To date, we have talked about the Usability Improvements portion (T249579) of the Talk Pages Project as being comprised of three core elements:
The assumption being that the combination of the three elements mentioned above will be effective at doing the following:
- Helping Junior Contributors instinctively recognize and use talk pages to communicate with other volunteers
- Helping Senior Contributors easily decide what talk pages, and the discussions within them, are worth focusing on.
This task is an effort to decide how – if at all – the scope of these three elements ought to be changed to increase the likelihood that we'll be able to deliver on the project objectives.
Requirements
- Create design concepts for clearer talking affordances (T255560 + T267444) and talk page frames (T269963) and
- Combine the design concepts for clearer talking affordances (T255560 + T267444), talk page frames (T269963), and topic containers (T296119) into one cohesive design
Phased roll-out annotated designs
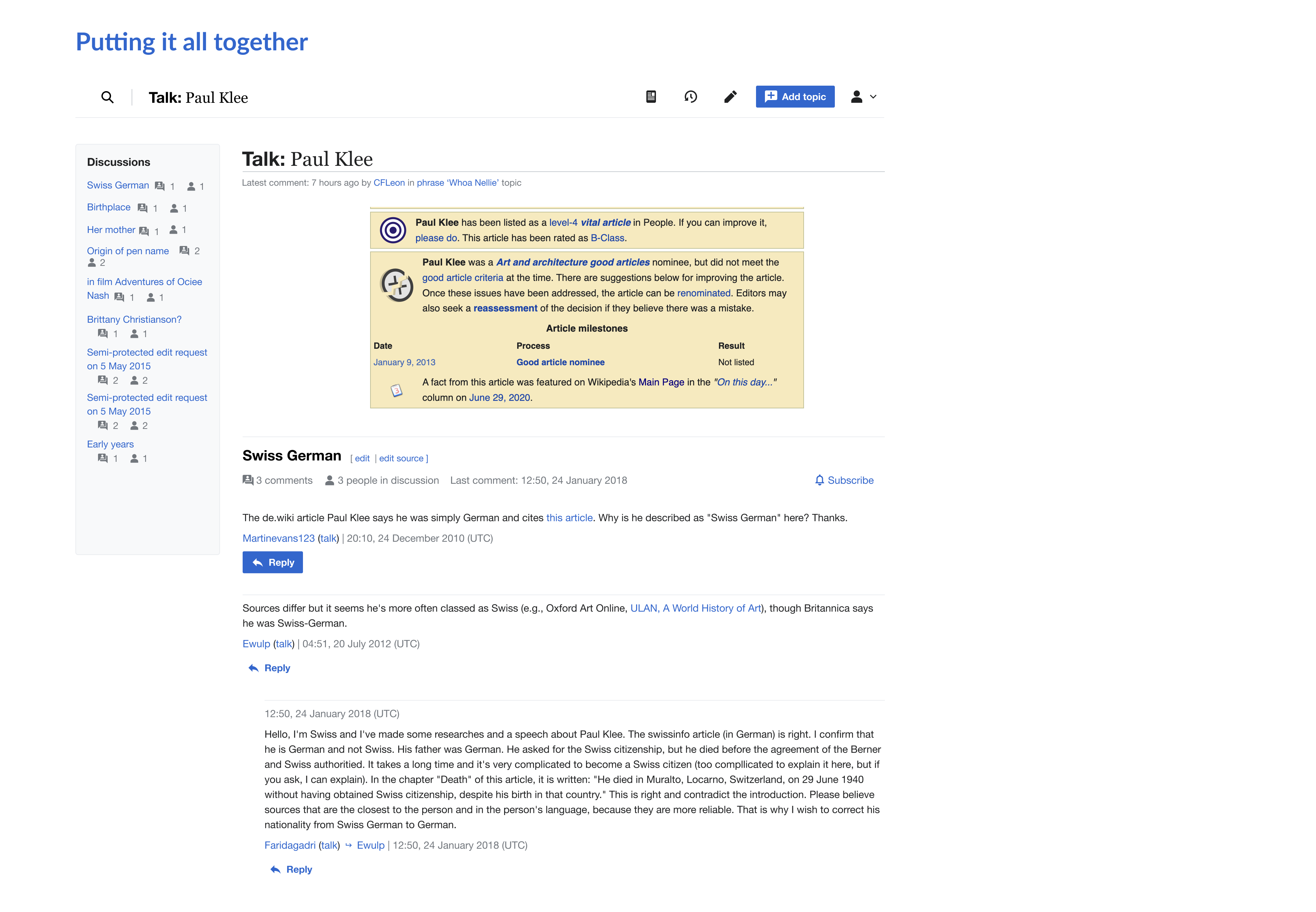
Topic Containers
Figma link
Our first experiment aims to improve the junior and senior contributor’s discussion - level reading experience. We are also trying to make the visual cues for contribution more obvious, should readers desire to increase their engagement.
- ==H2== Styling
- Discussion metadata
- Collapsible discussions
- Prioritize actions (e.g. Subscribe with overflow menu)
Clearer Visual Cues (aka Talking Affordances)
- Replying to a specific comment
- Starting a new discussion
Page Frame
Figma link
Evolve organizing elements to guide contributors to the appropriate actions or spaces around the page .
- Sticky Header
- Table of Contents
- Page title styling
- Actions