Background/Goal
Currently, Wikimedia projects use different form layouts and there is no clear way to design form pages:
| Form items (and buttons) with fixed or full-width. | |
| Form items with autosized (growing with the length of the text). | |
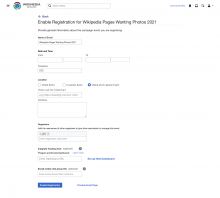
| Vertical layout of form page instead of using the entire horizontal space. | |
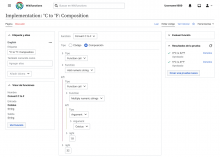
| Form page using the entire horizontal space in the page. | |
| Form items within a Content Box and form items without box. | |
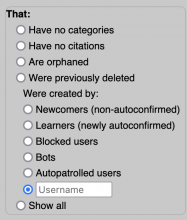
| Layout with multi-input fieldsets, including radios/checkboxes where a text input is required. | |
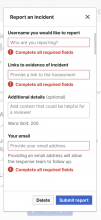
| Form within a dialog in Trust & Safety tools. | |
We need to define guidelines to standardize all Wikimedia forms according to the following:
- How to combine form items to best use the entire page space (horizontally and vertically)
- How many items could we include on each row
- Define the width of the form items (fixed, full or auto size)
- Define guidelines to use fieldsets, including radios/checkboxes where a text input is required.
- Define guidelines for desktop, tablet and mobile form pages
- When is it appropriate to display a form within a dialog and when should it be presented on a new page? (e.g. long forms on a new pages and short forms within a dialog)
- When should we include the forms within a content box?
User stories
- As a user, I need to know how to create forms in the best way and on different screen sizes.
Open questions
- Should form items be fixed width, full width or grow with the length of the text?
Design proposals
- What if we use the entire horizontal space in the page?
Acceptance criteria (or Done)
- Define and document the guidelines for the different use cases described above
- Represent/Implement guidelines in Codex