Filters may not be equally relevant in all kinds of changes listings. For the case of the Watchlist, in particular, some users have expressed their feeling that a lot of weight is given to filter controls when those are not as frequently used.
We can provide filter options in a way that the list of changes is the main focus while users with Saved filters, in particular, can use full functionality of the page. The default state is to show filters.
| Collapsed | Filter view |
|---|---|
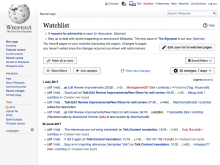
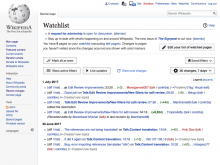
Filters in "Show" state
- "Show" filters state is the default state.
- A "Hide" button floats in the right. Clicking it hides the Active Filter Display and the search areas; the link changes to "Show.'
- The "Hide" link has a tooltip: Hide Active Filters area
- Both states are persistent, so whatever change a user makes the filters stay in that state until the user changes again.
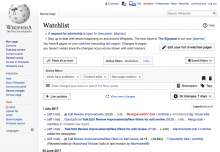
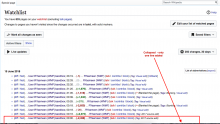
Filters in "Hide" state
- Active Filter display area is collapsed and persists as collapsed until the user "Shows" it again.
- A button to "Show" allows to expand the filters.
- The "Show" link has a tooltip: Show Active Filters area