This task involves the work with iterating upon the initial implementation of the [ reply ] affordances to make them easier for people to notice, and as a result, become more clear about what to do add a comment in an existing discussion.
User Stories
Primary
- As a Junior Contributor who does not have much experience reading or participating in conversation on talk pages, I want to be able to easily identify and understand the "reply affordances", so that I can know what to do to respond to something someone else has said.
- As a Junior Contributor who is wanting to respond to something specific someone else has said, I want to know what action to take in order to do so, so that I can be sure the comment I post will be received by the person I wrote the comment to/for.
Problem
Junior Contributors
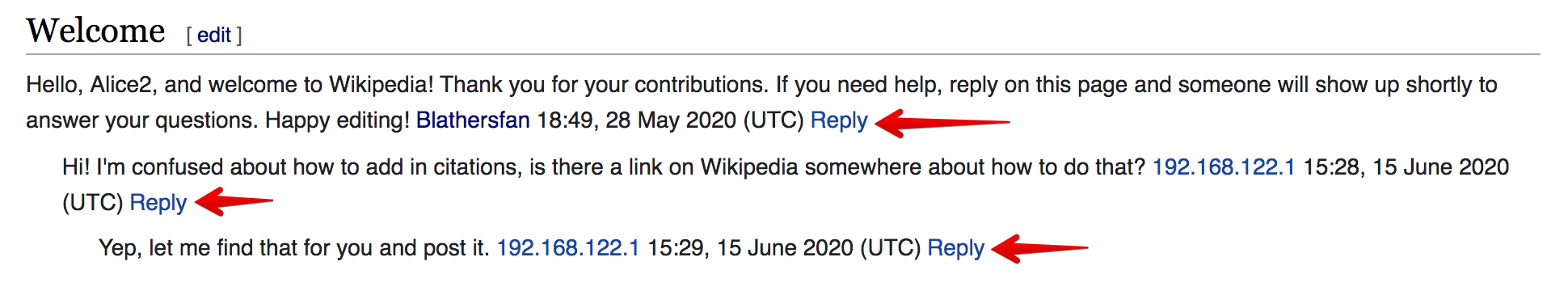
- Previous usability tests revealed that Junior Contributors have a difficult time noticing/identifying the [ reply ] links on Talk pages. [i][ii]
Senior Contributors
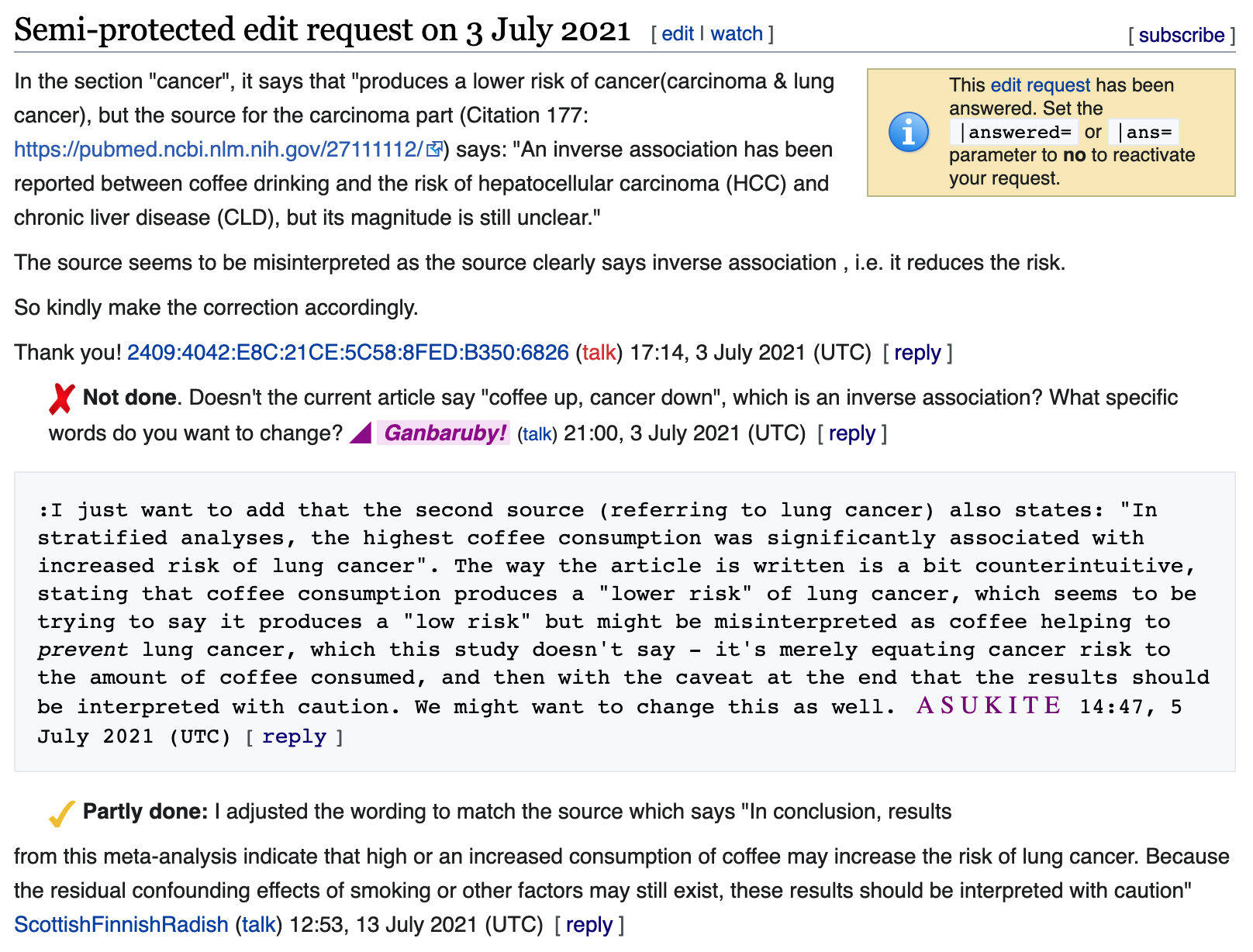
- "The positioning and styling of the "Reply" links look a little odd, though. It would be nice if it could be a little more distinguished from the actual text possibly by italicizing it or something like that." - @Kaartic writing here.
Requirements
- Platforms: Mobile and Desktop
- Reply affordance should not distract people from the content of the conversations themselves or negatively impact their ability to understand what people in a conversation are talking about.
- The new treatment of the Reply affordances being introduced in this task should compliment the visual language/style being introduced via the Desktop Improvements Project.
- Any design we introduce as part of this task will need to be able to be extended to accommodate other comment-level actions we might implement in the future.
Possible Solutions
- Apply button styling
| i. Reply affordances w/o brackets (not deployed) | ii. Reply affordances w/ brackets (deployed) |
|---|---|