This task is about adding the actual suggested edits module to the homepage, and the first things that happen after the user interacts with. Other tasks exist for the module itself, the way the homepage changes when it is initiated. This task may be too large, and we should make sub-tasks if necessary.
Note on platforms: all these specifications will need to apply to both desktop and mobile. During the time that explicit mockups for mobile are not available, engineers should use their judgment to build mobile versions. Those initial builds can be modified later as the mobile designs are finalized.
Initiating suggested edits
Current mockup
- Replace the “userpage” submodule of the start module with a new “suggested edits” submodule.
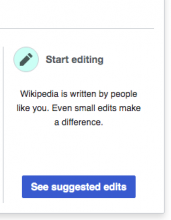
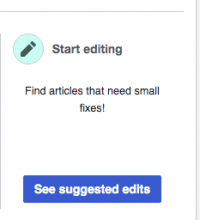
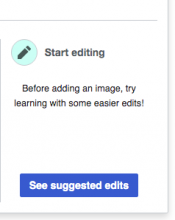
- The title of the module should be “Start editing”, and it should have an editing pencil icon.
- The text of the module is personalized according to the user’s response to the welcome survey’s first question about why they created their account. Here are the rules:
- “To fix a typo or error in a Wikipedia article” -> “Find articles that need small fixes!”
- “To add a photo or image to a Wikipedia article” -> “Before adding an image, try learning with some easier edits!”
- “To create a new Wikipedia article” -> “Before creating a new article, try learning with some easier edits!”
- Any other response, or no response -> “Wikipedia is written by people like you. Even small edits make a difference.”
- The button reads “See suggested edits”.
- When the user clicks “See suggested edits”, the first overlay of the suggested edits module appears.
- Note that the suggested edits module is not "initiated" until the user completes the difficulty overlay that comes up once the call-to-action is clicked in the start module. Once they complete the overlay, the homepage changes permanently for that user. See T232420 for this next step.
NOTE: the overlay specifications below have been superseded by the specifications in T235723. That's because we split the difficulty overlay into two separate overlays.
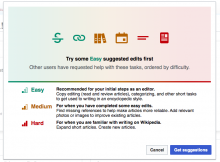
Difficulty overlay
Current mockup
If the topic overlay exists, the difficulty overlay comes after the topic overlay. If the topic overlay does not exist, the difficulty overlay is the only overlay.After initiating suggested edits by clicking the call-to-action in the start module, the difficulty overlay appears on top of the newcomer homepage.This overlay contains static written information and imagery about different kinds of suggested edits.Users who gave certain responses to the “task” question from the welcome survey will have content in the overlay according to their response (to be written). Users who gave other responses or do not have a response will have a default set of content in the overlay.Certain parts of the overlay will be the same for all users.
The user has two options:“Go back”: if the topic overlay does not exist, this button closes the overlay and returns the user to their homepage exactly the way it was before they clicked the call-to-action in the start module. If the topic overlay exists, it returns to the user to the topic overlay, where the user can change their topic selections.“Continue”: this closes the overlay and allows the user to see their suggested edits module.
Below is a list of non-engineering items that need to be complete before this task is complete, but that do not block engineering:
- Add mobile designs.
- Finalize which task types are listed as "Easy", "Medium", "Hard" in the copy.
- Finalize copy for call-to-action and overlay.