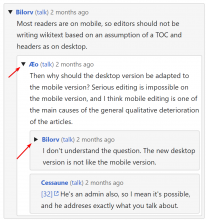
For an experienced or very interested reader of Wikipedia, you will, from time to time, read a talk page (e.g. following the recent unread changes from the watchlist). If the talk page discussion is very very long you'll sometimes get this great view (not scrollable to the left/right):
We should at least find a better readable hack/workaround to make a talk page at least readable in some way, right? :D
From T331624:
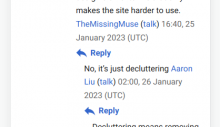
Threads can easily go 8 or more replies deep when users back-and-forth. Although mobile reduces indentation from 1.6em to 1em (22px to 16px), by the type you get to 8 or more replies this can take up half the width of the screen, depending on device resolution:
(e.g. https://en.m.wikipedia.org/wiki/Wikipedia:Requests_for_comment/Rollback_of_Vector_2022/Discussion?dtenable=1#General_discussions)
Possible solutions:
- Reduce the indentation, e.g. to 0.5em / 8px
- (variant of 1.) Use reduced indentation with a line to emphasise which comments are at the same level, as done in the iOS app
- Use no indentation, or decreased indentation beyond some fixed depth (e.g. 4 or 5)
- Remove all indentation and connect sub-threads with a single line, as done in Android app
- Something something collapsible threads?
- ???