Steps to reproduce
- Open "List of SEPTA Regional Rail stations" on en.wiki
- Attempt to scroll the content to the left
Expected results
the content doesn't scroll
Actual results
the content scrolls
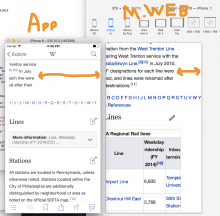
Screenshots
^ this list of a-z links appears to be the culprit
Environments observed
App version: app store, current beta, develop branch