Use this Phabrictor ticket for generic discussion around your reactions to the typography refresh. @alexhollender will spin off tasks based on the discourse. Thanks for your input!
Initial topic was:
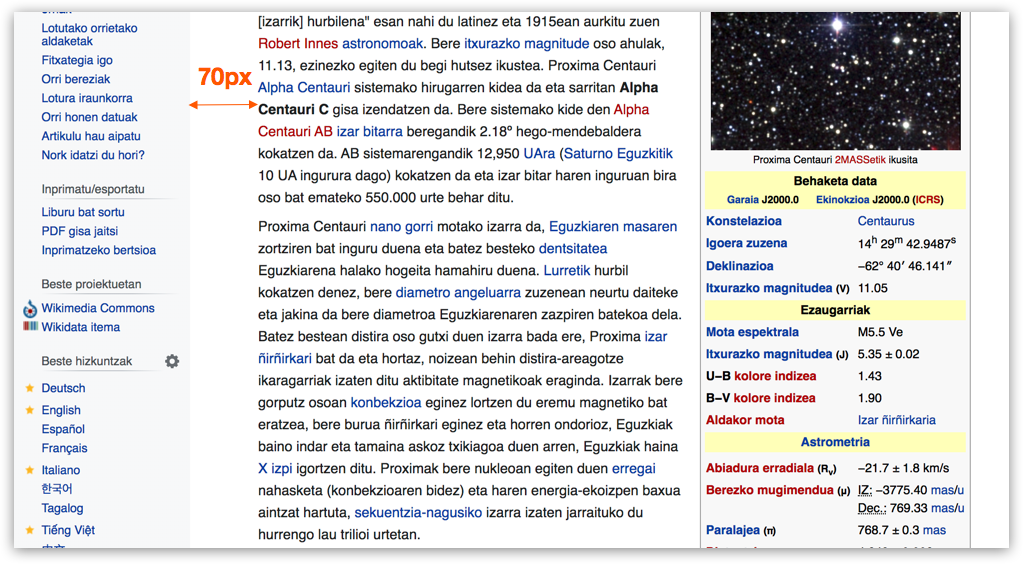
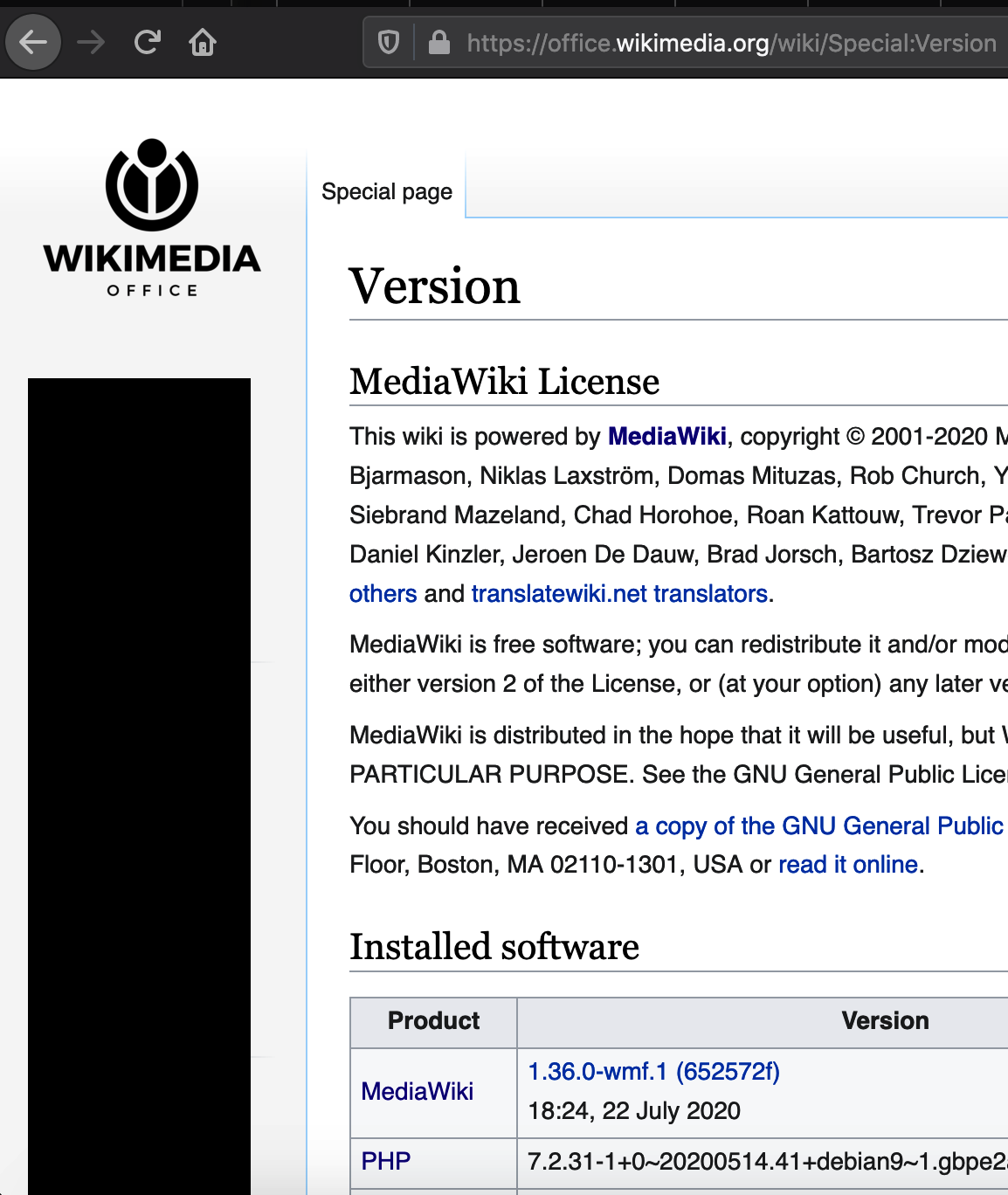
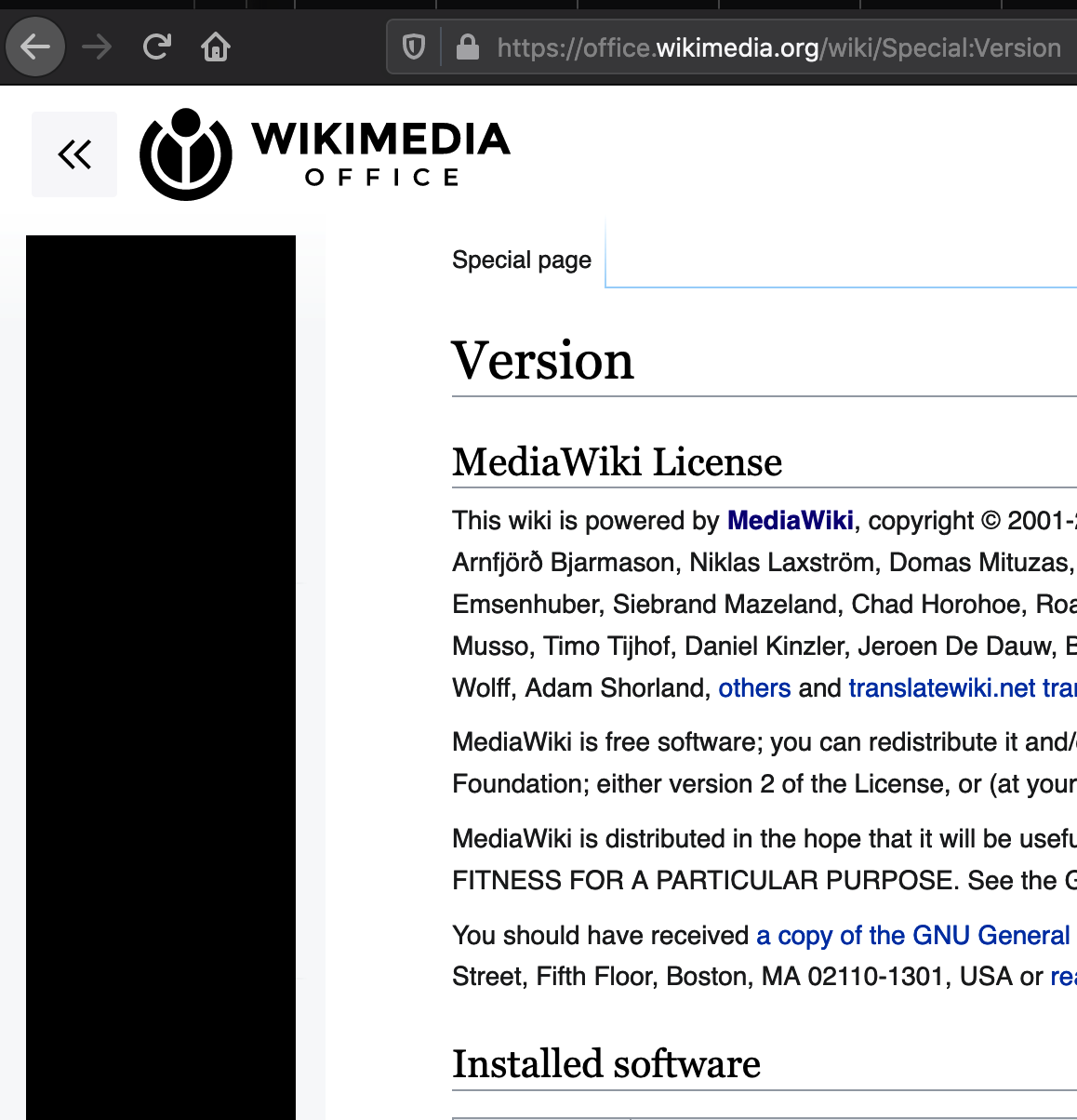
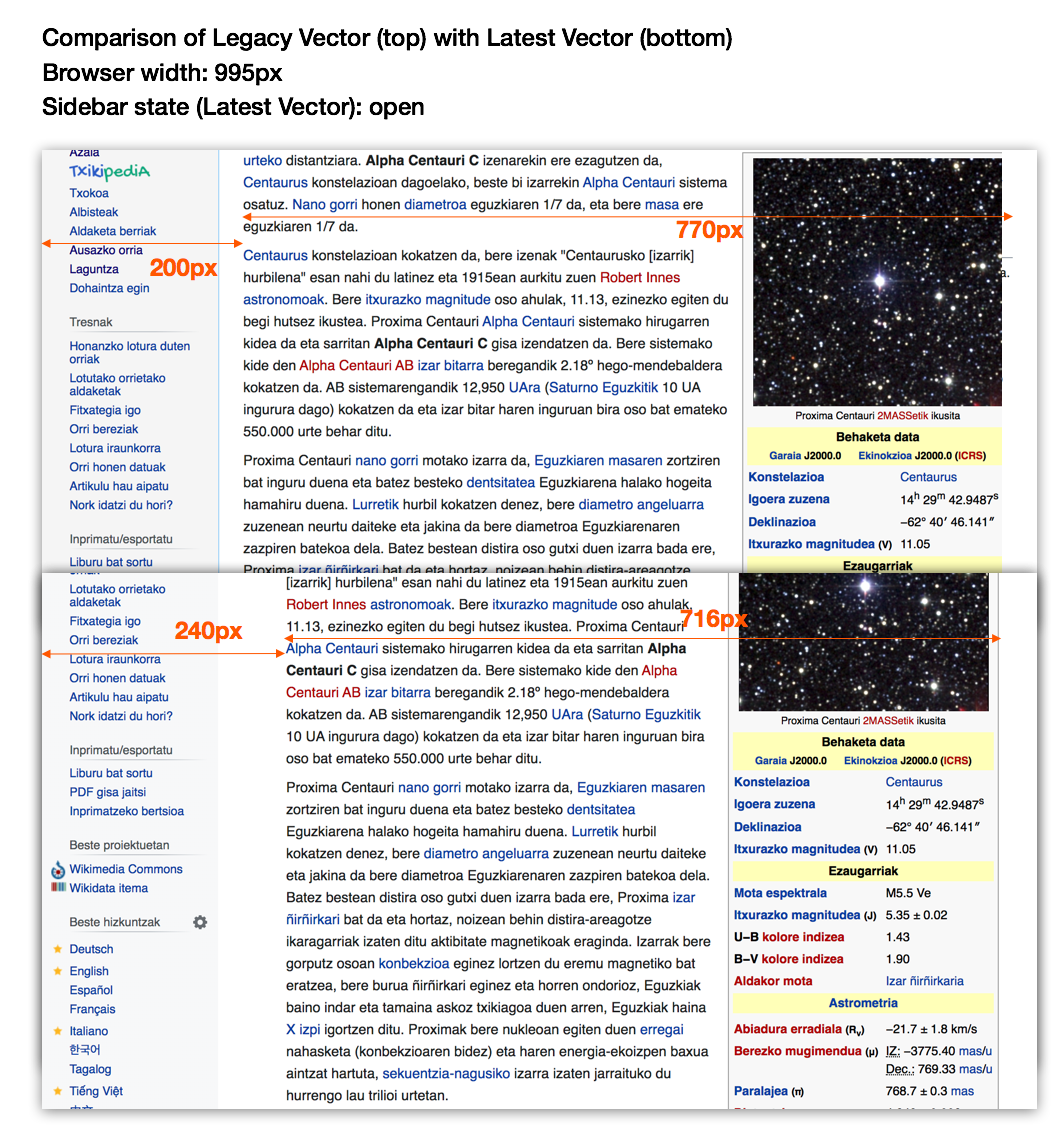
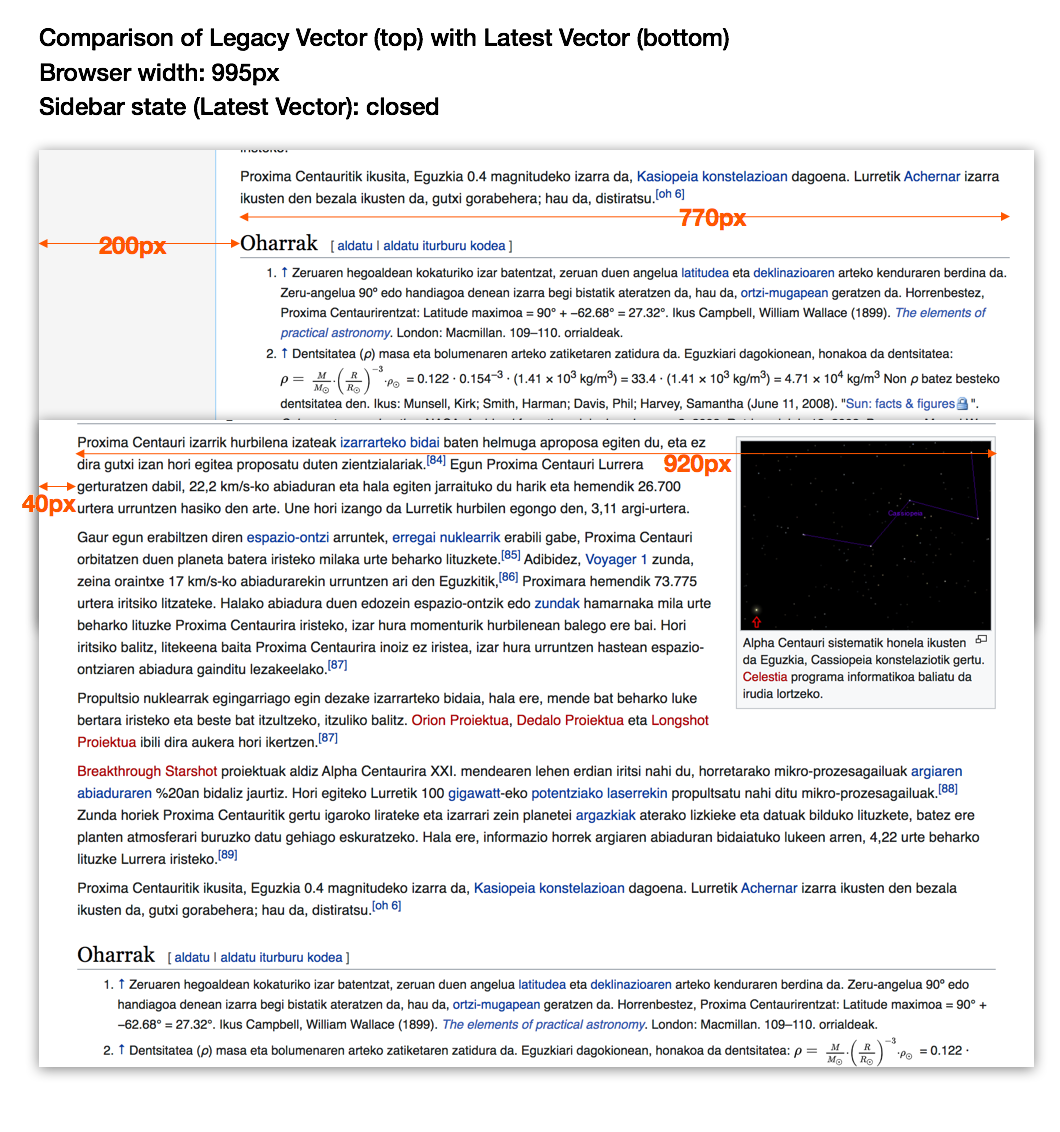
There is currently too much space between the sidebar and the content, particularly on small screens. We could consider making this a percentage based value so it's responsive.