Background
- We recently launched the 'Edit Patrol' feature on the Indonesian Wiki and have received user feedback requesting the ability to search for and reply with warning templates. Previous studies have shown that personalized messages can lead to better engagement. By incorporating templates, especially alongside updates to Saved Messages (T356774), we aim to make it easier for Patrollers to create personalized, efficient interactions with other users on Wikipedia.
- This task also covers the introduction of searching and inserting templates in the Wikitext editor.
Designs (Figma)
Within edit patrol
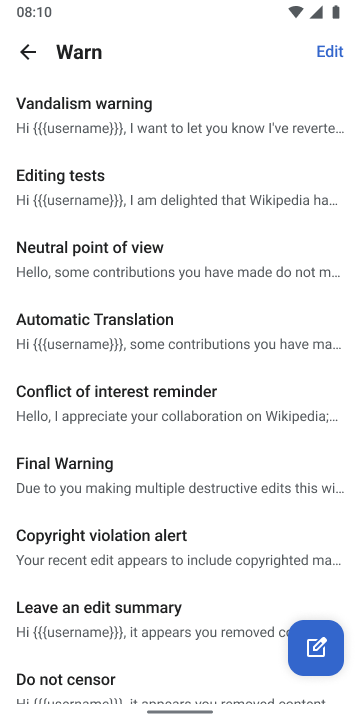
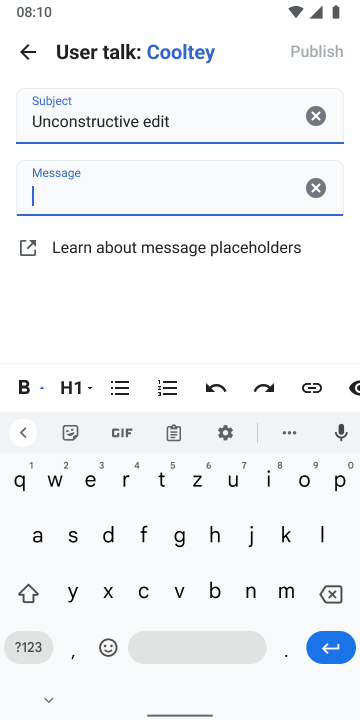
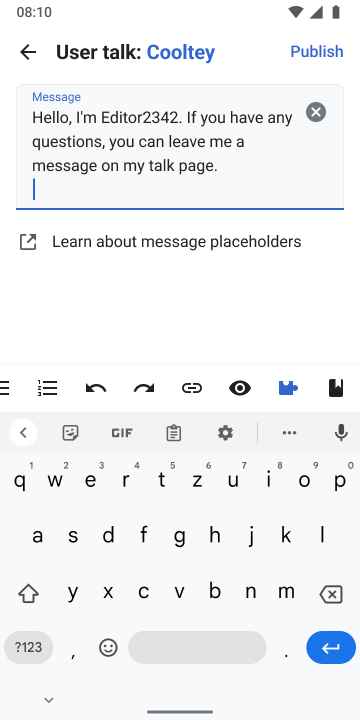
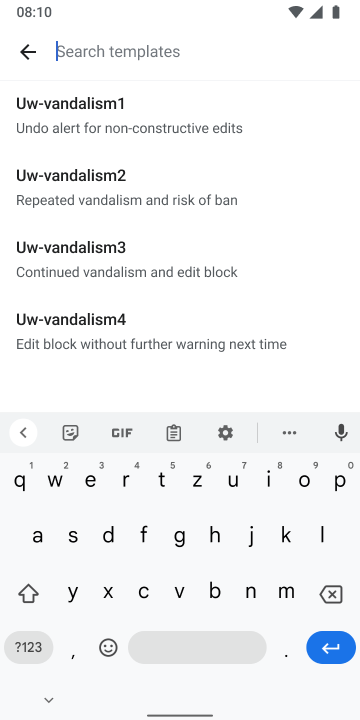
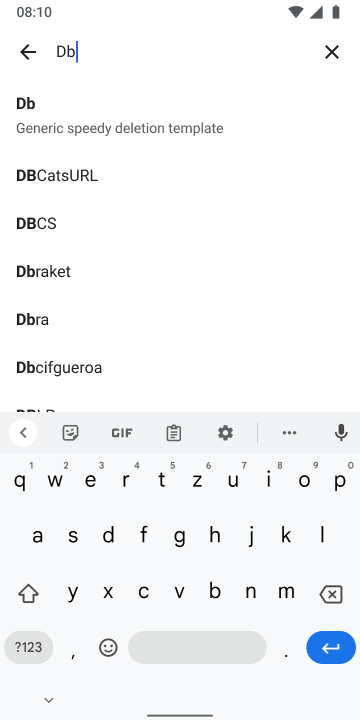
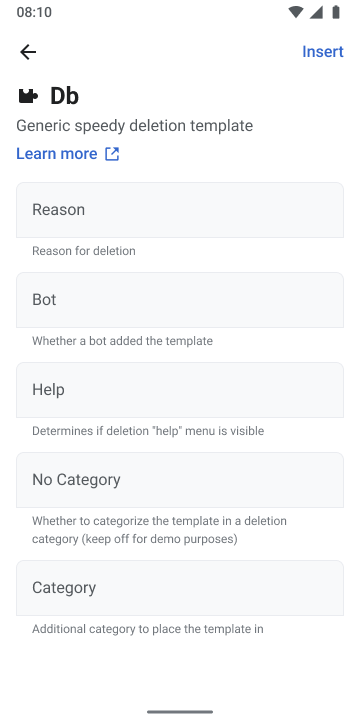
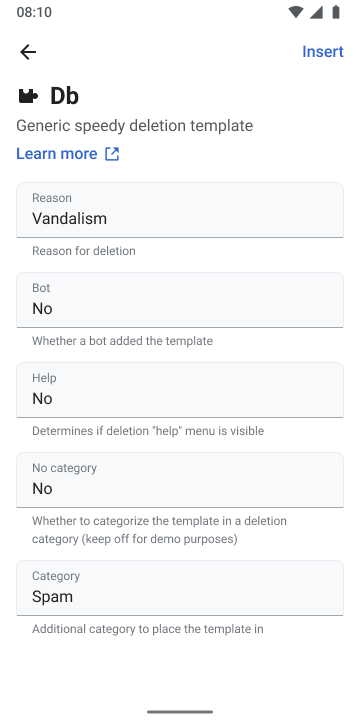
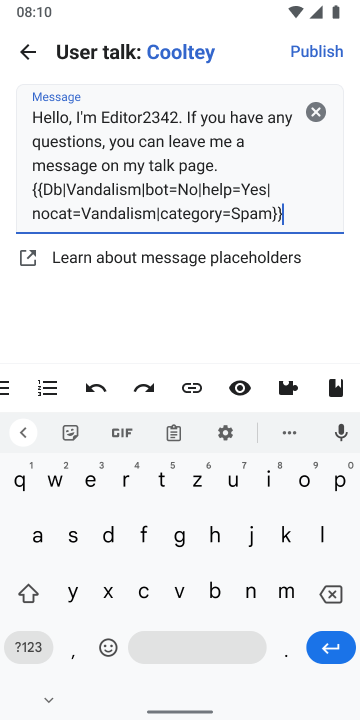
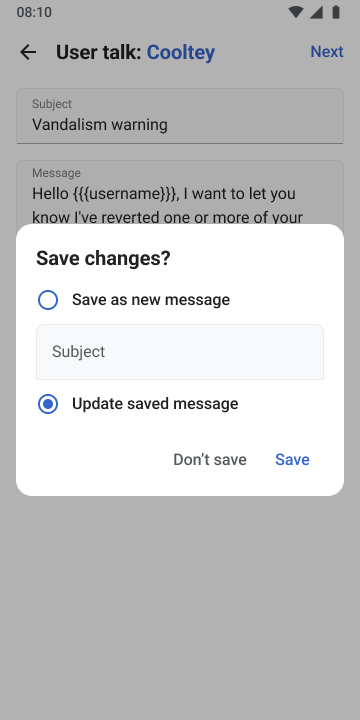
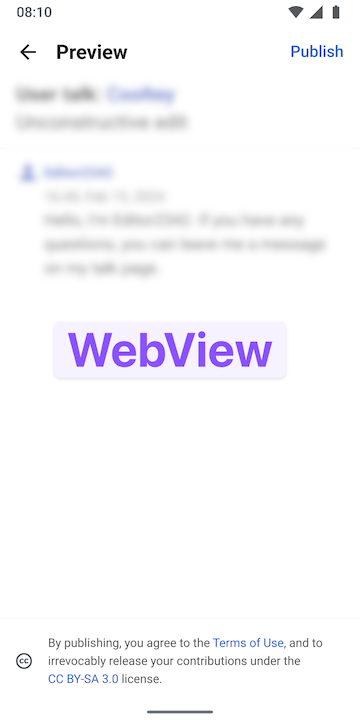
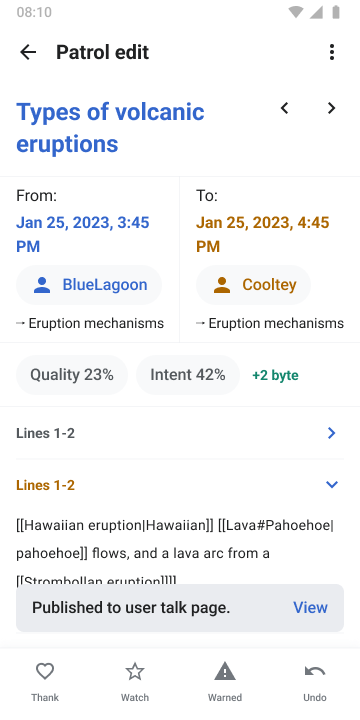
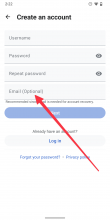
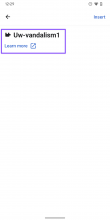
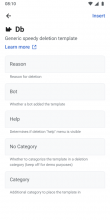
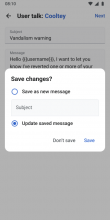
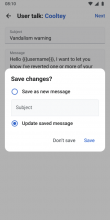
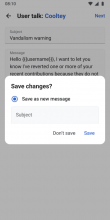
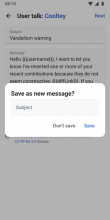
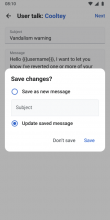
| 1. Taps new message FAB | 2. Writes message | 3. Taps the template button in the toolbar | 4. Search empty state features recently used templates | 5. User searches and selects a template | 6. User sees TemplateData form | 7. User fills out and inserts form. | 8. Message with template code and publication | 9. Save changes dialog (Details see T356774) | 10. WebView preview | 11. Publish confirmation |
- Template data flow in 6. and 7. will be shown when available. Otherwise, users are taken to template insertion in 8.
- Learn more links in 6. and 7. leads to template details.
- This is the MVP variant. Keyboard-enabled template insertion, as outlined in these designs, will be explored in a future variant.
- If users choose to write a new message in 1, or makes an edit to an Example Message, the dialog in 9. only features "Save as new message" (without "Update saved message")
Within Wikitext editor
| 9. No surprise, it works the same way! |
APK: https://github.com/wikimedia/apps-android-wikipedia/pull/4521