The background for this variant test can be found in T246533: Variant tests: "initiation part 2" test (C vs. D). It contains two versions of the desktop workflow and two versions of the mobile workflow. This task is about Variant C for the mobile.
Mockups
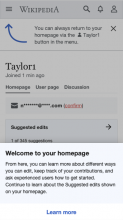
- When the user first arrives, showing welcome drawer
- Mobile homepage new module preview
- Onboarding overlay 1 of 2 - new overlay with read-only topic filters info
- Onboarding overlay 2 of 2 - same as var A/B difficulty overlay
- Suggested edits module - same as var A/B but with the addition of an "i" icon
Specifications
- Start module reduced to only the email submodule. The user does not need to be able to dismiss this.
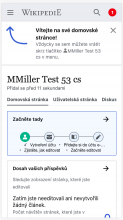
- When the user first arrives on their homepage, they should get a drawer that comes up from the bottom of the screen. When the drawer is open, the rest of the screen is shaded over.
- Header: "Welcome to your homepage!"
- Body: "You can learn to edit, contact your mentor, and see the impact of your work. Continue to learn about the suggested edits on your homepage."
- The drawer is dismissable by tapping outside of it.
- The user can tap "Continue" at the bottom to open the onboarding.
- After the user dismisses the drawer or taps continue, they will never see this drawer again.
With the advent of this drawer, we should remove the "Welcome to your homepage!" header on the banner that explains to users how to return, implemented in T224883: Homepage: discovery of homepage after account creation (mobile).
- Onboarding
- These are the same overlays as described in T250331: Variant tests: C-desktop.
- Asset for new intro overlay (mobile):
| SVG | PNG@2x |
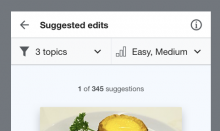
- When the user completes this onboarding, they should be on the full suggested edits module.
- The module should have an "i" icon in the upper right, which opens up the "Onboarding" sequence again.
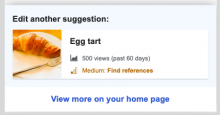
- Suggested edits preview
- On the homepage, this variant employs an entirely new suggested edits preview, which shows an actual suggestion in miniature.
- This is present even when the newcomer arrives for the first time, when the welcome drawer is open.
- Header: "Suggested edits"
- Miniature suggestion:
- This is a mini-version of a suggested edit card from the actual module.
- It should contains: the article title, title description, image, and task type.
- It should not contain: a preview of the article content or a pageview count.
- This should be the actual first suggestion that the user would be seeing in the suggested edits module if they were to navigate there at the time. That means...
- ...any of the user's existing topic or difficulty filter settings should be applied in choosing the article shown.
- ...when the user does navigate to the full module, they should see that same article as the first option.
- This is a mini-version of a suggested edit card from the actual module.
- Above the miniature suggestion should show the task counter and position in the queue, just as it would in the full suggested edits module, e.g. "1 of 135".
- Button: "See all suggestions"
- When the user taps anywhere on the module preview, whether the header, the miniature suggestion, or the call to action button, they should go to the full suggested edits module.
- Instrumentation
- This instrumentation happens in addition to the normal homepage instrumentation.
- We should record an impression event for the welcome drawer.
- We should record a "close" event for dismissing the drawer.
- We should record an event for when the user clicks the call-to-action link in the drawer.
- We should record an event for advancing, going back, and dismissing the onboarding overlays just as we did in Variant A.