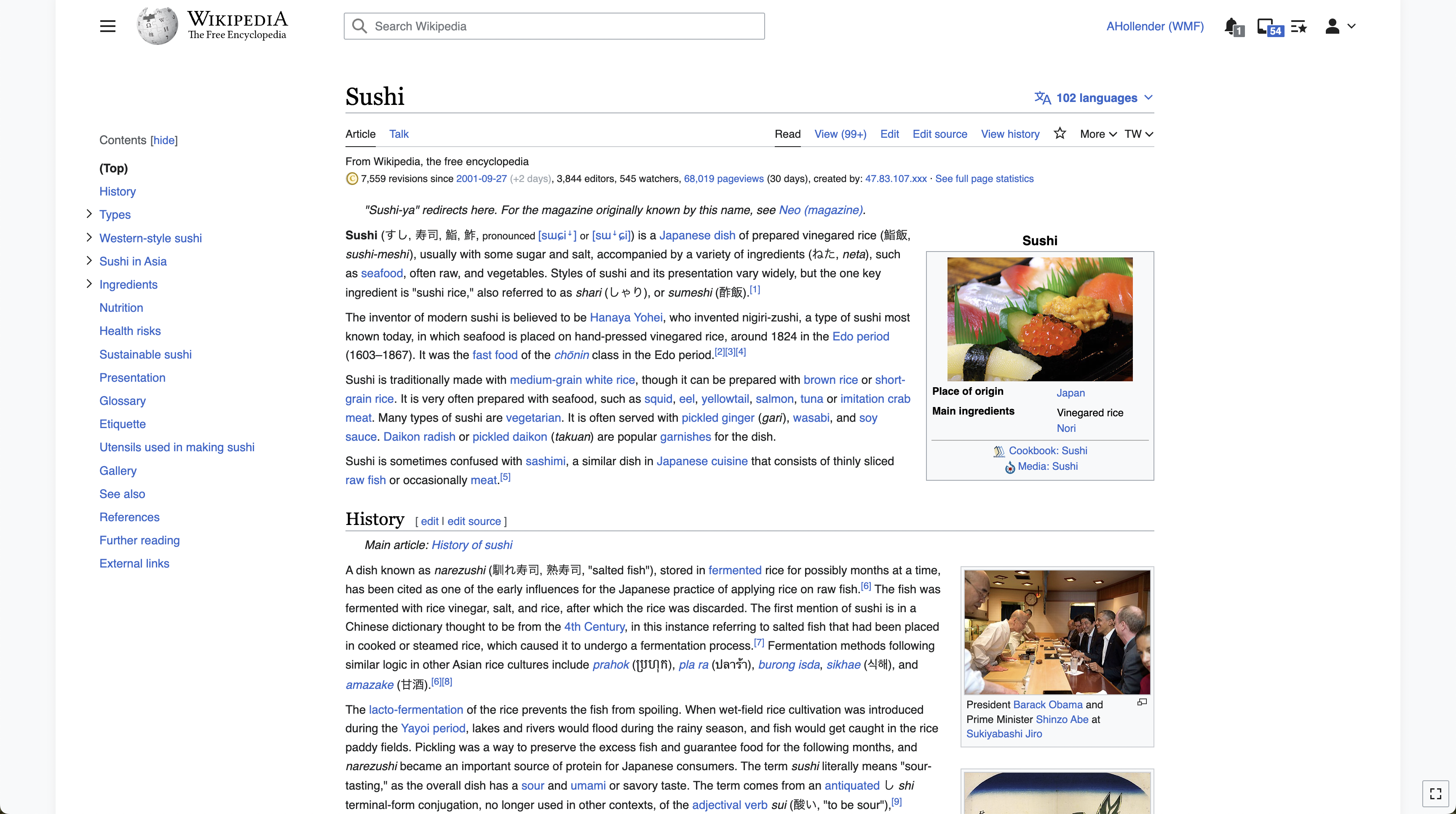
Currently we are using whitespace to separate the various regions of the interface:
| screenshot | screenshot with interface regions highlighted in blue |
|---|---|
Some people have experienced difficulty when reading, because they get distracted by the table of contents. For those who don't experience this issue, it might be easier to understand when looking at an article with longer section titles (because then there is less space between the table of contents and the article):
| less white space between table of contents and article |
|---|
In response to this reported difficulty, we are exploring ways we might further differentiate the table of contents from the article. The two main options we've been discussing are:
| 1. Adding a gray background to the table of contents | 2. Adding a gray background to the page, and a white background to the article | |
|---|---|---|
| logged out | ||
| logged-in (with tools pinned) | ||
| Link to prototype | ||
The question/concern we have with option 2 is: will it lead to decreased usage of the table of contents? We think option 1 does a good job of further differentiating the table of contents from the article, without significantly de-emphasizing the table of contents (which we regard as a critical interface element).
Additional context
- Community discussion on original options presented
- Summary of community discussion
- https://www.w3.org/WAI/WCAG2/supplemental/patterns/o2p03-page-structure/
- https://di-article-tools-2.web.app/Blue_whale
Desired outcome
Tasks capturing work to do based on the decisions made in this discussion.