Background
Per the epic task T206365, part 1 of the "Personalized first day" idea will be to gather more information from New Editors when they first create an account. The following outlines the form design to present to newly created accounts.
User job story
When I finish creating an account on Wikipedia...
...I want to get guidance on what I can do post-sign up...
...so that I feel welcomed and and can easily get started on contributing to Wikipedia.
Proposed design
The following outlines initial designs of the form informed by previous a comparative review of similar post sign-up survey forms (see T206373), initial feedback from Community consultations, and Engineering recommendations (see task T206371#4659748) .
In all variations, the user is only being shown the form AFTER successfully creating a new account.
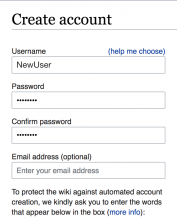
Variation A. Form on a single Special page
Mocks - see Invision prototype at: https://wikimedia.invisionapp.com/share/PBOLQ4KX479#/screens/326072425
- Notes on the design:
- "Getting started" secondary section is included to see if providing more upfront help for editing increases Editor activation, esp. for user who do not complete the form.
- All fields are shown on one page, with user returning to their pre-account creation context if they select "Skip"
- Any form fields that are completed will be sent if the user selects to "Submit", with the user being re-directed to a confirmation page where selecting a "Close" button will return them to a pre-account creation context
- Users who provided an email address during account creation do not see the Email address option
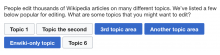
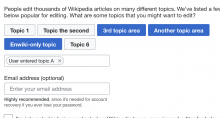
Variation B. Multi-step form on a simplified Special page
Mocks - see Invision prototype at: https://wikimedia.invisionapp.com/share/PBOLQ4KX479#/screens/326251031
- Notes on the design:
- The reduced chrome (no sidebar and simplified top navigation) is modeled on the Special:ContentTranslation tools pages
- One to two questions per step makes it less daunting for the user
- Selecting the radio options for Q1 and Q2 will auto advance users to the next step
- There is a more prominent SKIP button
- Added another side section about privacy and data collection for consideration per initial feedback (can also apply to other design variations)
Variation C. Form shown on a modal over pre-account creation context
Mocks - see Invision prototype at: https://wikimedia.invisionapp.com/share/3KONGXXX4YU
This proposed design is based on the comparative review and initial testing suggesting that showing users an optional form in this format is seen as less imposing and distracting from their original context.
- Notes on the design:
- Uses the "Process dialog" component in OOUI
- Dialog opens over whatever screen the user was on prior to creating an account
- Clicking on any help or privacy link will open in a new tab
- Radio buttons and check boxes are styled as toggle buttons using CSS
- Use returns to their pre-account creation context if they select "Skip"
- Any form fields that are completed will be sent if the user selects to "Submit". The user is then shown an extra "Confirmation" step in the dialog, where selecting the "Close" button will return them to a pre-account creation context.
- Users who provided an email address during account creation do not see the Email address option
Open questions:
- Should users be allowed to complete the form later? If so, how do we prompt them, and where do we send them? Some ideas:
- An echo notification prompts them several hours after first declining the form.
- Via email.
- The overlay pops up again at some other time.
- A bot could request that they do it via their talk page.
Subtasks: