Certain graphs fail to display at all on mobile as the lazy loading images code breaks them.
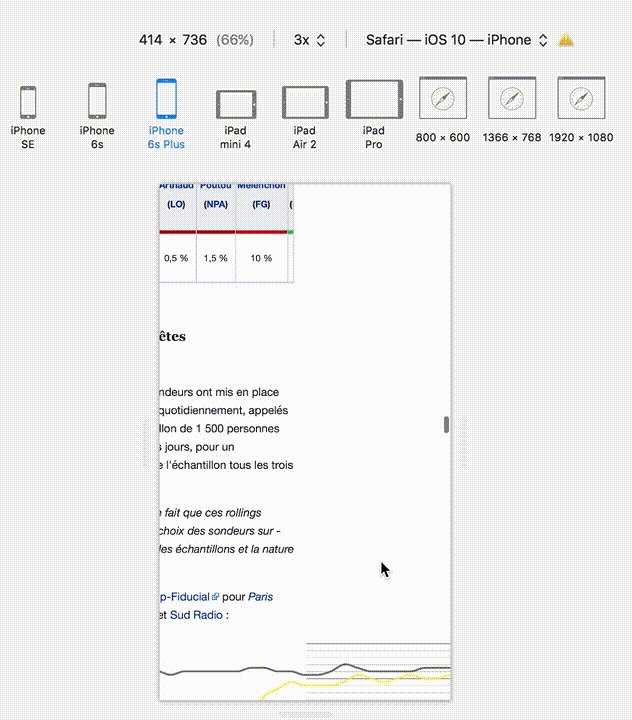
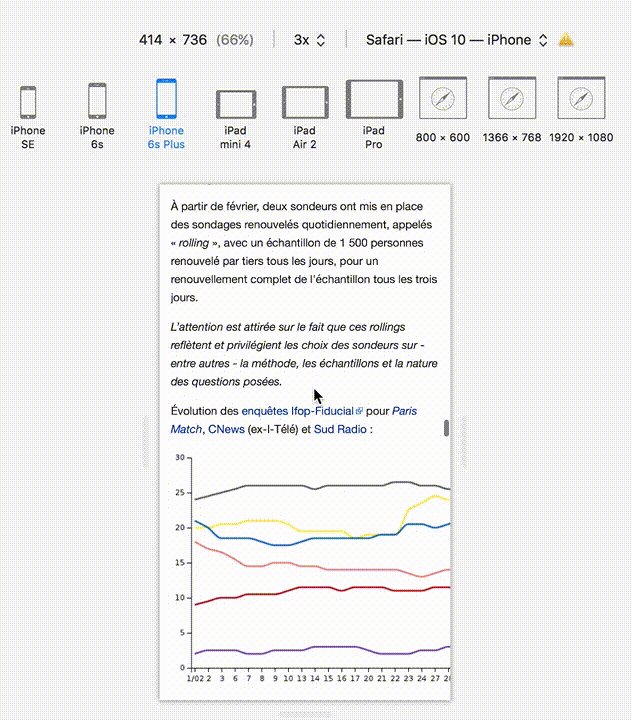
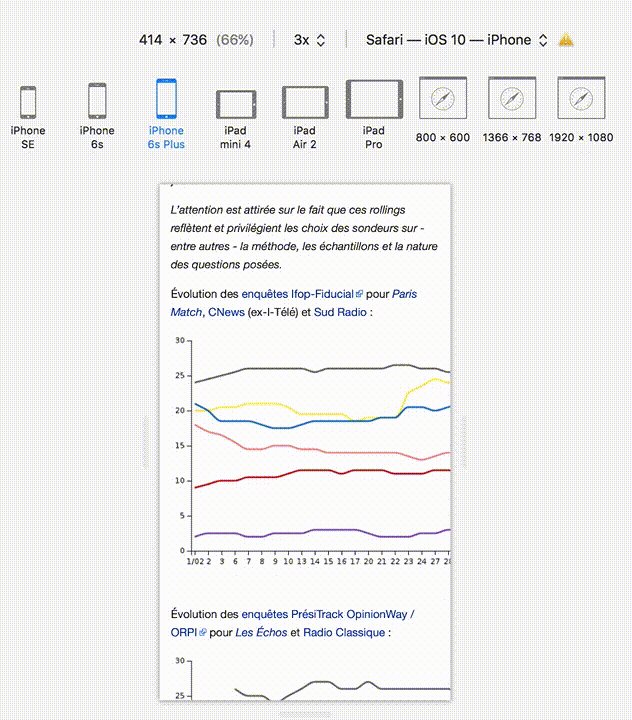
We're using the graph extension (I think) on a meta page. There are 2 charts that have been generated. Both are too wide for mobile viewing (not responsive) and one of them I can't seem to get to scroll sideways on iPhone 6.
https://meta.wikimedia.org/wiki/New_Readers/Research_and_stats [Link no longer relevant]
Given the audience for this work, we're committed to mobile-first design and display. It would be great to use the extension if it'll work for this. If not, we can create some images and drop them in.
Thanks!
https://fr.m.wikipedia.org/wiki/Liste_de_sondages_sur_l%27élection_présidentielle_française_de_2017
Developer notes
configure
$wgMFContentProviderClass = 'MobileFrontend\ContentProviders\MwApiContentProvider'; $wgMFMwApiContentProviderBaseUri = "https://m.mediawiki.org/w/api.php";
Visit Extension:Graph/Demo locally in mobile.
open dev console and run:
$('.mw-graph-img').each((i, node) => { node.setAttribute('src', 'https://m.mediawiki.org' + node.getAttribute('src')) })Notice how img doesn't appear.
Apply patch and repeat the steps and confirm they appear
QA steps
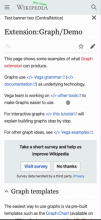
- Visit https://m.mediawiki.org/wiki/Extension:Graph/Demo on a mobile device and confirm graphs are not loading.
- Visit https://en.m.wikipedia.beta.wmflabs.org/wiki/Extension:Graph/Demo on a mobile device and confirm the graphs are showing (ignore red links - this doesn't mean the graph isn't showing)
- Test in production on 9th May.
QA Results - Beta - 04/05/2020
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T133085#6030671 |
| 2 | ❓ | T133085#6030671 |
QA Results - Prod - 04/09/2020
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T133085#6045513 |
| 2 | ❓ | T133085#6045513 |