Background/Goal
The current Wikimedia icon set is limited as there is no "tokenisable" way to
- add icons in all the colors of the style guide, and
- at a size other than 20x20dp. We should address this as part of the Codex effort (tracked in T277047).
Specific examples:
- T301938: IPInfo: Use infoFilled for the popup button (needs 16px icon in Base30)
Colour
Limitations and lack of clarity on how to implement at in different palette colours. E.g., in the Growth projects, we are using the robot icon to denote a task as one suggested by machines. We would like to have it appear in Green30, Yellow30 or Red30 next to the corresponding difficulty level text colour but this is not currently an easy thing to achieve using the OOUI icon set.
| Context | Screenshot |
|---|---|
| Growth difficulty levels and robot icon | |
Size
The DSG is missing guidance on setting at different sizes in certain context (e.g., when in use as an illustration or in headers as a decorative element)
| Context | Screenshot |
|---|---|
| Growth newcomer homepage page views indicator | |
| Growth suggested edits structured task type and difficulty level | |
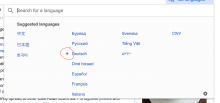
| ULS (Universal Language Selector) icons - 'favourite' star, settings cog, close icons | |
| Icons used inline like the avatar icon in personal tools or the external links icon | |
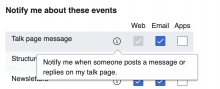
| Info icon used for the help popup is currently smaller than the rest of the icons T280677 | |
Use inline with text elements
Easily enabling inclusion of icons when used in for example help text. This includes having the ability to also specify size that is smaller than the 20x20dp.
| Context | Screenshot |
|---|---|
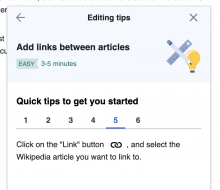
| Example from the Growth teams's newcomer help panel feature | |
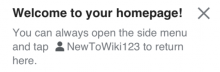
| Example from the Growth teams's newcomer homepage feature (welcome banner) | |
User stories
As a designer, I need to be able to use different icon sizes and colors in my designs and choose them according to the need of each use case.
Possible solutions with the icon size
- Redraw at a smaller size some icons if they always feel larger. This only makes sense if the problematic icons are a few and always look bigger than they should.
- Support an alternate size by scaling down the icons. This would lead to pixelation and we may want to select a size that minimizes the pixelation as much as possible.
- Define an alternate size and redraw all icons to try to best align them. This would require to review all icons and prepare each new icon in two sizes.
- Redraw all icons to a smaller size and use only that. This requires to review all icons, but there will be just one (hopefully more convenient) size.
Acceptance criteria (or Done)
- Decide how we solve the problem with the icon sizes
We're providing a number of predefined icon sizes to choose from for different contexts. This set is also able to be
- Solve problem with icon colors