Background/Goal
We need to define some guidelines about the use of group of buttons in the interface for the following cases:
Primary progressive/Secondary normal (e.g. Accept/Cancel)
We are using different patterns when more than one related button is placed in the interface. We should also define when to use primary buttons and when to use neutral ones. Also if we should use buttons of the same flavor in the same place (e.g. Primary progressive + Quiet progressive).
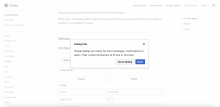
| Main button on the left, secondary one on the right | Main button on the right, secondary one on the left (in Codex dialog) |
Group of different types of buttons
We need to document the use of groups of buttons with a combination of different types of buttons. Also, we need to document when to use the destructive ones.
| e.g. why the cancel button is a quiet button in this example while the rest of buttons are normal? | |
Destructive buttons
We need to document when to use destructive buttons and when to use neutral ones since destructive buttons should be used just when the action is not reversible.
| e.g. in this example the "Cancel" button should be a neutral button instead. | |
'Inline' and small buttons in content
Figma explorations for inline-button style (related to T325553 and T327426)
| Vector2022 menus | Inline actions in groups | "Bracket" button exploration states |
User stories
- As a designer or developer I need to know where should I place the main and secondary actions.
- As a designer and developer I need to know how to use buttons (primary, neutral, quiet) to represent primary and secondary actions.
Considerations
Development considerations
Acceptance criteria (or Done)
- Define the placement of primary and secondary actions
- Define the use of buttons (primary, neutral, quiet) and how to use them to represent primary and secondary actions