Migrated from: https://wikimedia.mingle.thoughtworks.com/projects/multimedia/cards/484
There is no documented option to add custom styling to a tipsy tooltip, so we just went with the default style, which is different from Pau's design and does not mix so well visually with the viewer.
Turns out there is a className option, so this could be fixed easily.
Design details
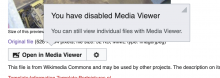
This is how tooltips look on Media Viewer (not many instances since browser based tooltips are used in many places for performance reasons):
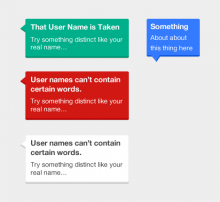
This is the reference design for tooltips: