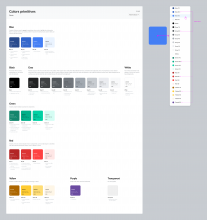
With outreach by Bárbara gathered in question around color labels, another question was raised: Are our current colors numerals confusing?
Background
In our current numeral system of colors, the lightest color corresponds to the highest number (100) and the darkest color corresponds to the lowest number (0). This is because these numbers correspond with the lightness of the HSL values. But this nomenclature is the opposite that is usually used in other Design Systems, and designers find it confusing (darkest color should corresponds to the highest number).
Goal
Evaluation of the current color numerals and their simplicity and understanding in choosing and applying them for design system users.
We need to choose between these 2 options:
- Option A: Lightest color corresponds to the highest number
- Option B: Darkest color corresponds to the highest number
User stories
As a designer, I'd like to quickly understand where in the numeral order colors are to find and can simply identify their meaning.
Considerations
- Every color space has issues with perception and definition, a hue numeral can only be a proximation in our current color definition scales.
- Be clear about change cost and possible confusion that change of a commonly used system in place since 2016 brings with it.
Development considerations
- Ensure that possible change is not disruptive in current applications of DSG colors, like WikimediaUI Base using products
Other design systems in comparison
In the following systems, colors numbers are defined as the highest the darkest (the opposite of our system)
To do
- Define the numbers nomenclature in our colors palette