User story & summary:
As a user logged into a temporary account, I want the alert bar to be easy to read and WCAG compliant
Background & research:
This task is important because we aim to meet WCAG level AA, and the current message colors are too low contrast.
Design:
Background hex color: #FEF6E7
Border hex color: #AC6600
Example of current style:
Acceptance Criteria:
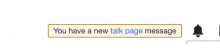
Given I receive a You have a new talk page message alert,
Then the colors of the message are high enough contrast to meet WCAG AA requirements