Background
In T240889: Mobile IP editors not given any indication that they have new messages there was a request to create a notification for anonymous editors when a message is left on their talk page.
Designs
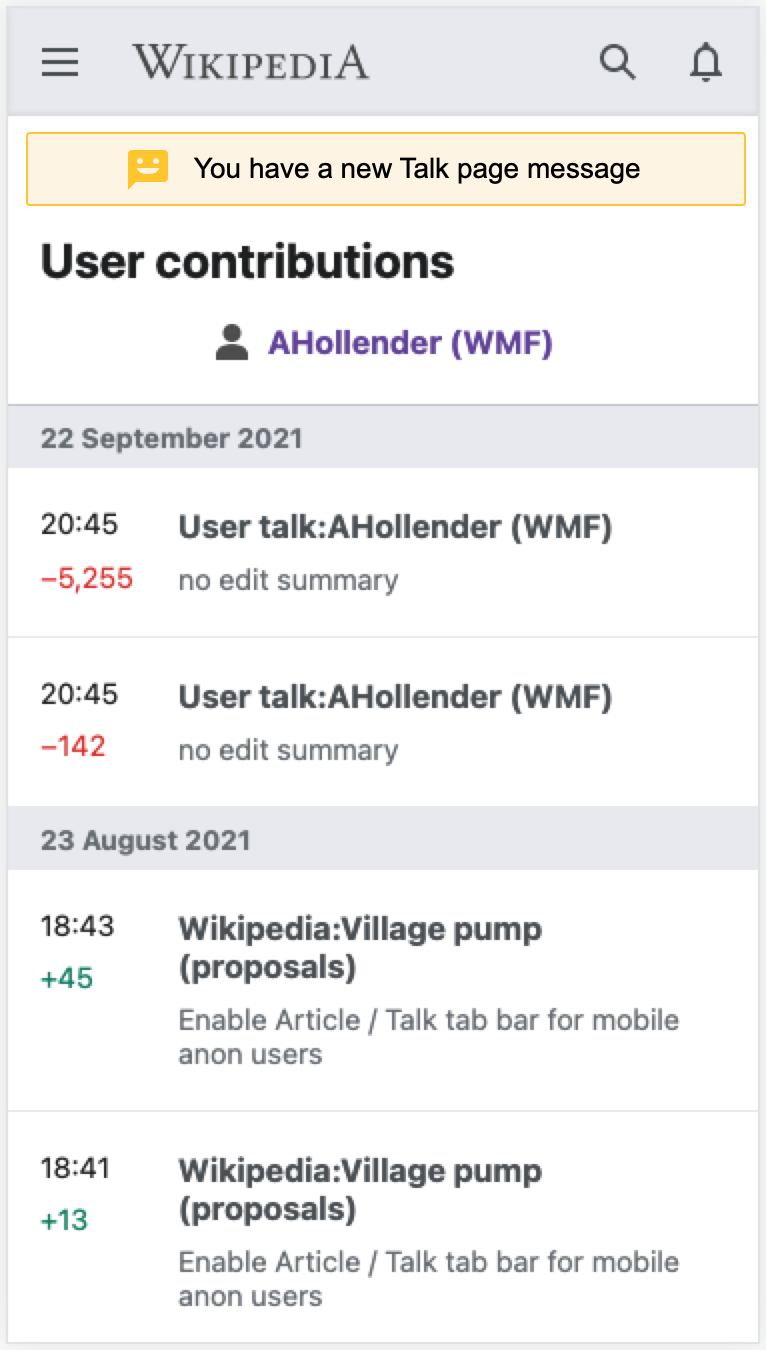
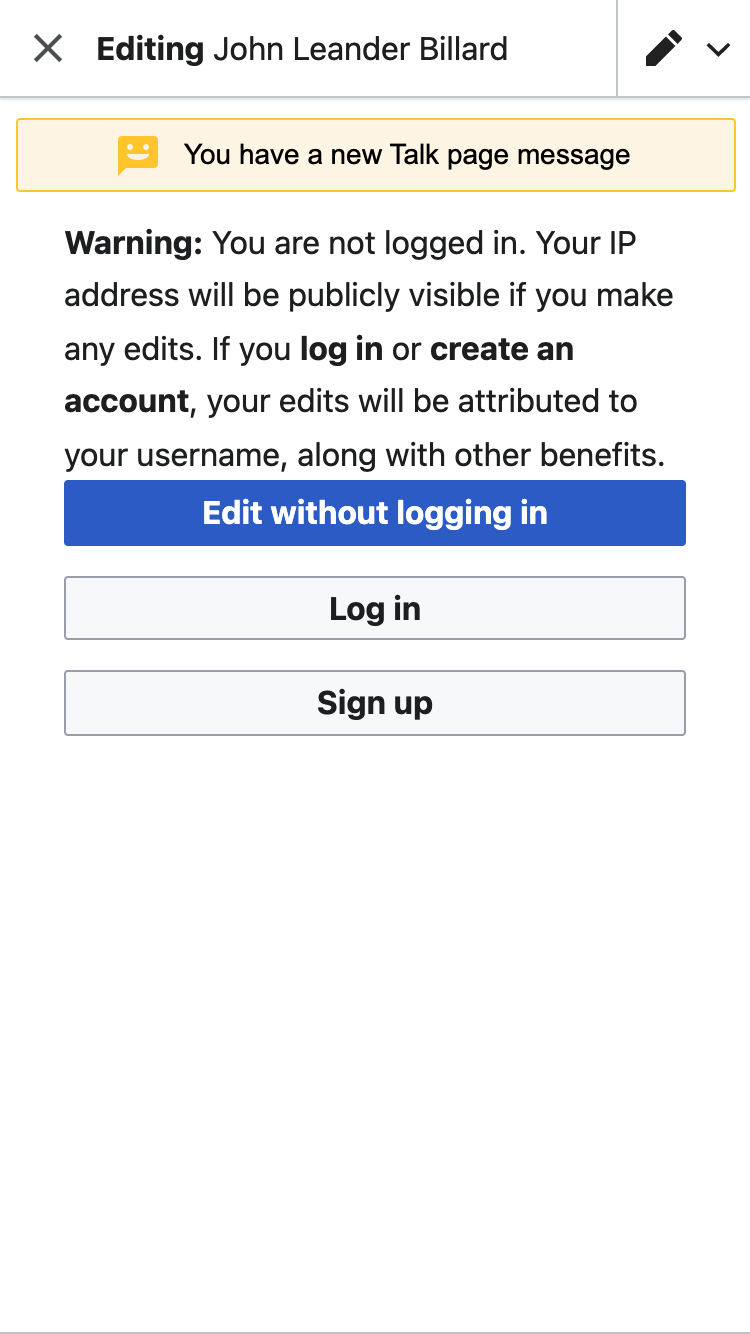
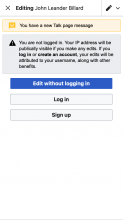
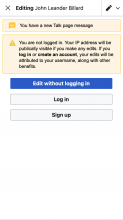
| non-main namespace pages | not logged-in editor page |
Acceptance criteria
Add the yellow banner to the following:
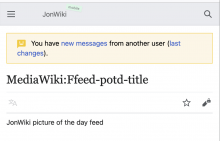
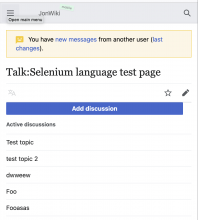
- All non-main namespaces
- The "You are not logged in" Screen
Developer notes
- For contributions page, this can be done inside Minerva:
Should be as simple as adding the template variable {{{html-user-message}}} to skin.mustache unconditionally and use CSS to hide and show (display: none by default, display: block with ns-special).
- For talk page a MobileFrontend change is needed. Based on whether the message is present in the Minerva HTML we can copy it across.
QA steps
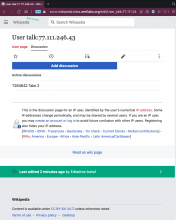
Note: this test could reveal your IP address to other users. You may want to ask @Jdlrobson to make sure it is hidden after the test is complete.
In the incognito window:
- open incognito window and edit a random page on desktop (suggest User:Jdlrobson/sandbox)
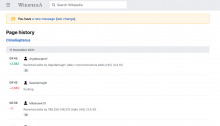
- navigate to history page (https://en.wikipedia.beta.wmflabs.org/w/index.php?title=User:Jdlrobson/sandbox&action=history) and click "talk" next to the edit you made.
- In normal window
- In a new window, login and load the user talk page from the last step.
- Using the logged in user, click add topic and add topic with a heading and body.
In the incognito window:
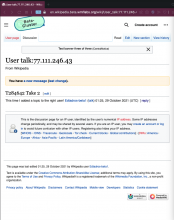
- Wait five minutes and then refresh the page. You should see a yellow box like so:
Test 1: Switch to mobile site, the user message should be hidden.
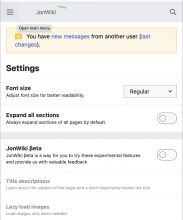
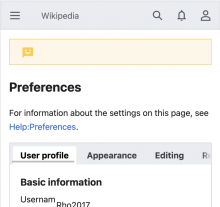
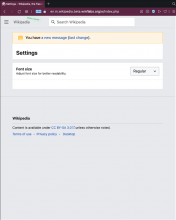
Test 2: Click main menu and click settings, confirm you see the yellow bar:
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T284642#7467234 |
| 2 | ✅ | T284642#7467234 |
| 3 | ✅ | T284642#7467234 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T284642#7497624 |
| 2 | ❌ | T284642#7497624 |
| 3 | ❌ | T284642#7497624 |