As a Product Manager, I want to add a button (and/or descriptive text) to the wikipedia.org portal page to garner further interest in using the Wikipedia apps.
We will display a button (yet to be designed) when the wikipedia.org portal determines:
- that a visitor is on a mobile or tablet device
- that a visitor is using an Apple or Android operating system specific device
The portal will only display one or the other OS specific button for download, based on browser detection.
- exact placement on the portal page to be determined
The button will contain a customized link that will go to either the Google or Apple store for download
- link will contain a specific URL for tracking purposes by the Reading team
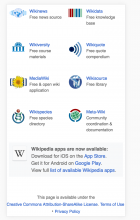
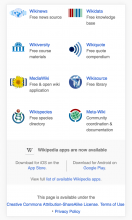
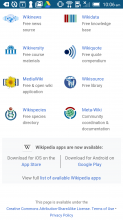
See mocked (draft) images for desktop and mobile viewing and the 'default' apple download button.