Rationale
T233446 contains the rationale for why this feature is prioritized.
Jobs to done
The high level "job" this intervention is intended to accomplish is as follows: Help Junior Contributors receive helpful feedback and/or guidance from other contributors.
With this "job" in mind, the design we come up with should fulfill the following stories.
When a Junior Contributor is seeking feedback and/or guidance from other contributors, they should intuitively..:
- Know talk pages are used to, among other things, communicate/coordinate with other contributors
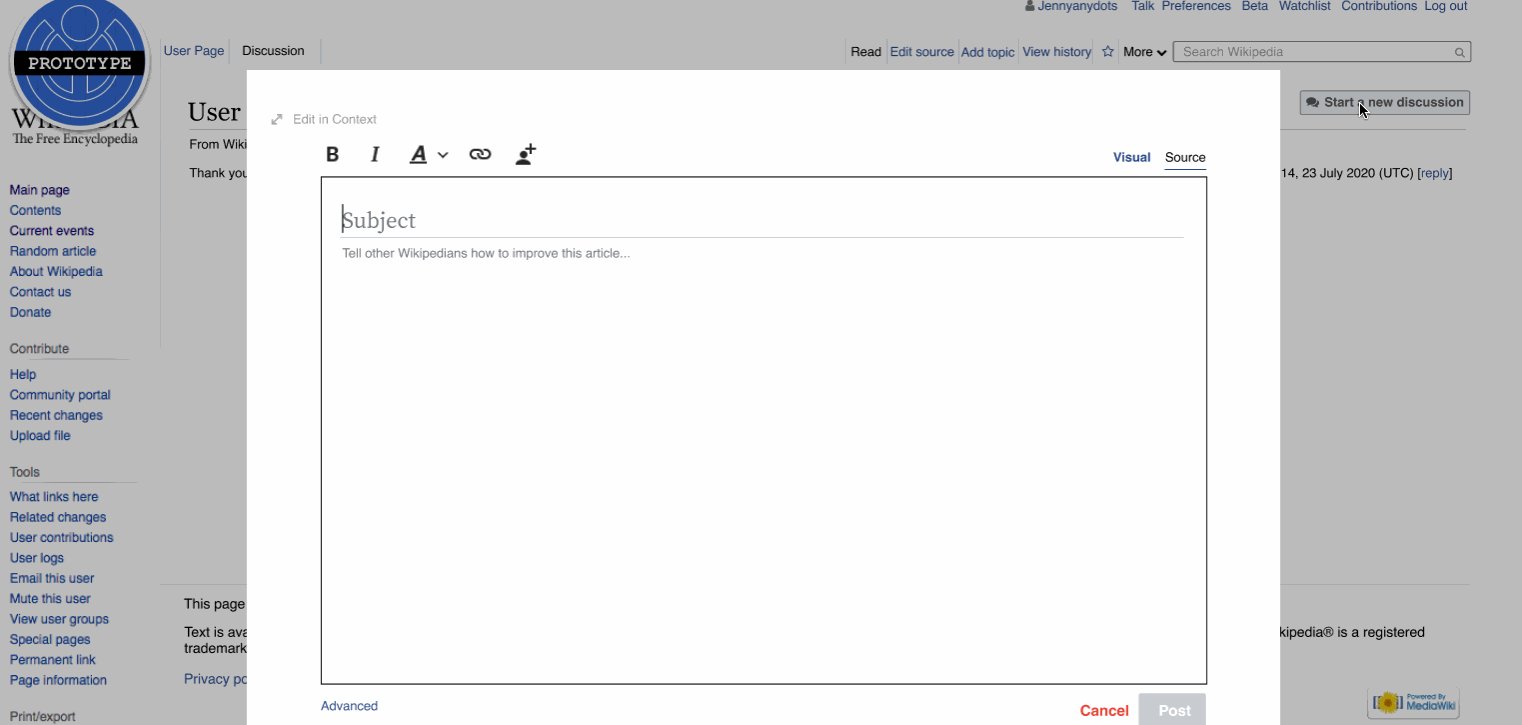
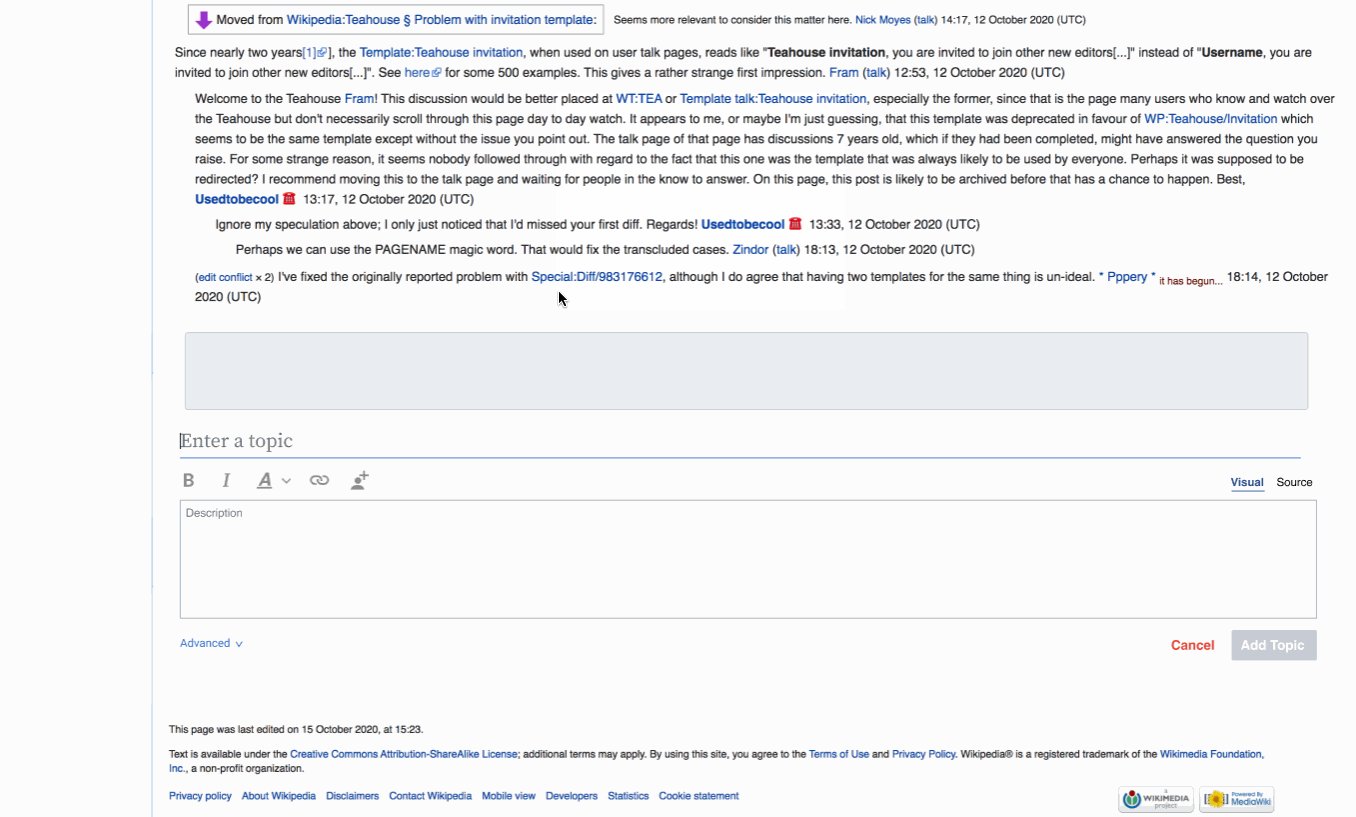
- Know how to start a new discussion no matter where they are on the talk page, regardless of the namespace, without needing to read any instructions
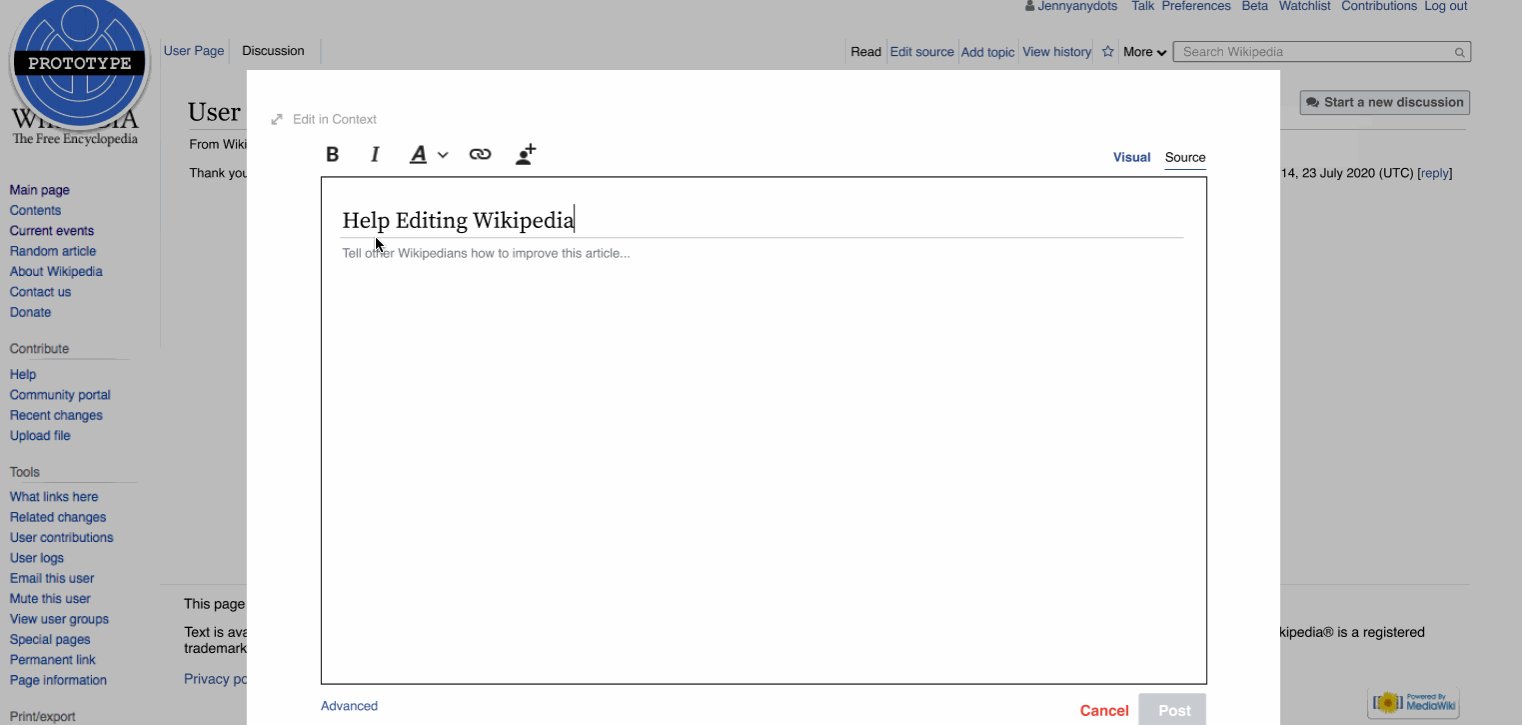
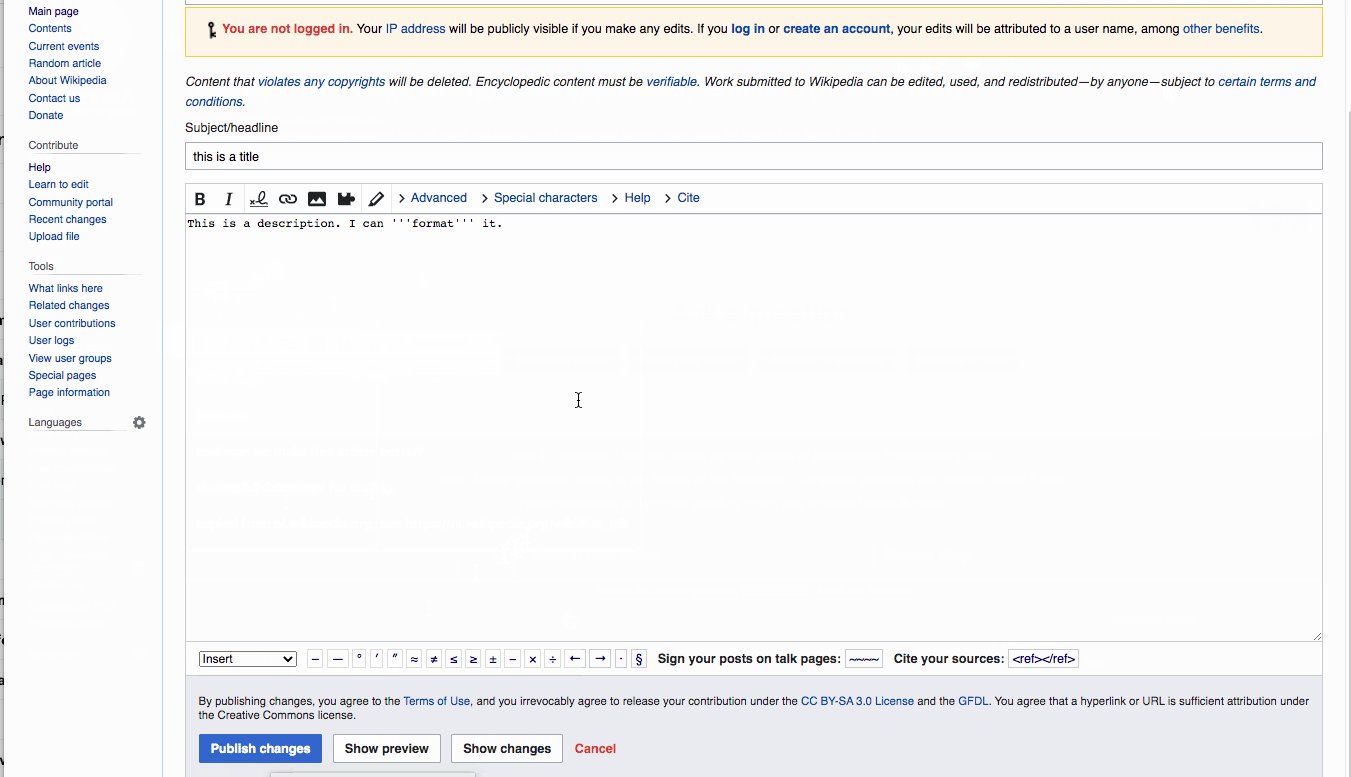
- Know how to write a title/subject for the discussion they are intending to start in a way others can easily engage with
- In cases where people leave the title/subject field blank, they will see a warning of some sort when they attempt to publish the new topic they are drafting, but they will ultimately be able to publish the "subject-less" topic.
- Know how to write a description for the discussion they are intending to start in a way others can easily engage with
- Know how to write a description for the discussion they are intending to start in a way that makes it easy for others to know who to address/direct their responses to
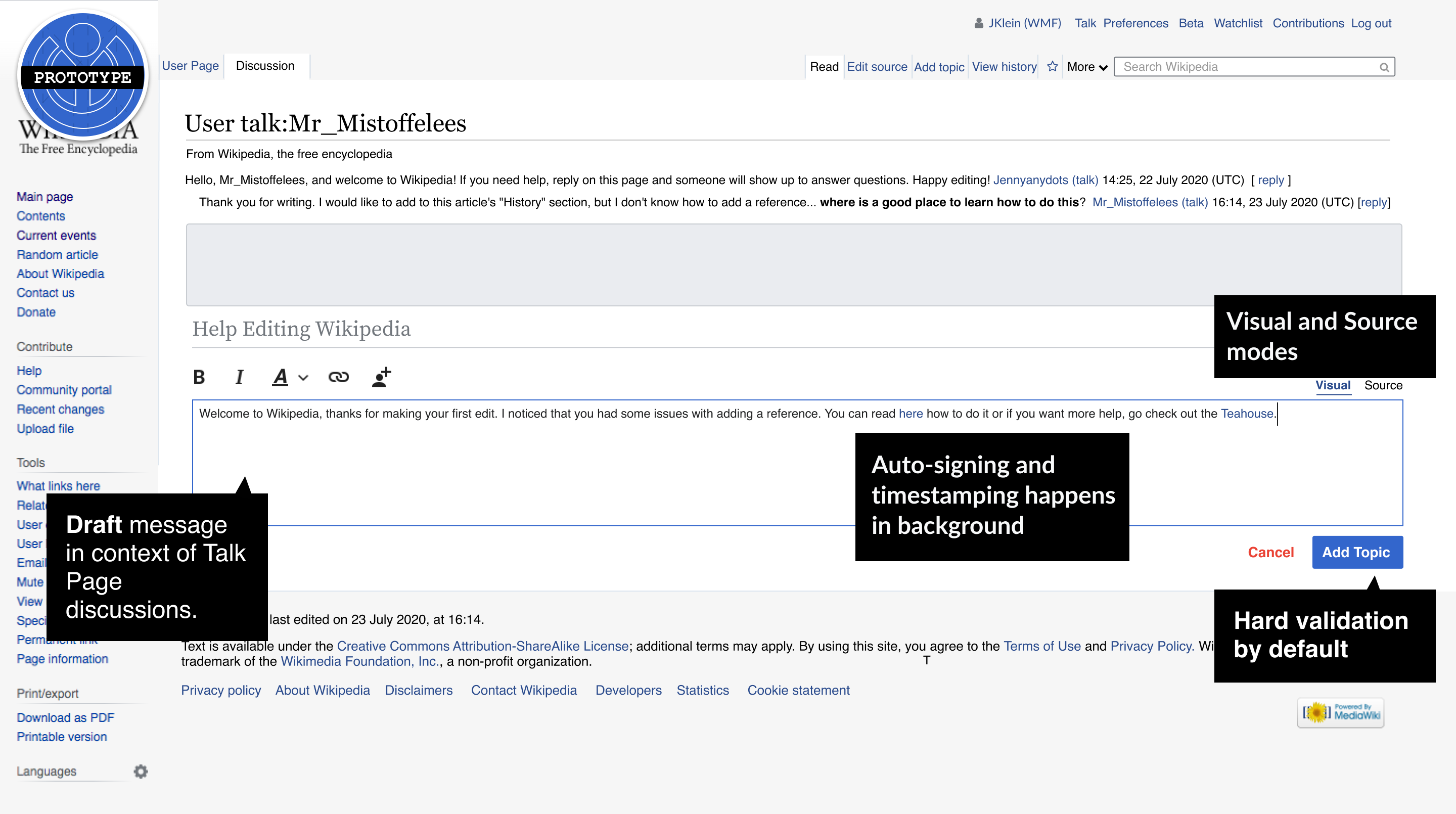
- Know how to post their comment such that their identity (IP or username) is properly attributed to their discussion
- Know how to format the description of the discussion they are intending to start
- Know how to cancel/discard the new discussion/section they are drafting
- Know who the conversation they are starting will be visible to
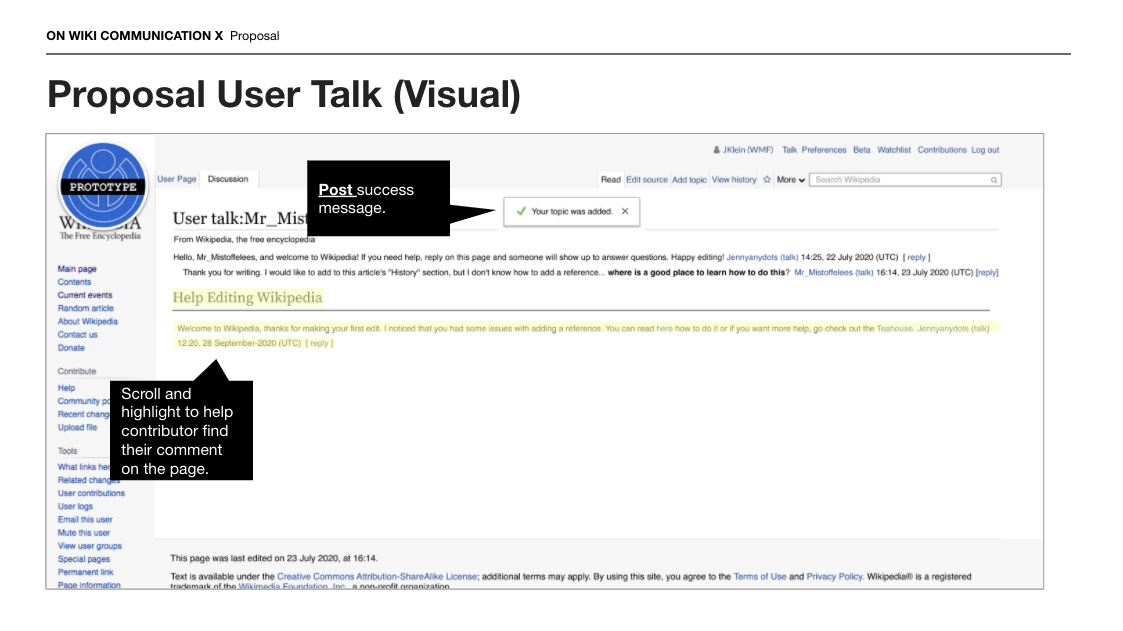
- Know how to find out when someone comments on/in the discussion they start
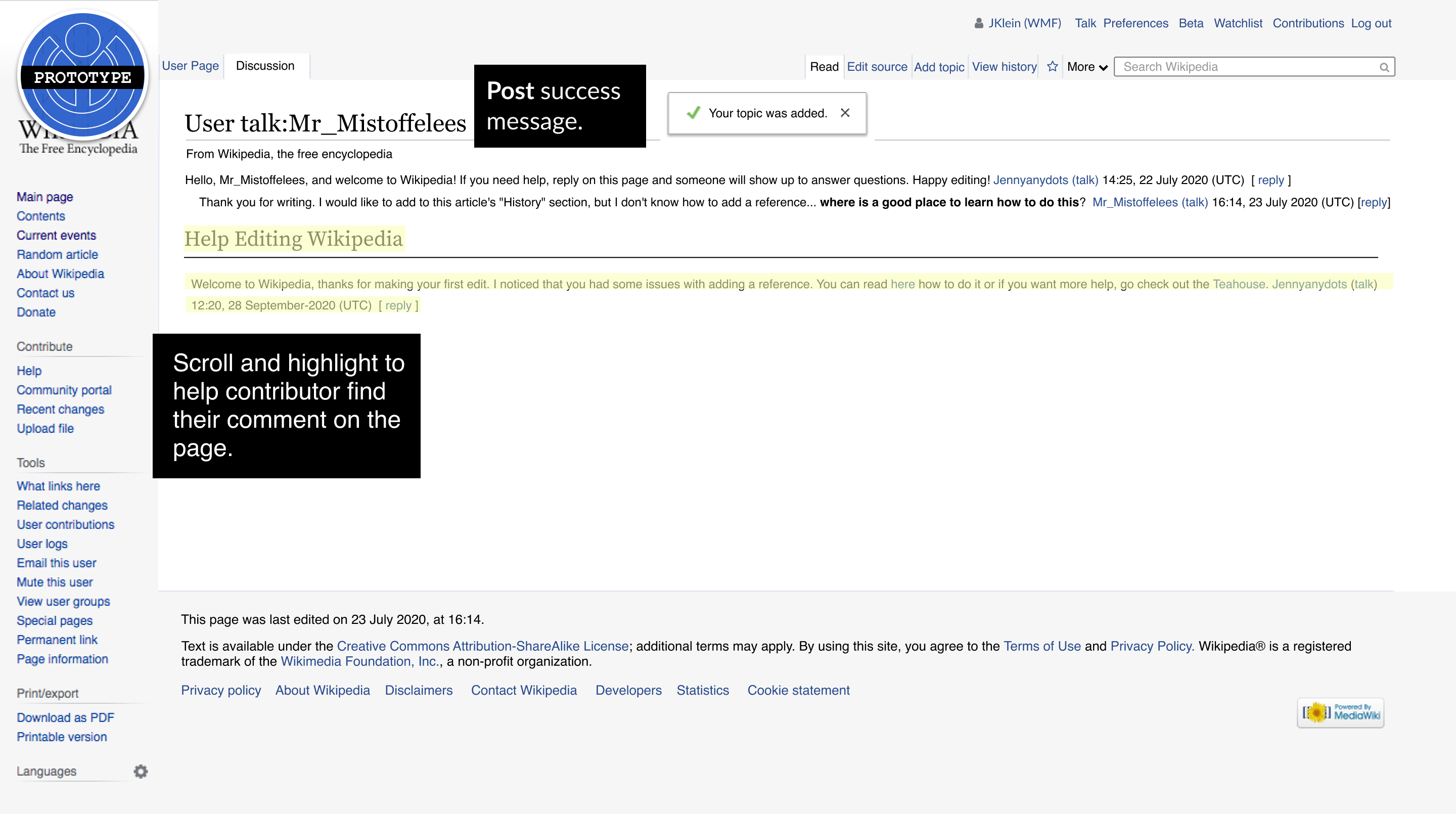
- Be confident the new discussion they intended to start has been started/posted successfully
- Be confident they are doing the right thing throughout the course of the workflow
Considerations
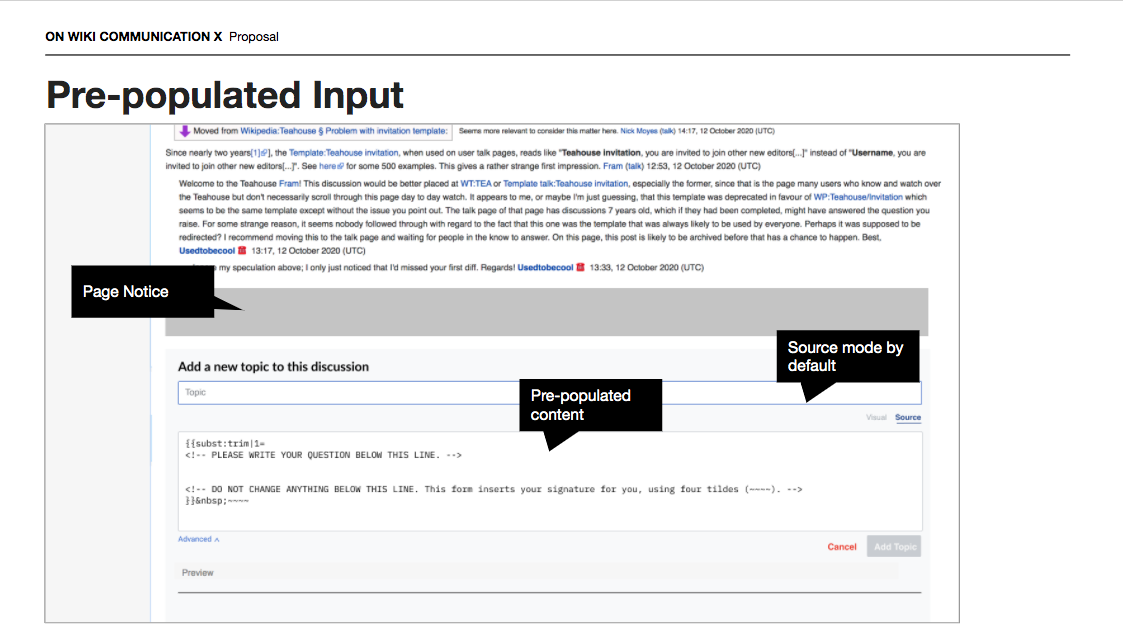
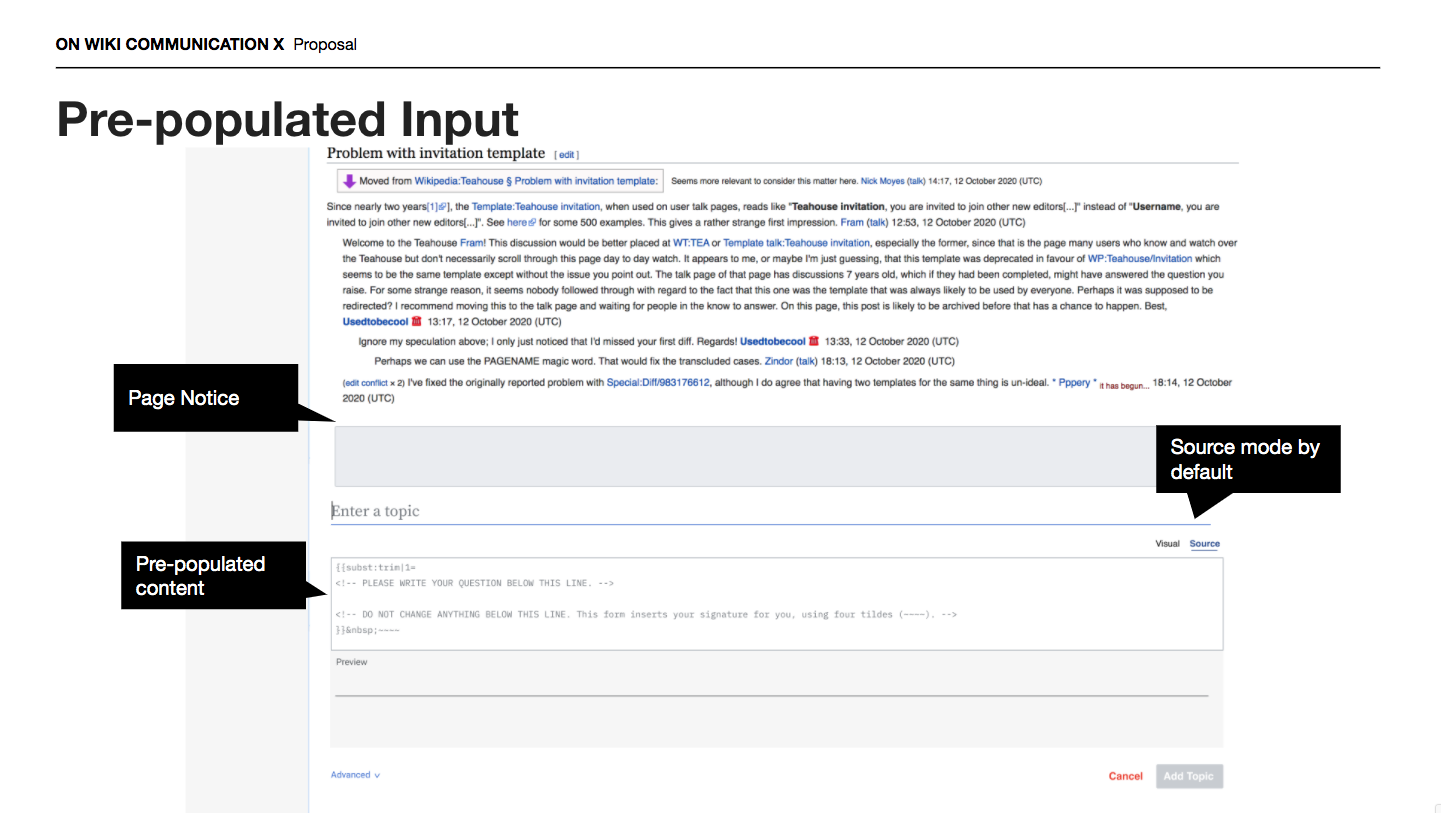
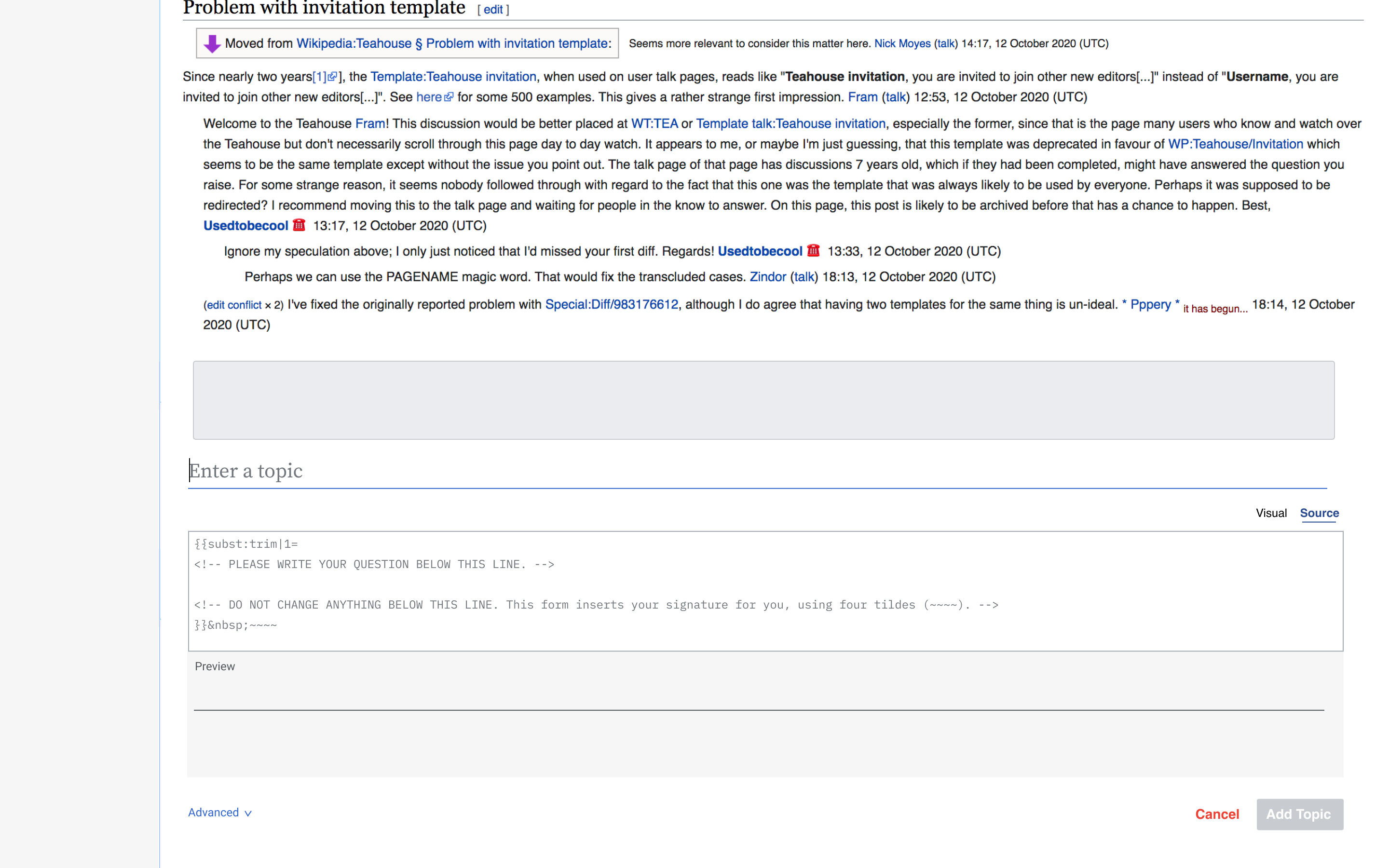
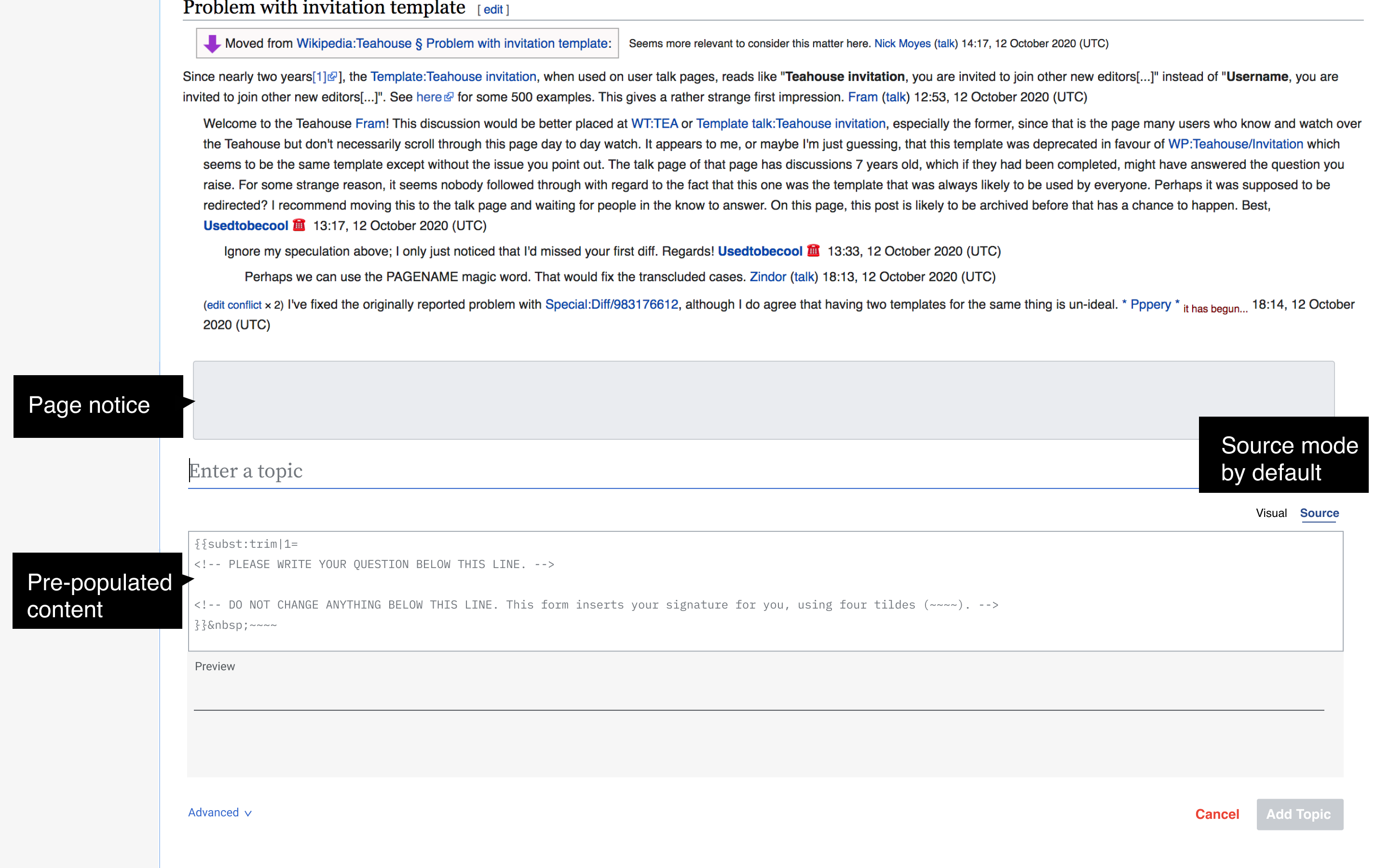
- New design must be compatible with contributors' existing workflows for creating and inserting preloaded templates and edit notices[iii][iv]. For more information about preloads, see: T250768.
Open questions
- 1. Should the "Jobs to be done" be addressed in multiple versions?
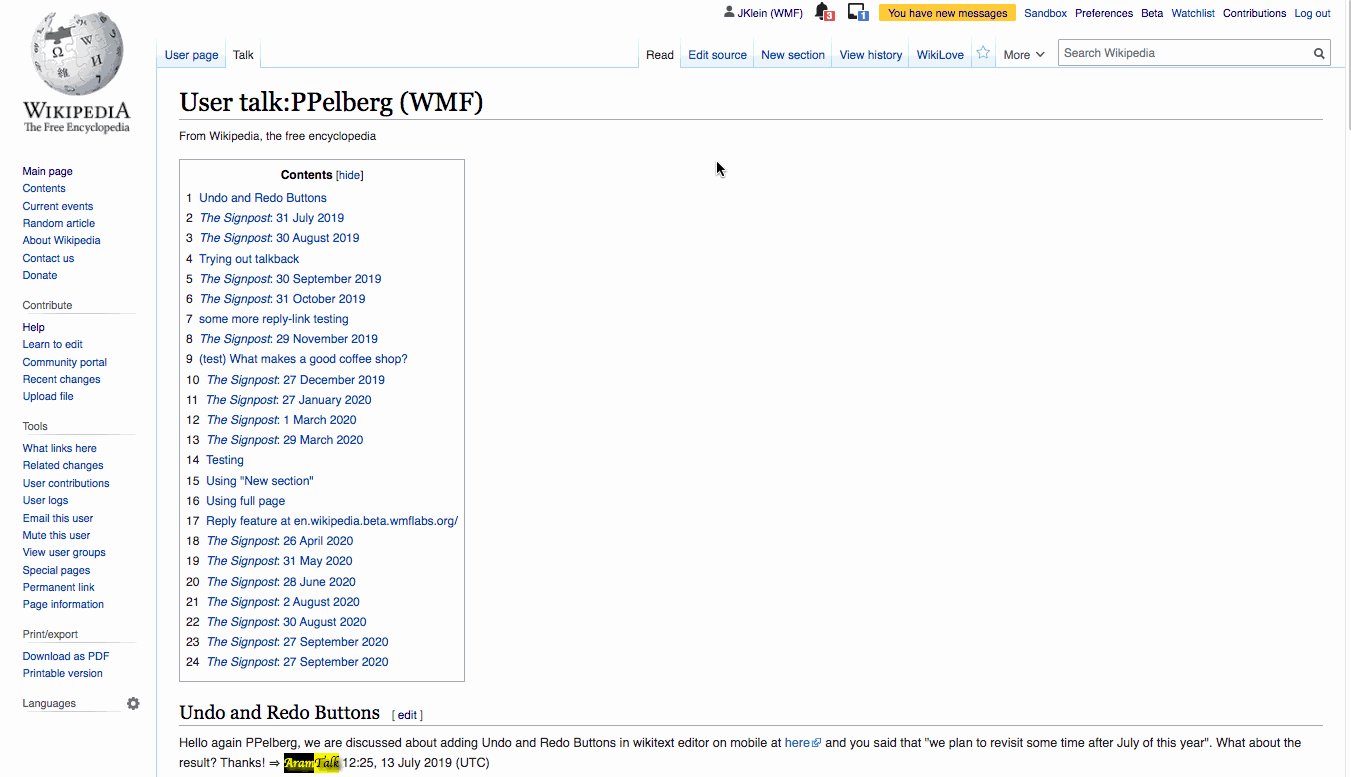
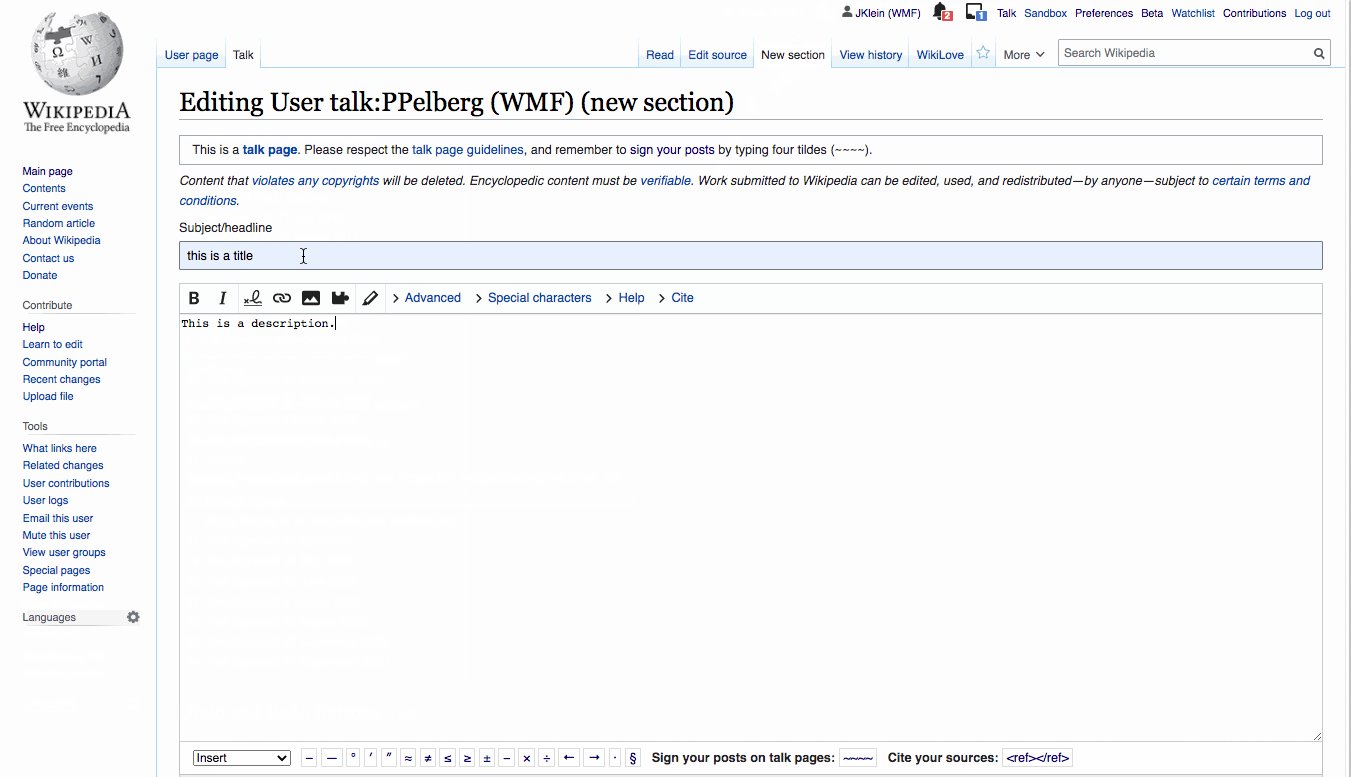
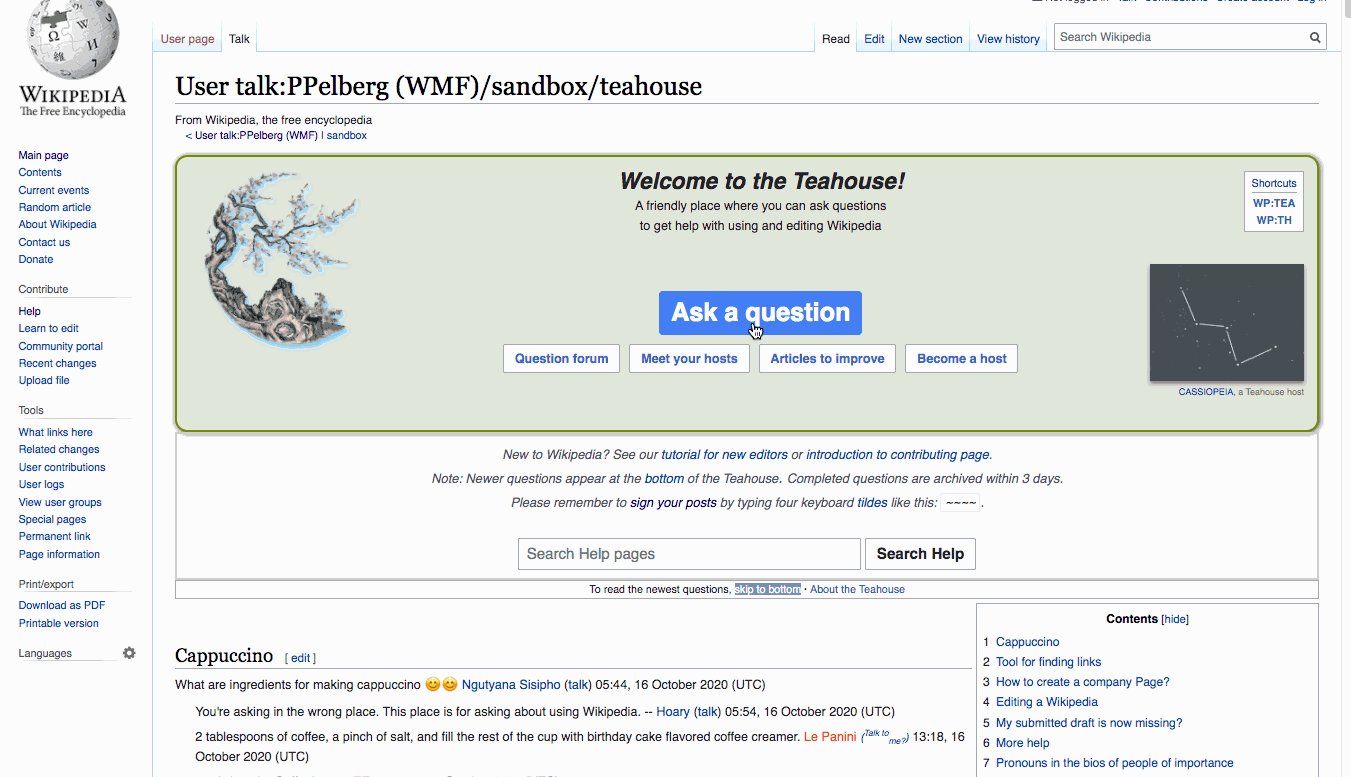
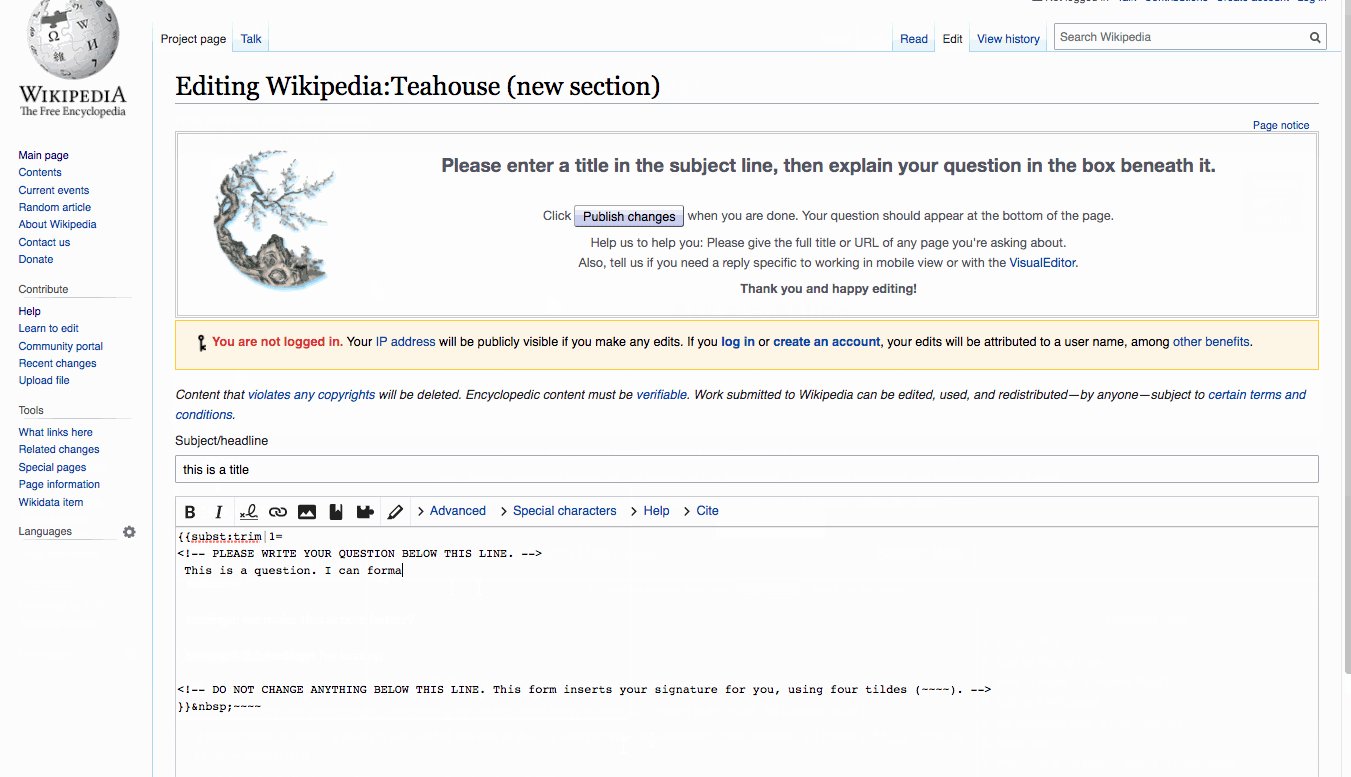
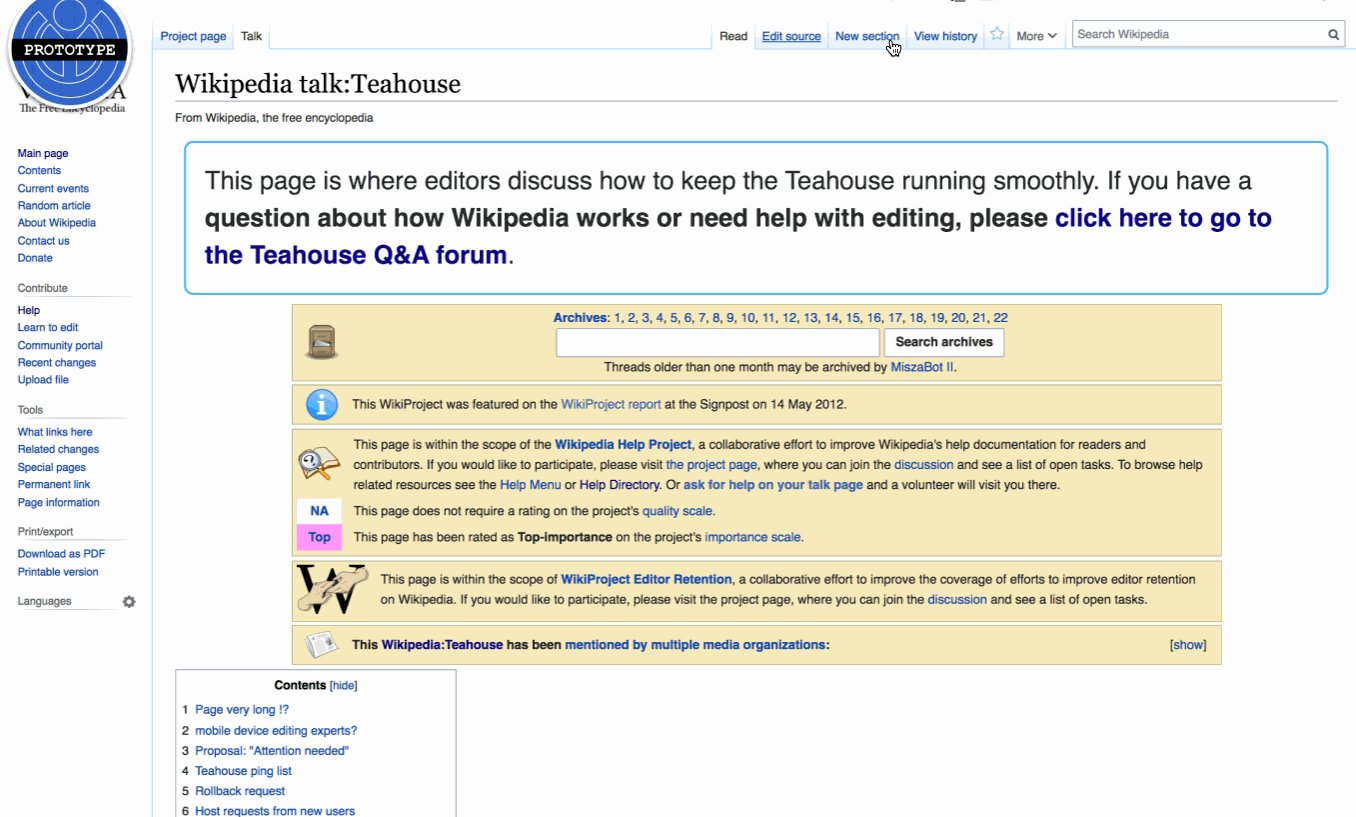
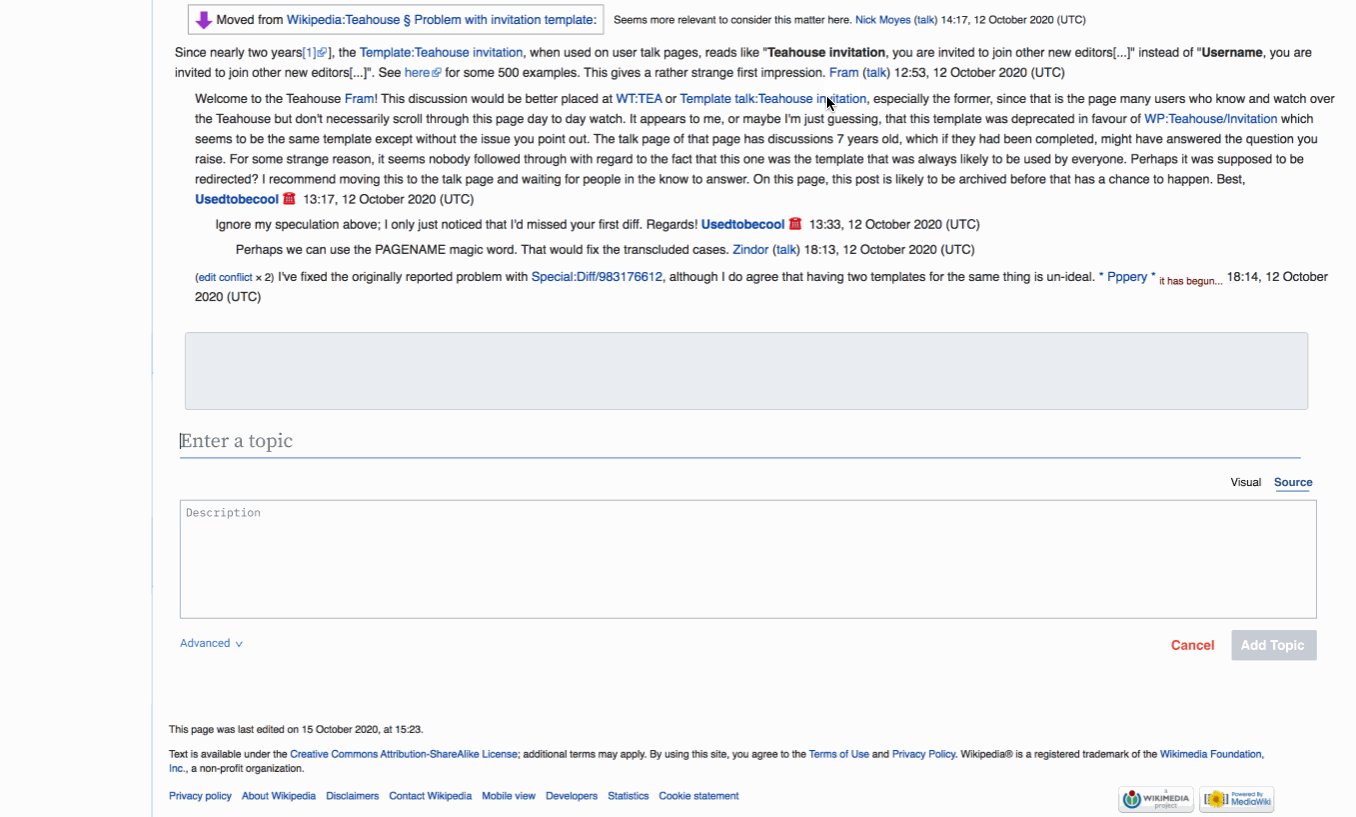
- 2. How – if at all – should the full-page view that is presented to people after they click the "New section" tab be affected by the improvements we have planned?
- For people who have the New Discussion Tool enabled, all existing "Add topic" / "New section" links will lead people to the new tool
- For people who do NOT the New Discussion Tool enabled, all "Add topic" / "New section" links will function as they currently do
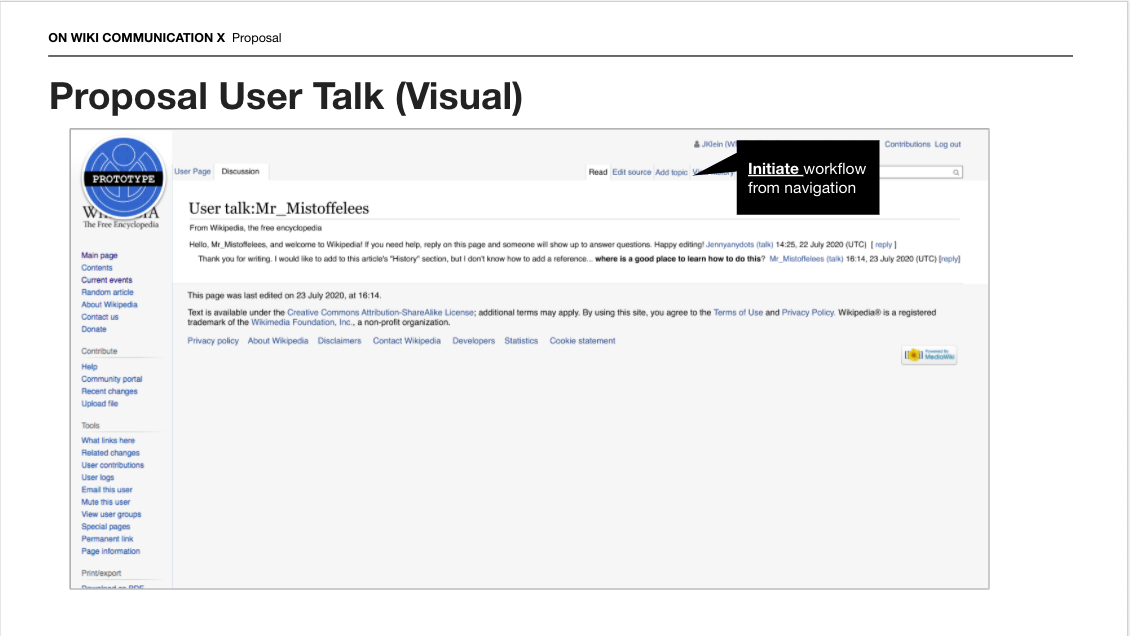
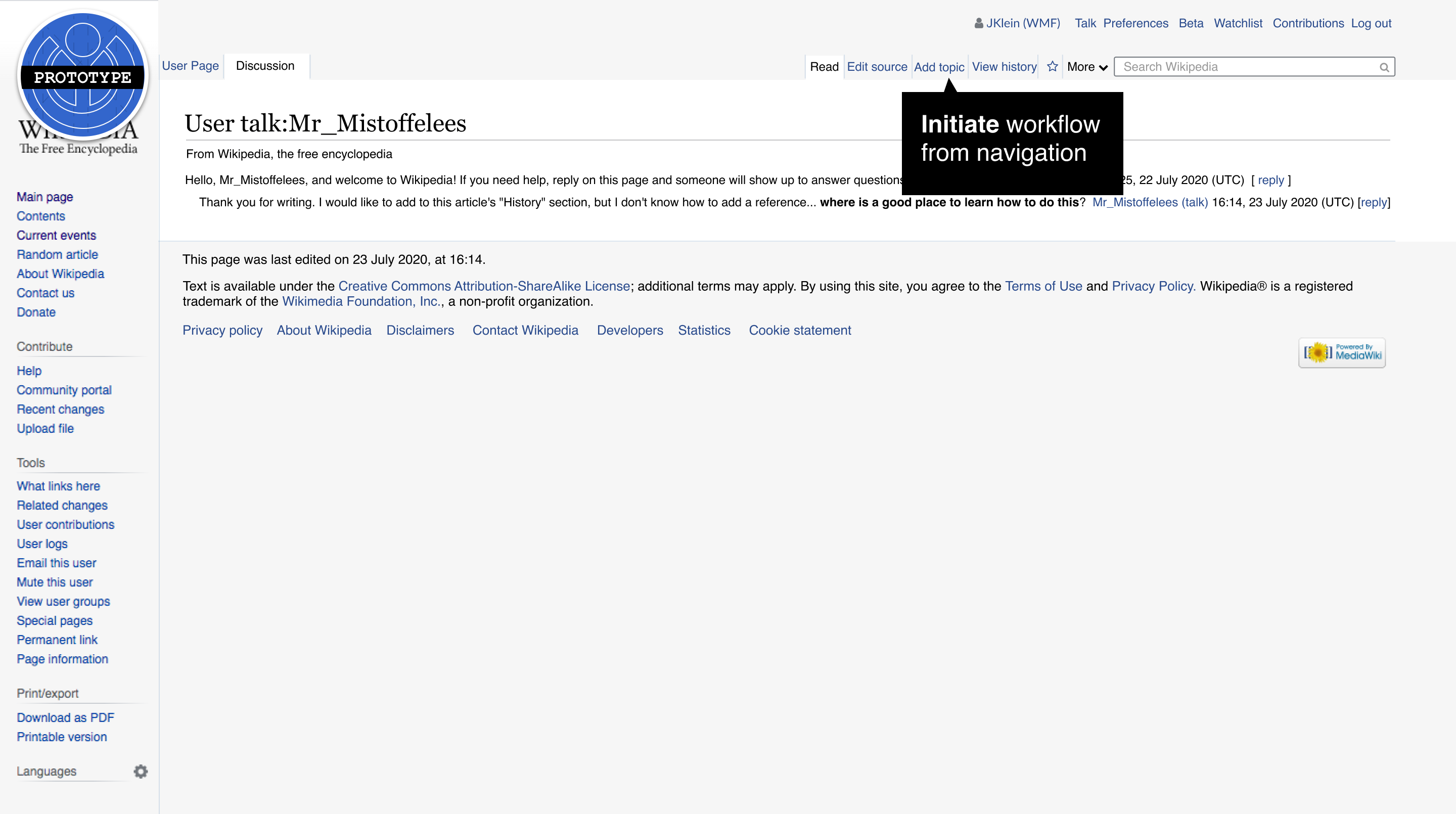
- 3. Initially, where should the "New discussion" / "Add topic" affordance(s) appear on the page? [i]
- 4. The new discussion workflow should help people understand how the talk page is structured. [ii] With this in mind, what should the relationship be between where the "New discussion" / "Add topic" input area is shown and where the new section someone will have drafted using it is ultimately published to the page?
- 5. What – if any – opportunities are there in the new discussion workflow to help people understand the following:
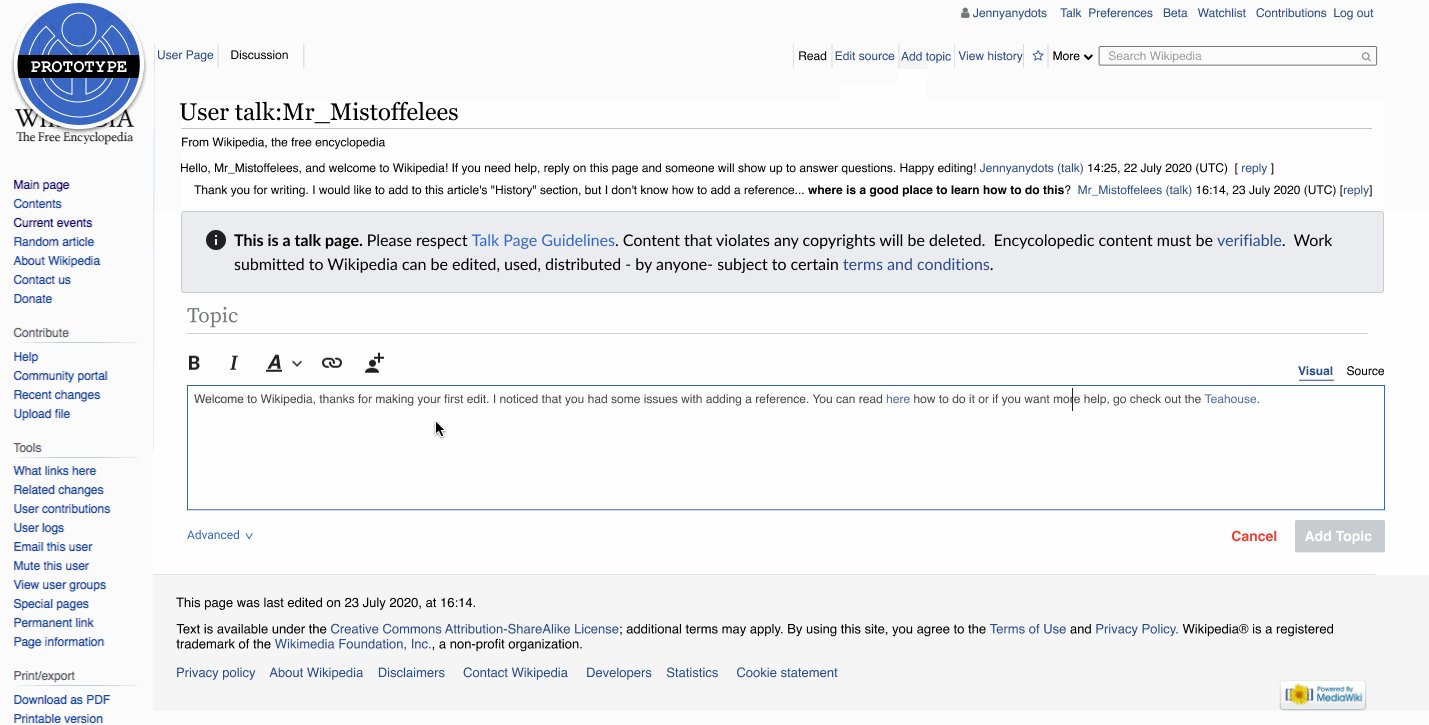
- What is appropriate to talk about on talk pages? Perhaps it's valuable to communicate to people starting a new topic for the first time on an article talk page what said pages are best used for.
- Who is "this" talk page visible to? And by extension: who could potentially see the conversation you are in the process of starting?
- 6. What – if any – opportunities are there in the new discussion workflow are there to increase the likelihood people are made aware when someone responds to a conversation they start? E.g. adding a prompt for people to add and/or confirm an email address to associate with their account post-publish.
- This thinking and work will happen in: T262103.
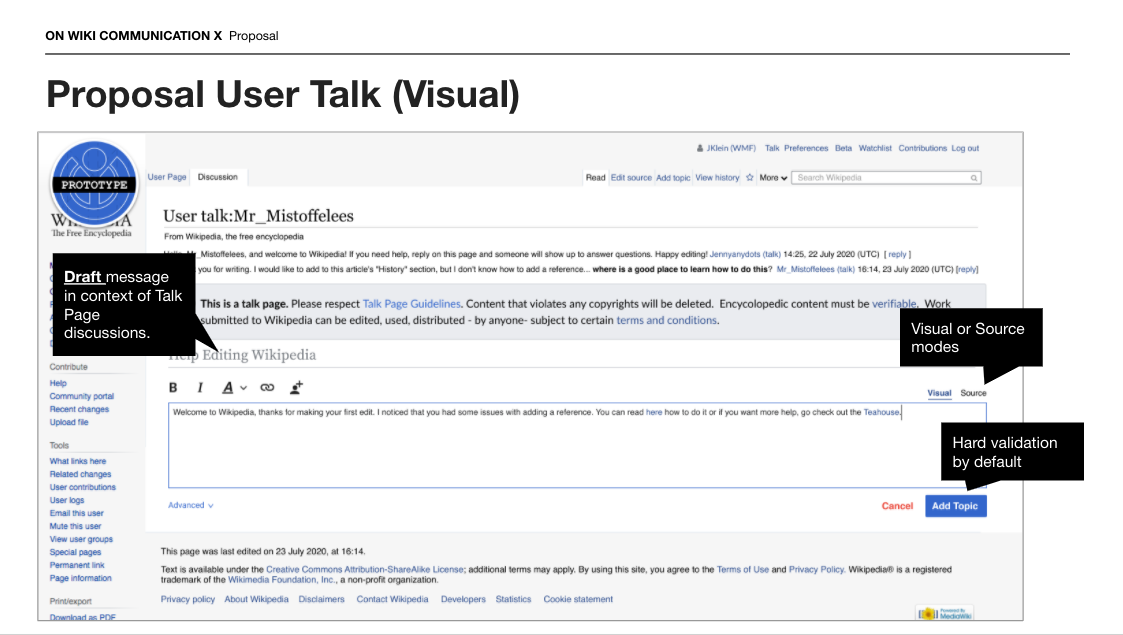
- 7. What is the relationship between the "heading" field and the "body" field? Asked another way: what – if anything – about the heading field changes when someone switches from source to visual?
- 8. What kind of text should the heading field accept? Plaintext? Wikitext? Richtext?
Details
- Platform: desktop
- All talk namespaces
Links
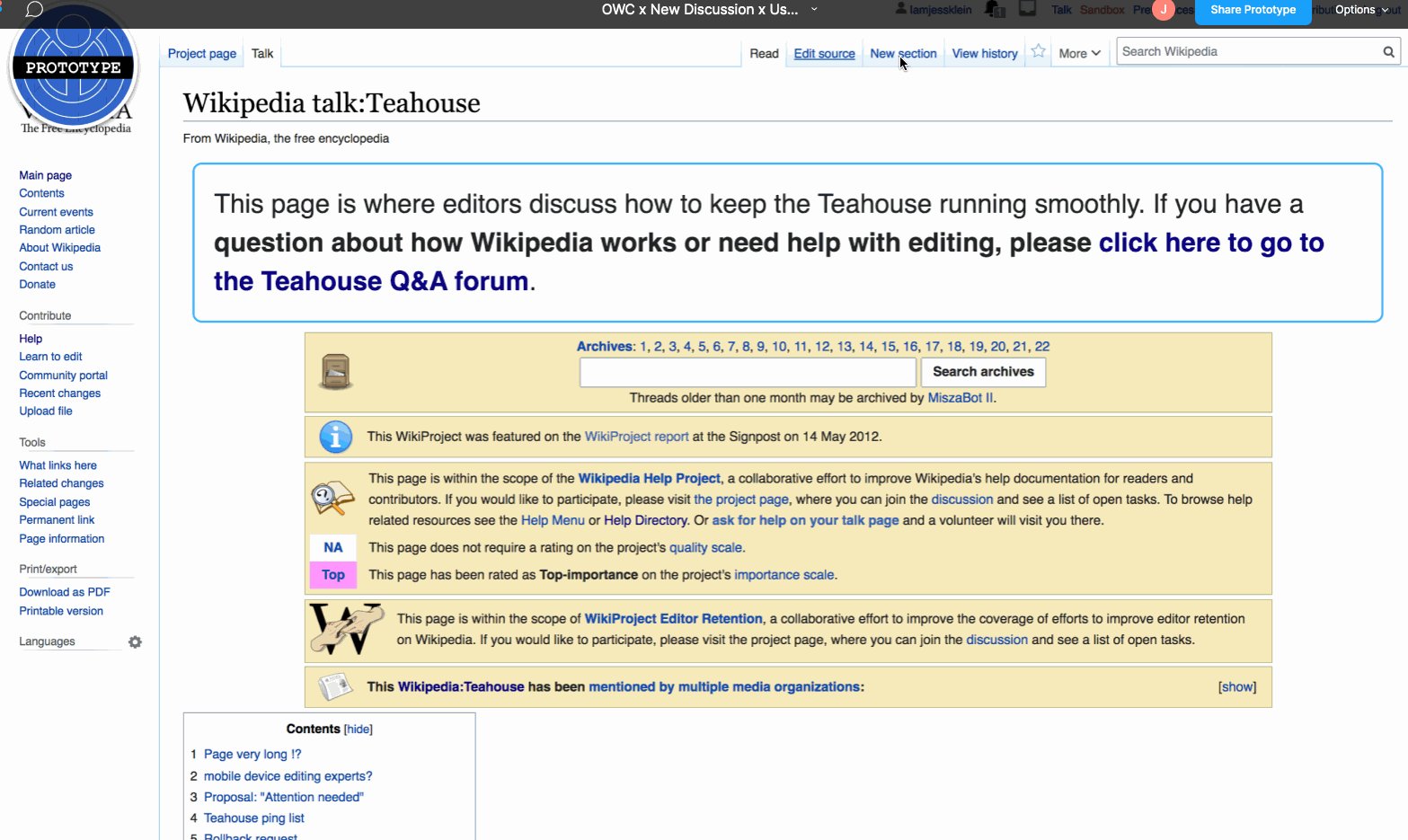
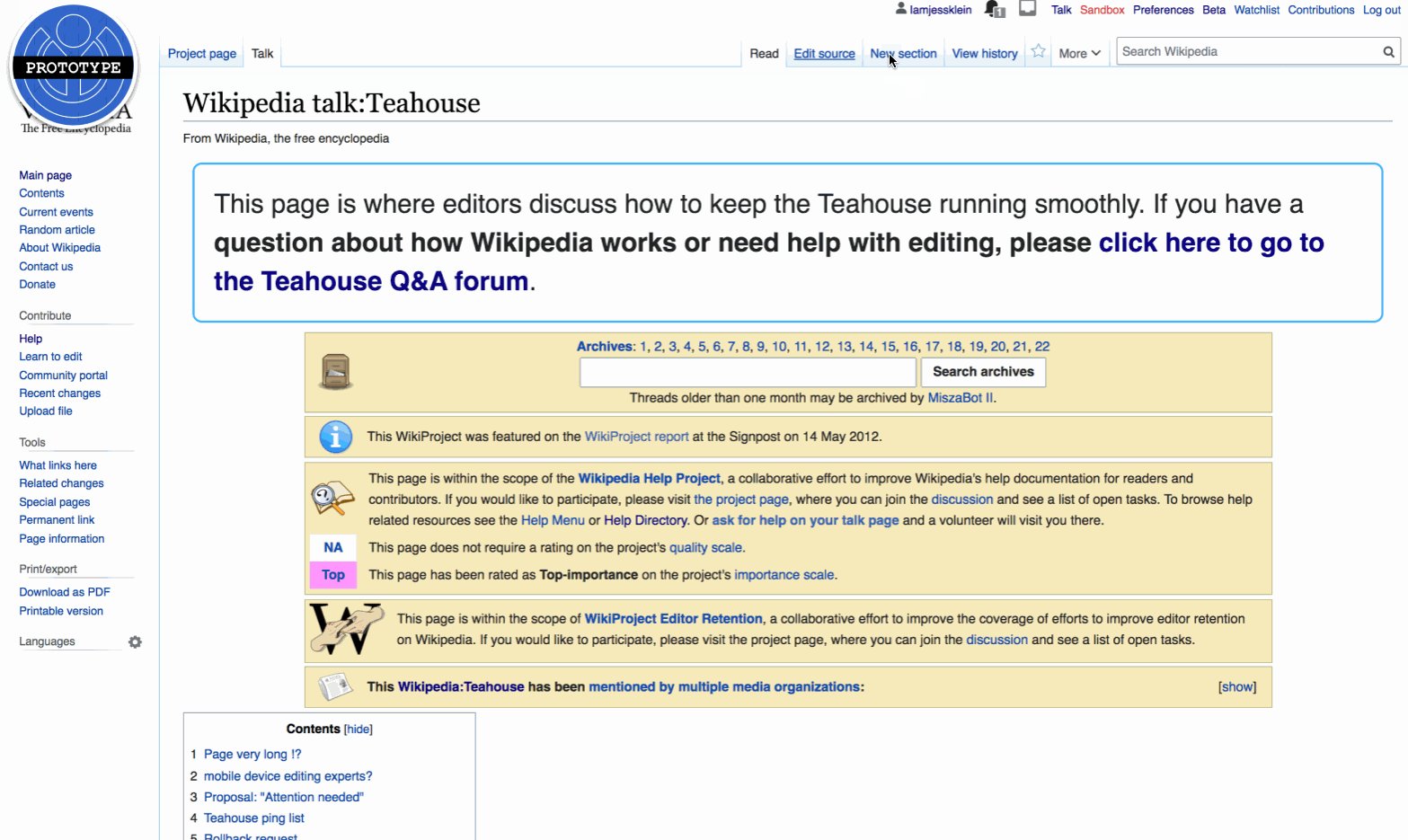
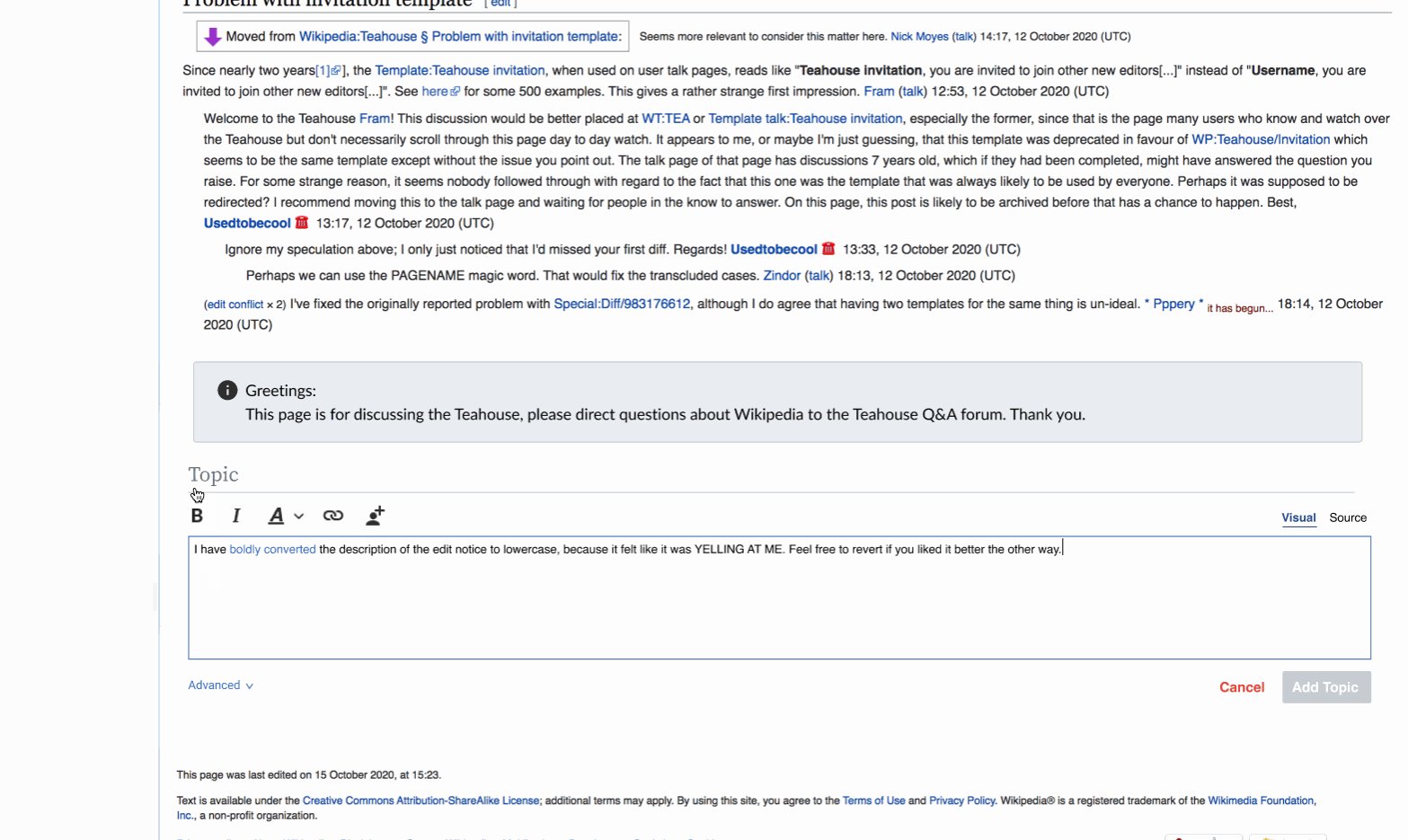
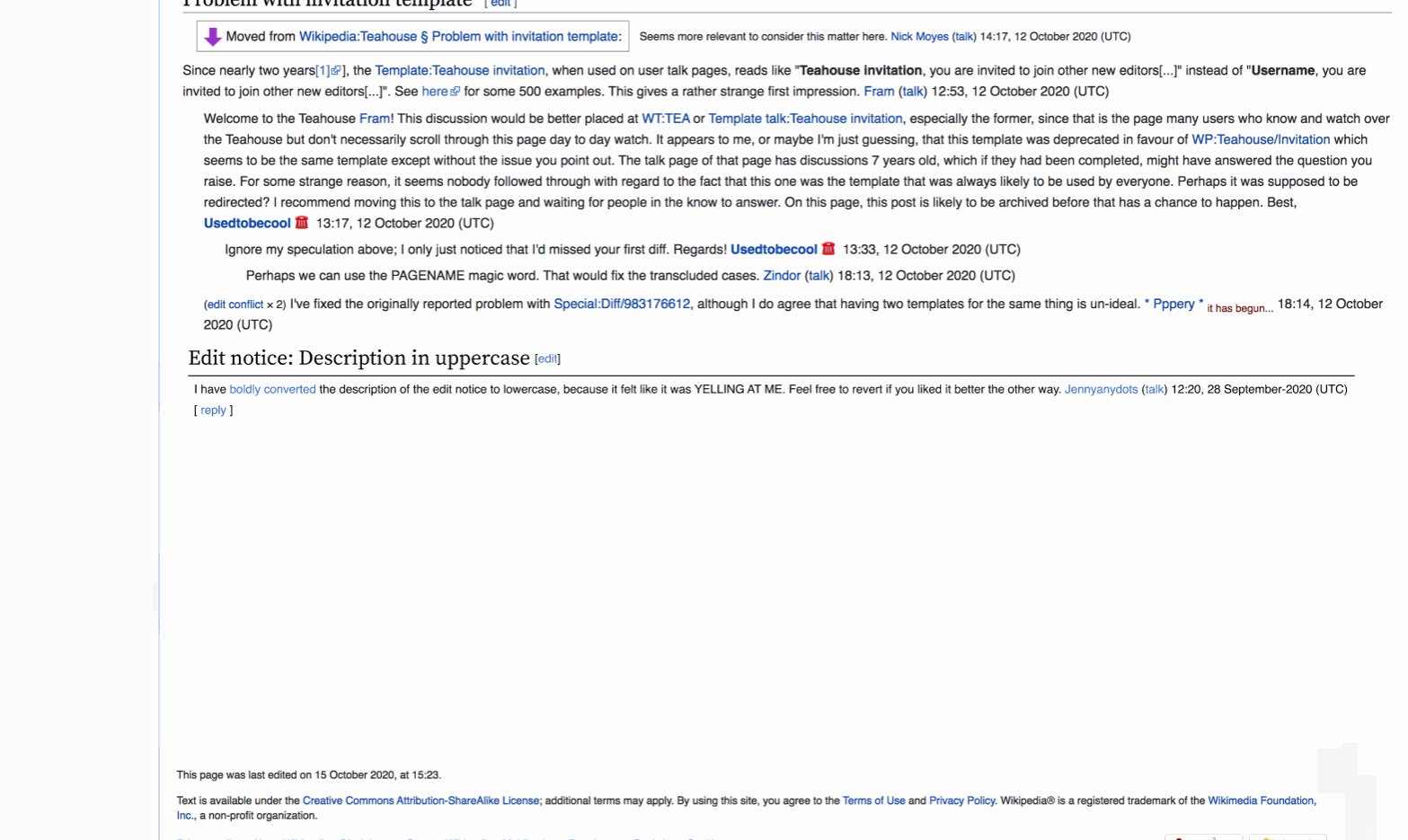
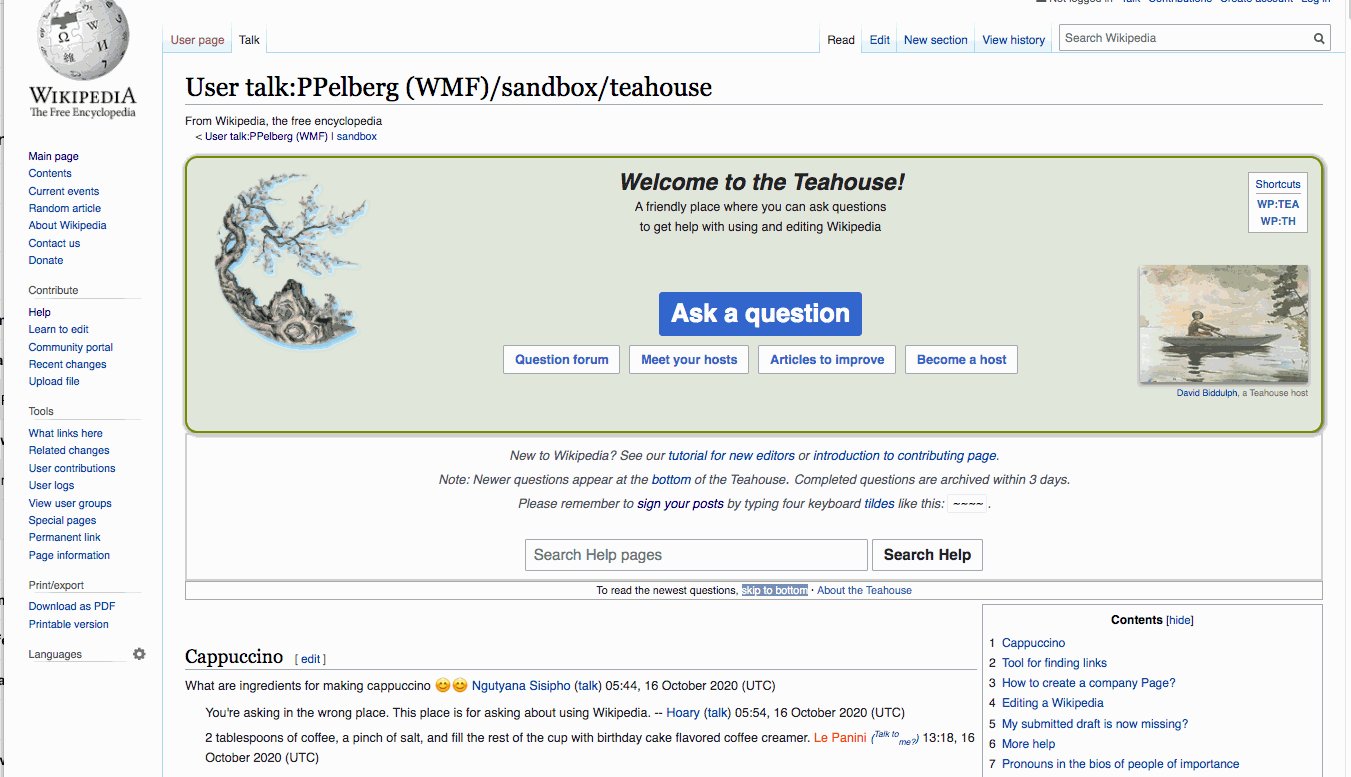
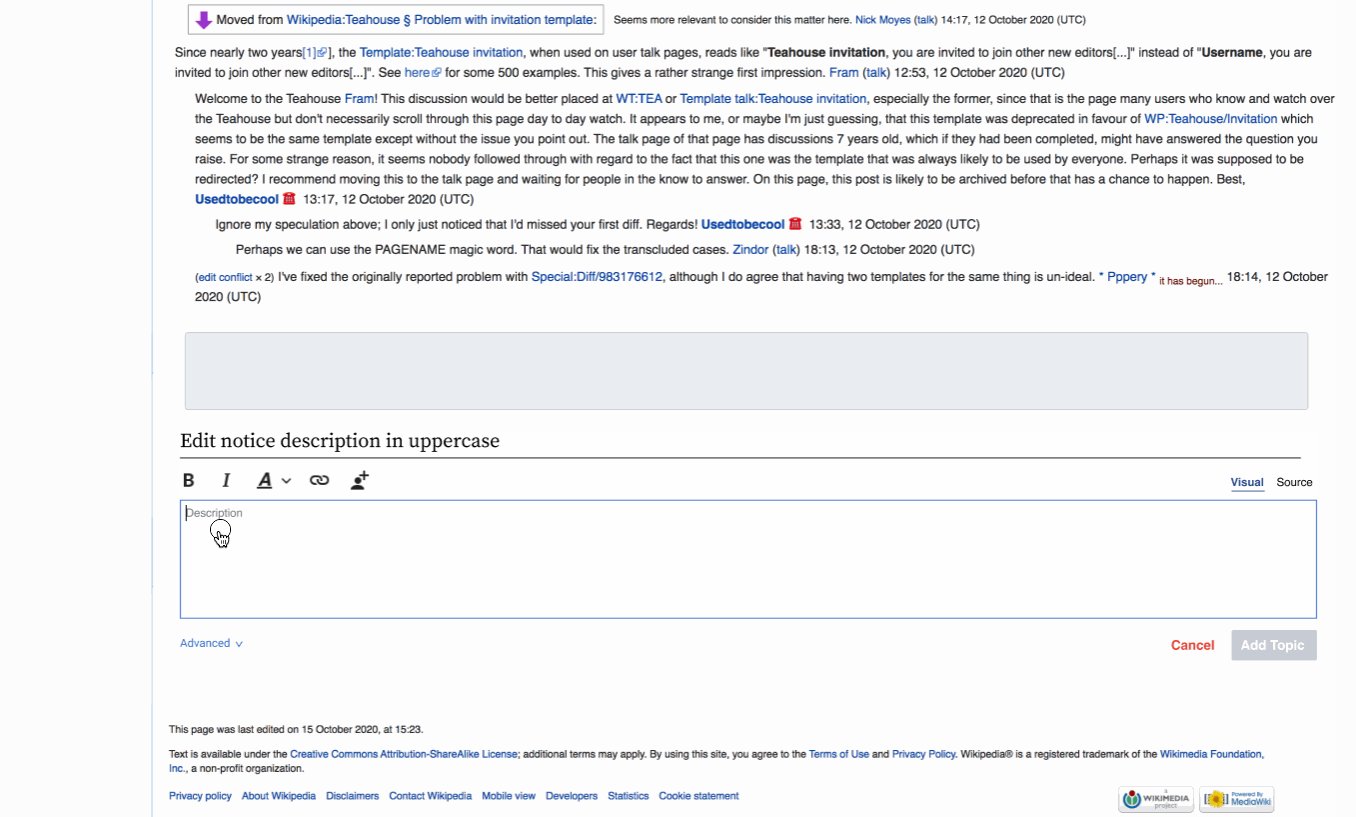
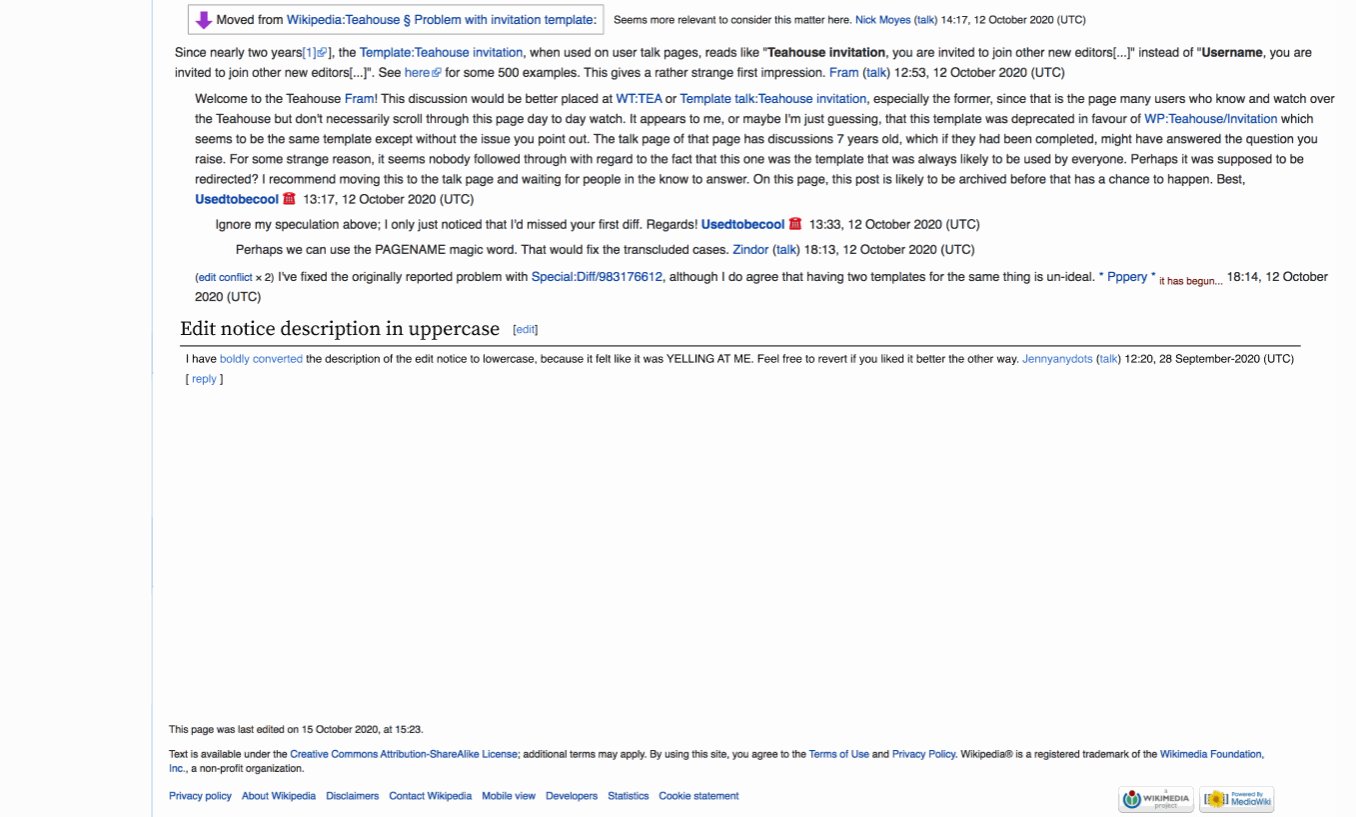
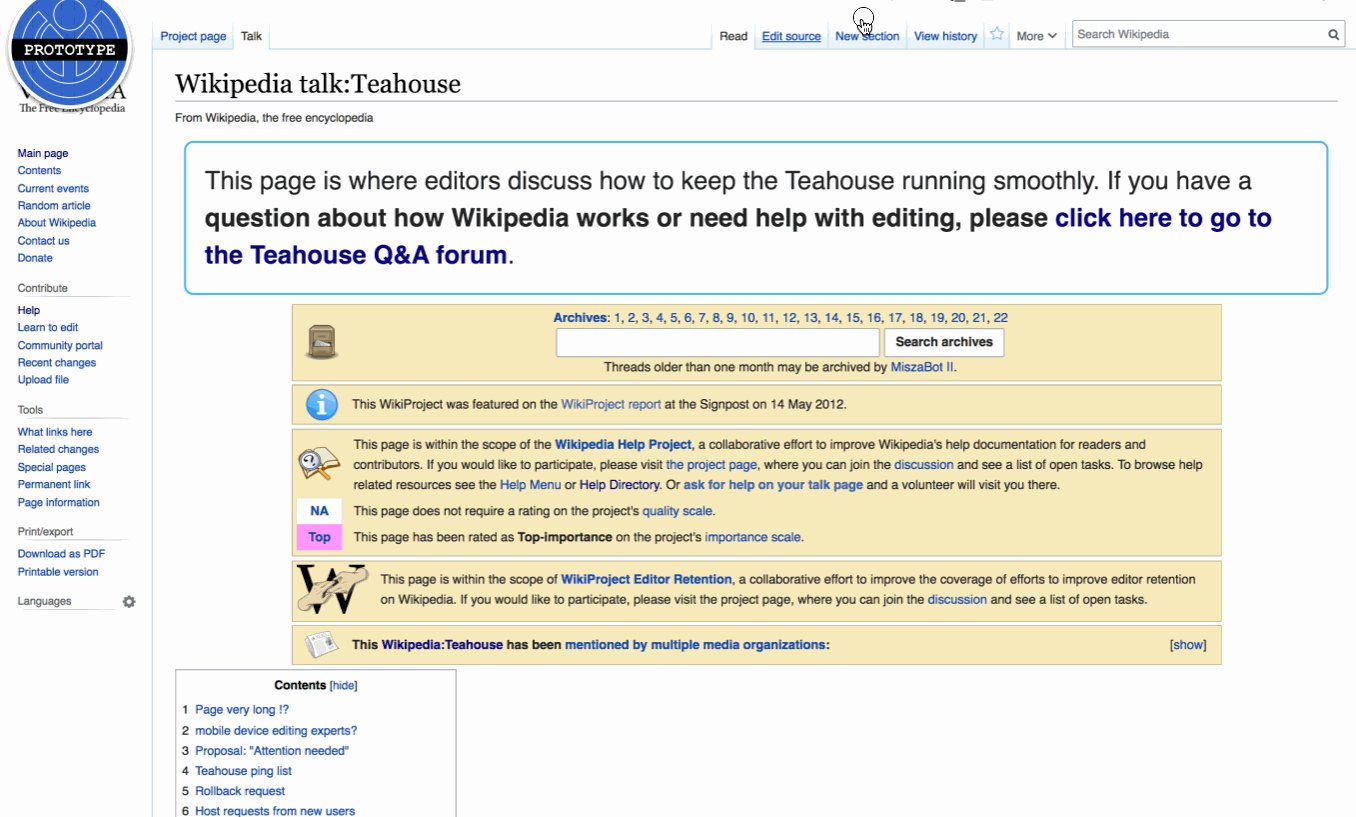
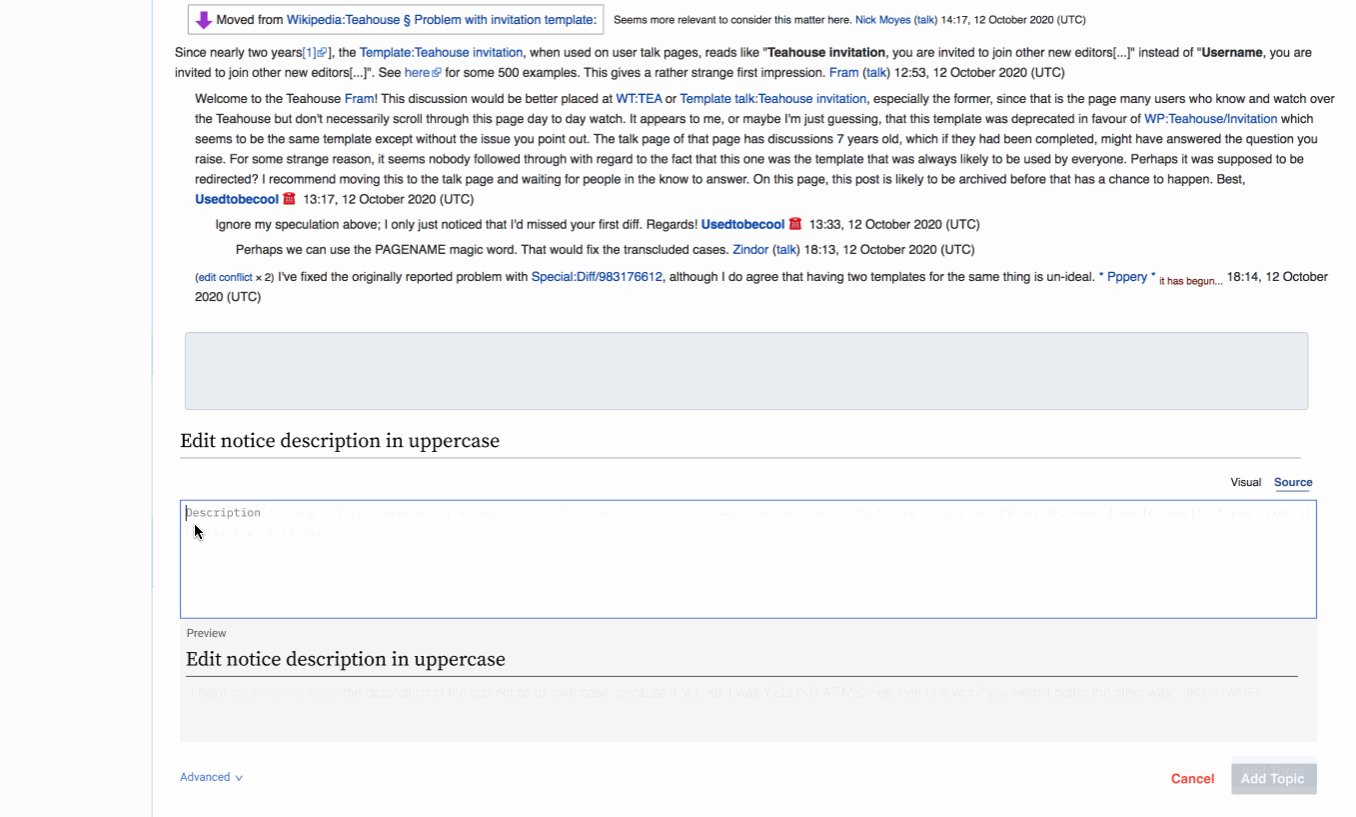
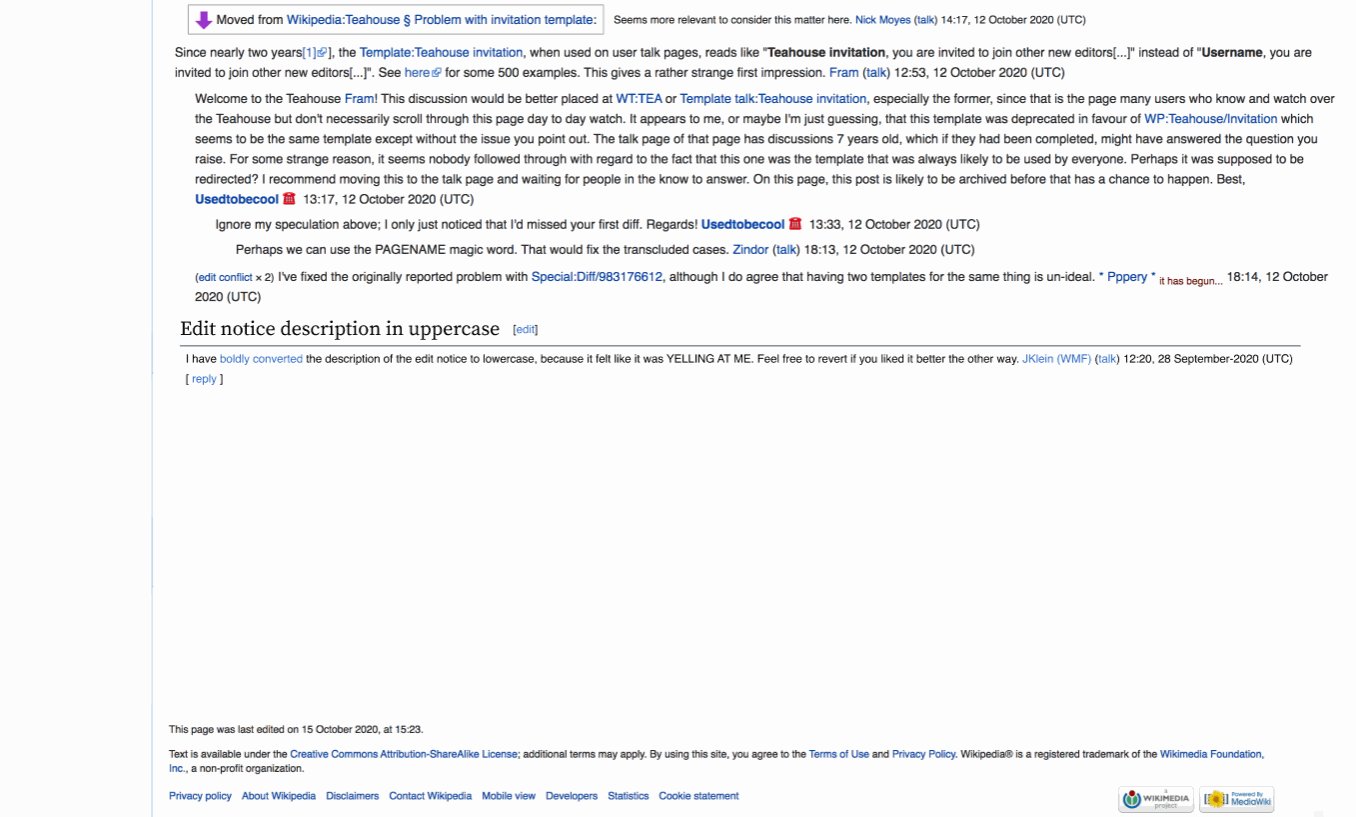
- Wikipedia_talk:Teahouse#New_editnotice
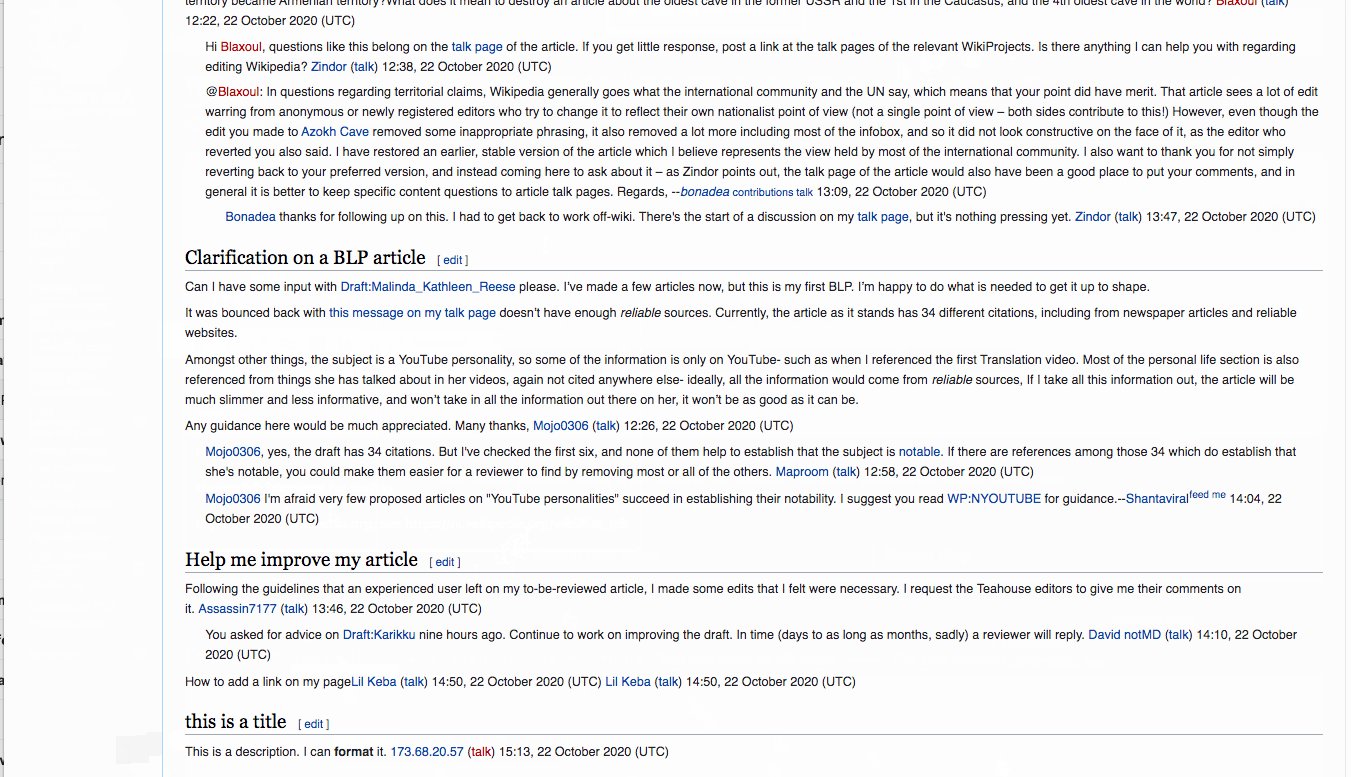
- The guidance editors at en.wiki have included in the edit notices linked above might be helpful for they respond to the kinds of mistakes Junior Contributors often make when starting new discussions at https://en.wikipedia.org/wiki/Wikipedia:Teahouse.
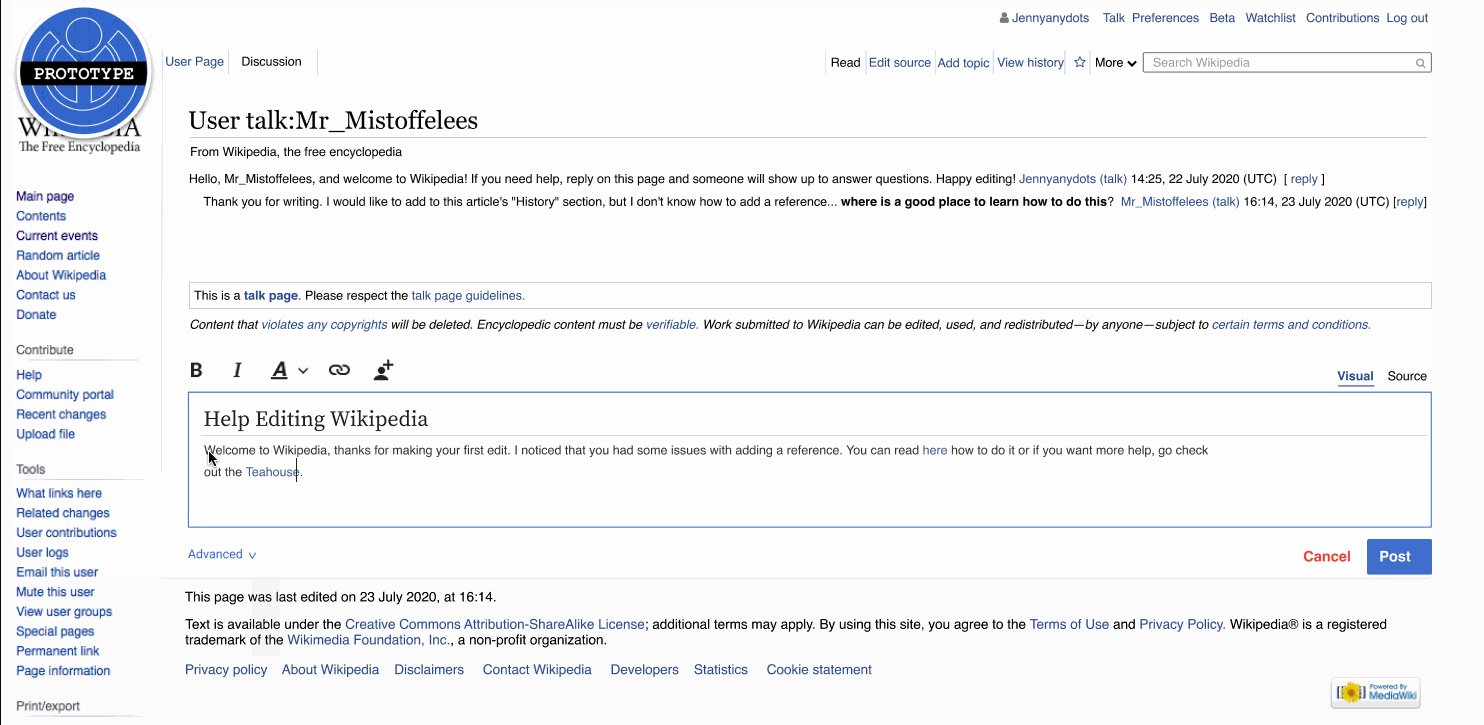
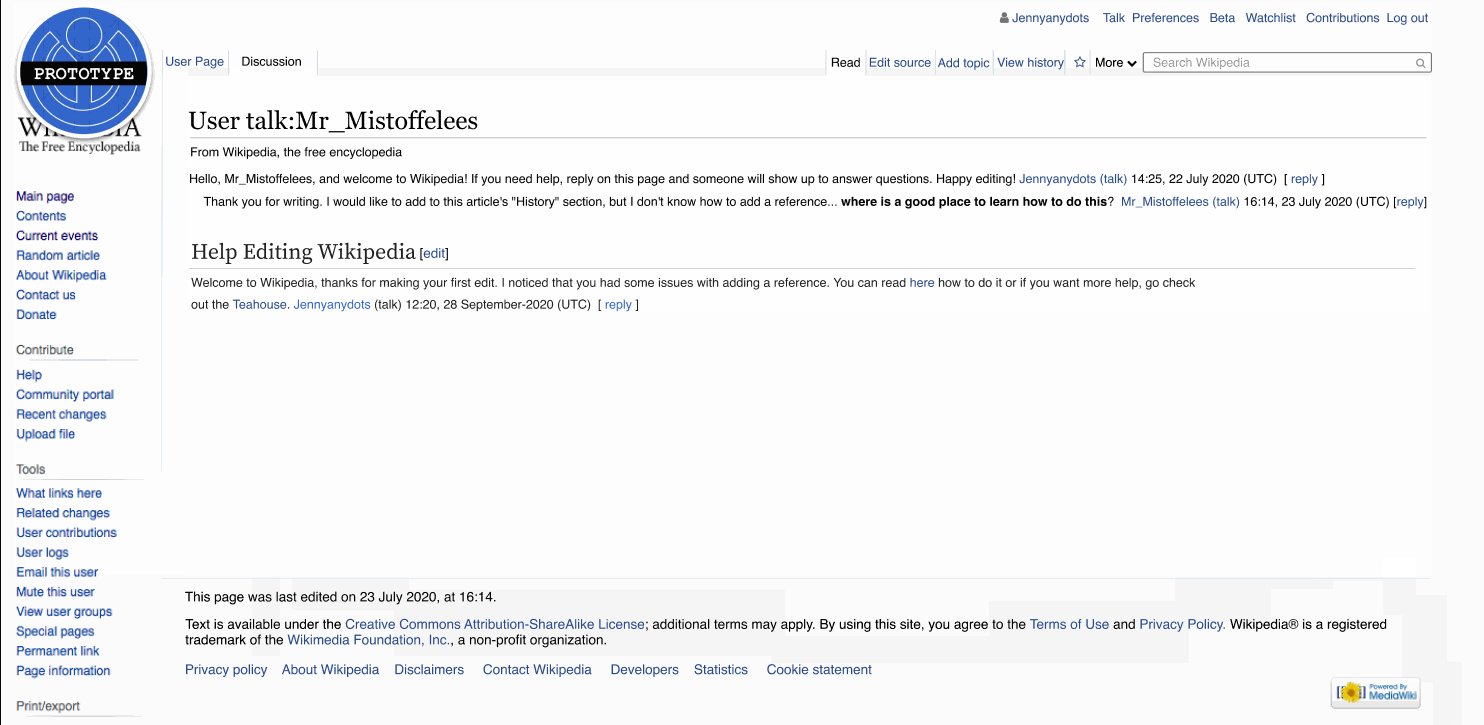
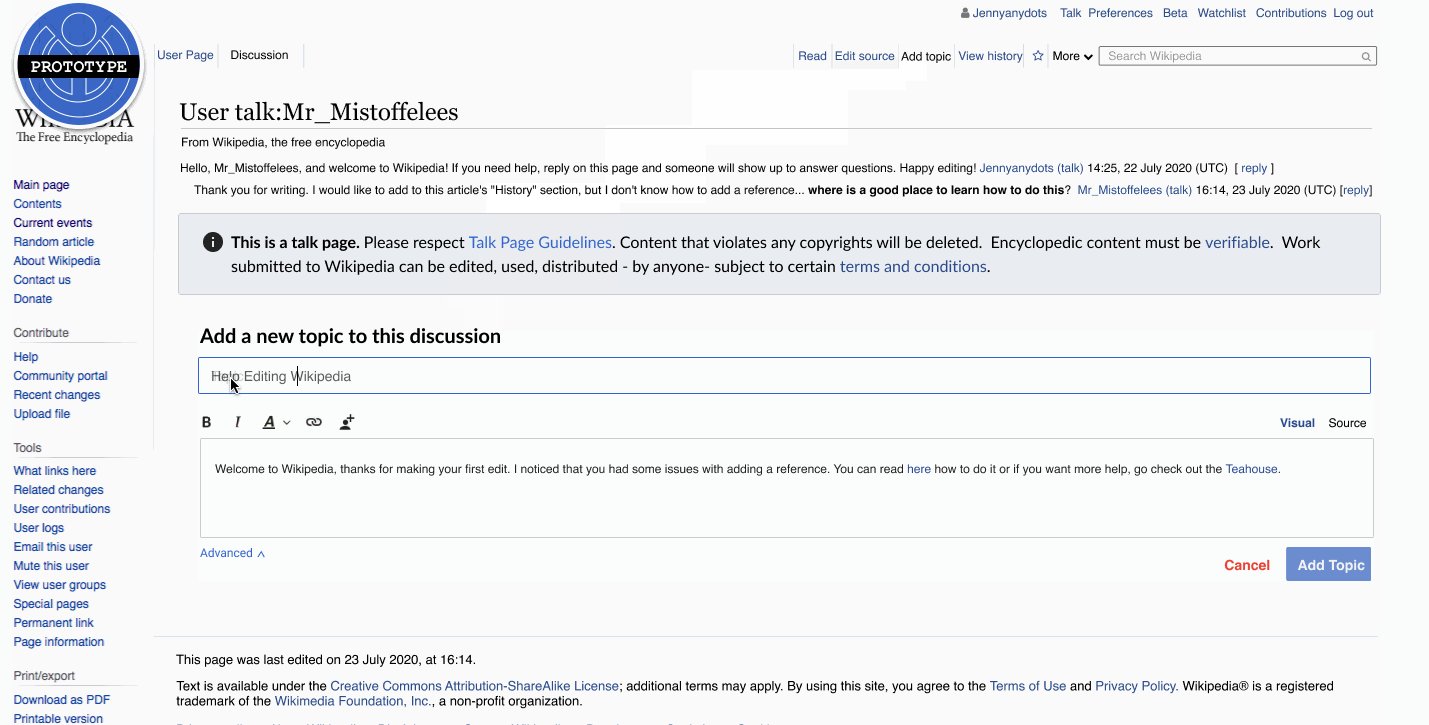
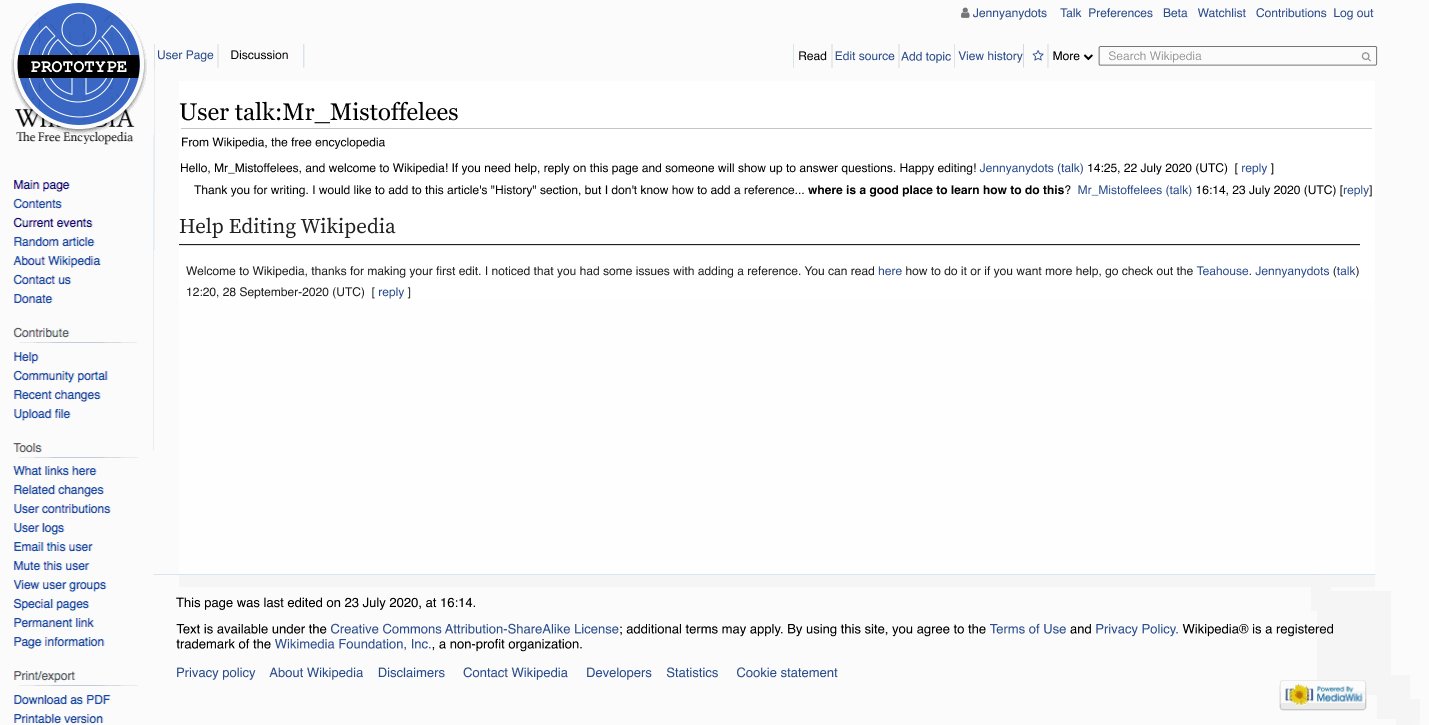
User flow
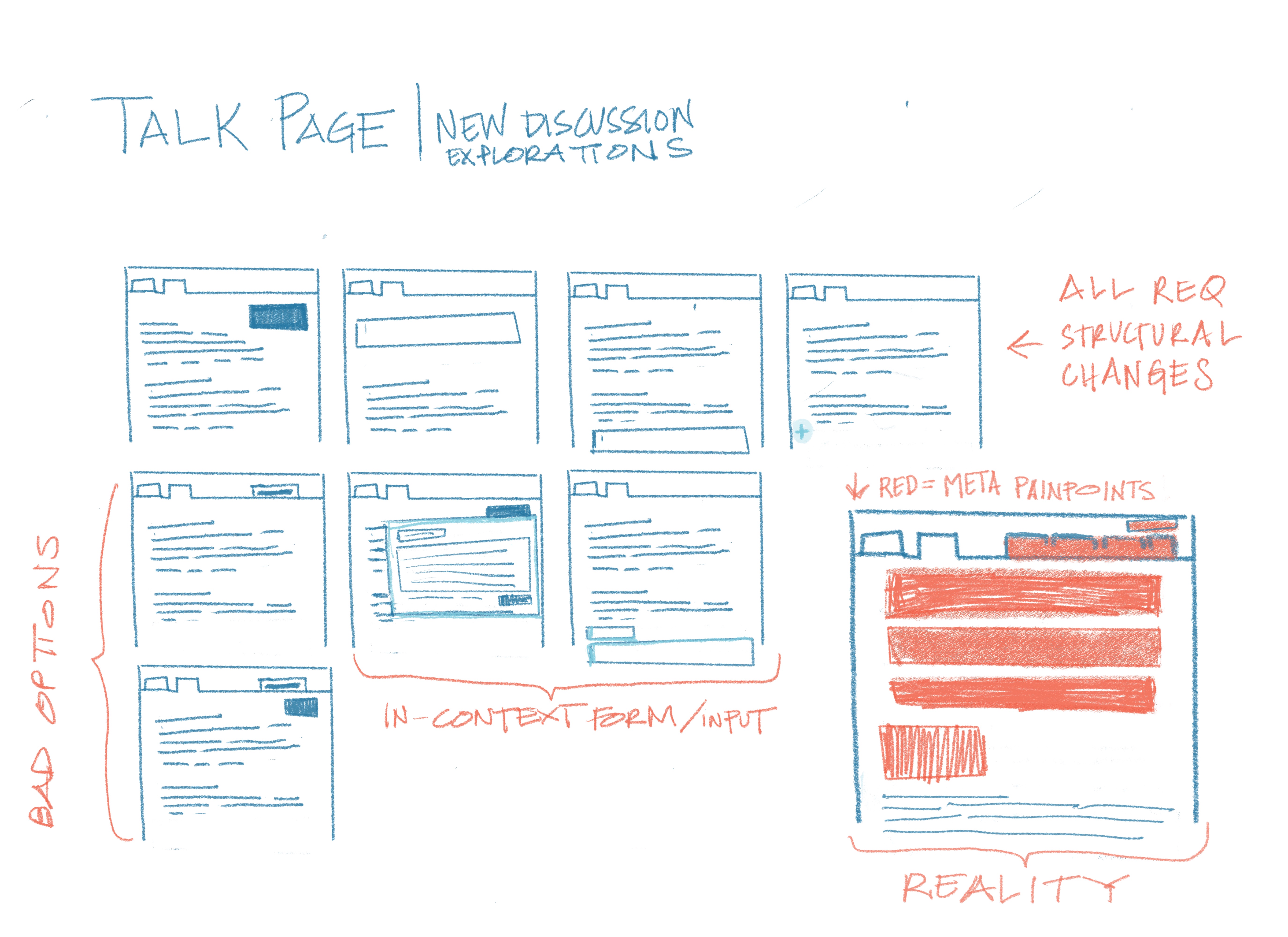
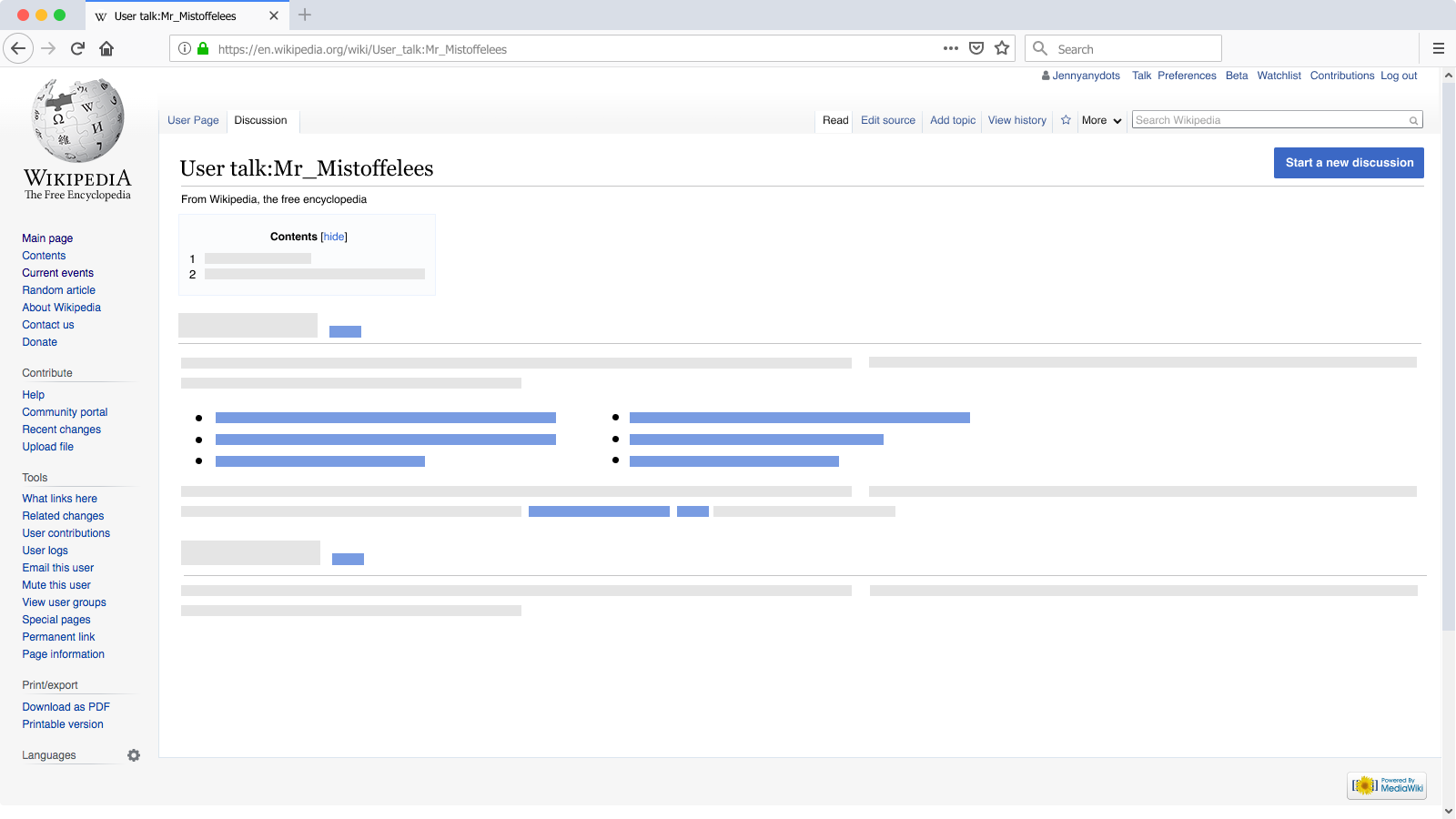
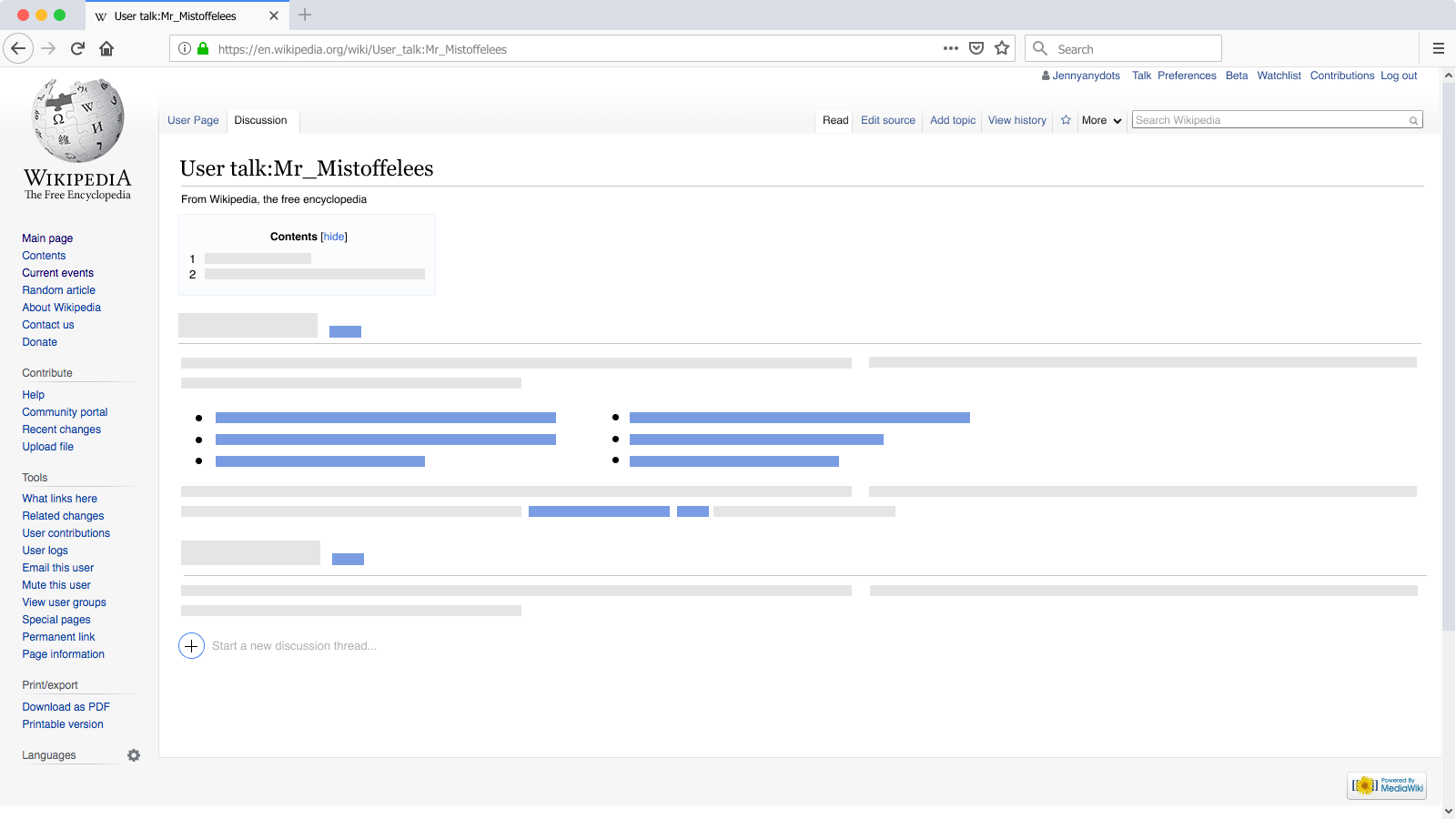
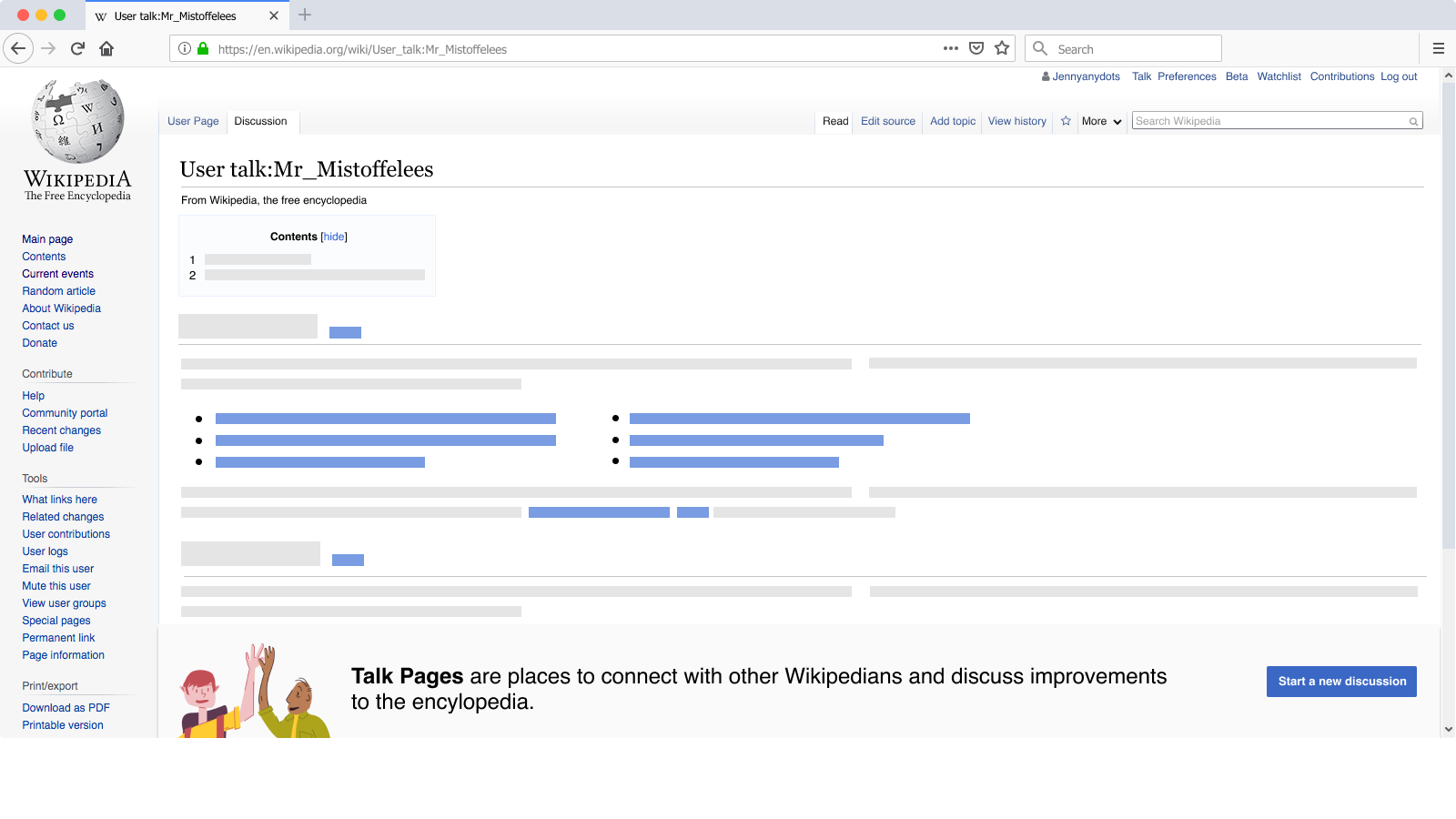
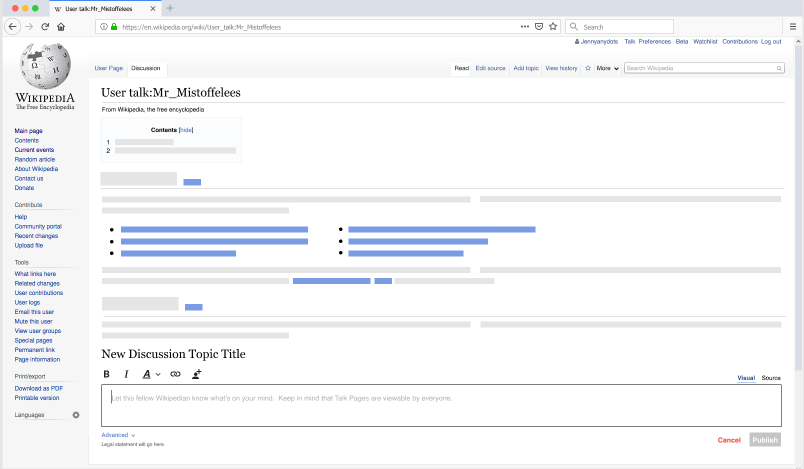
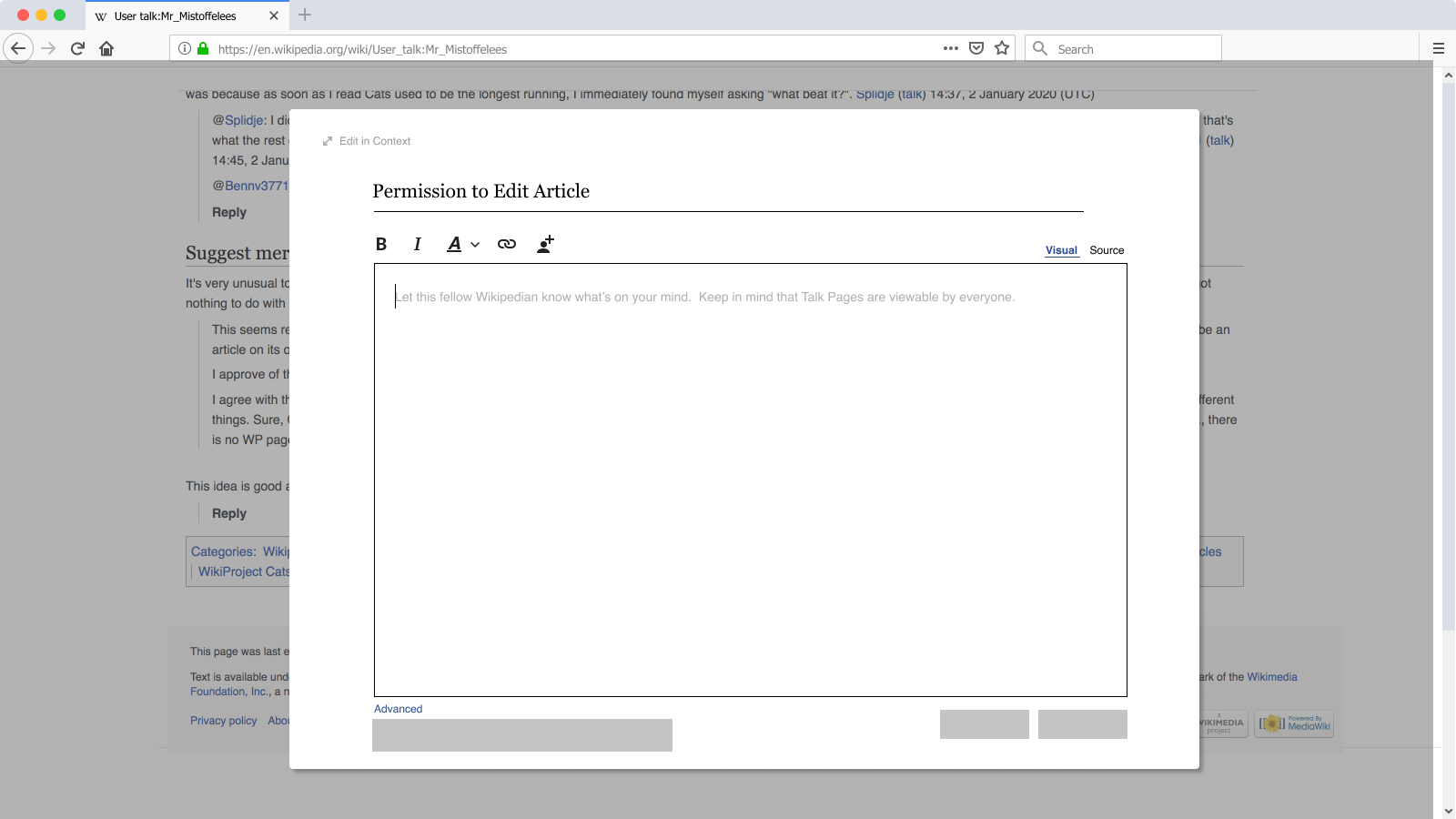
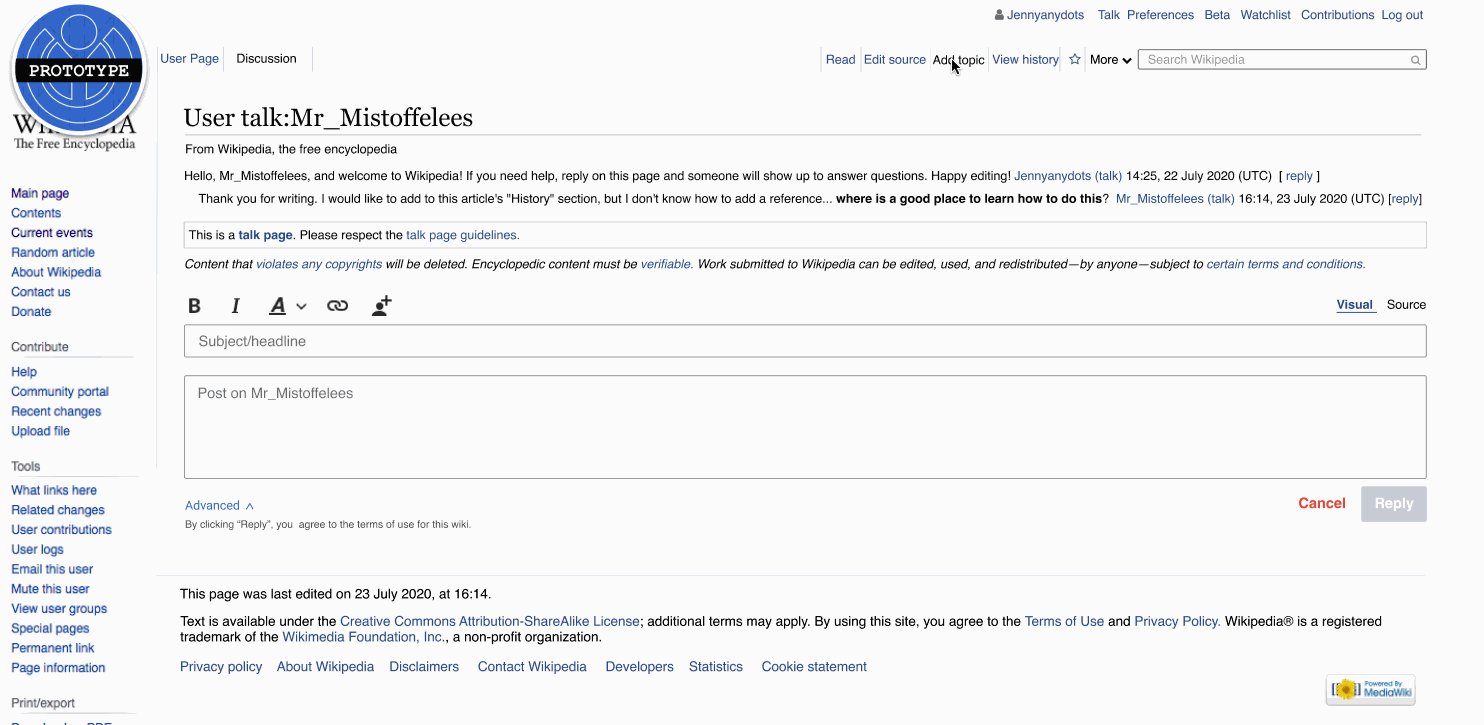
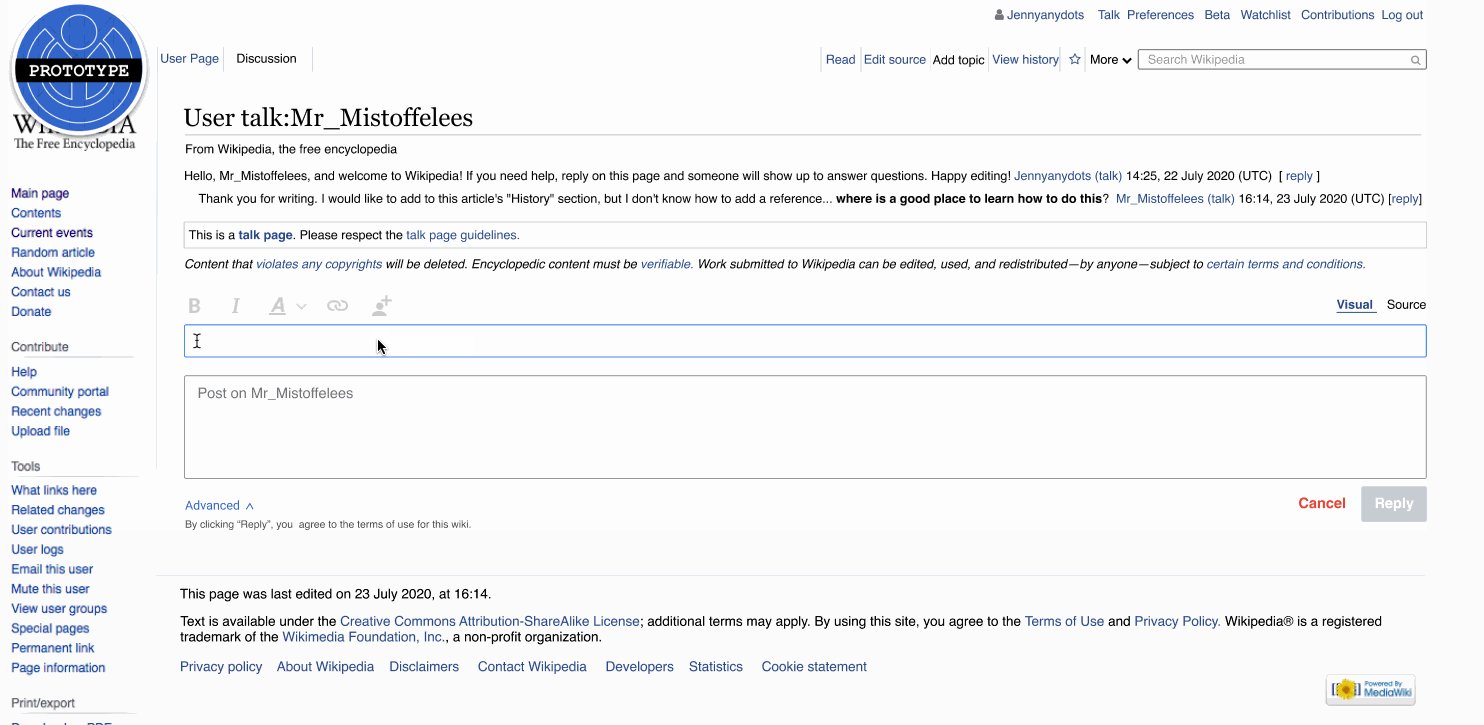
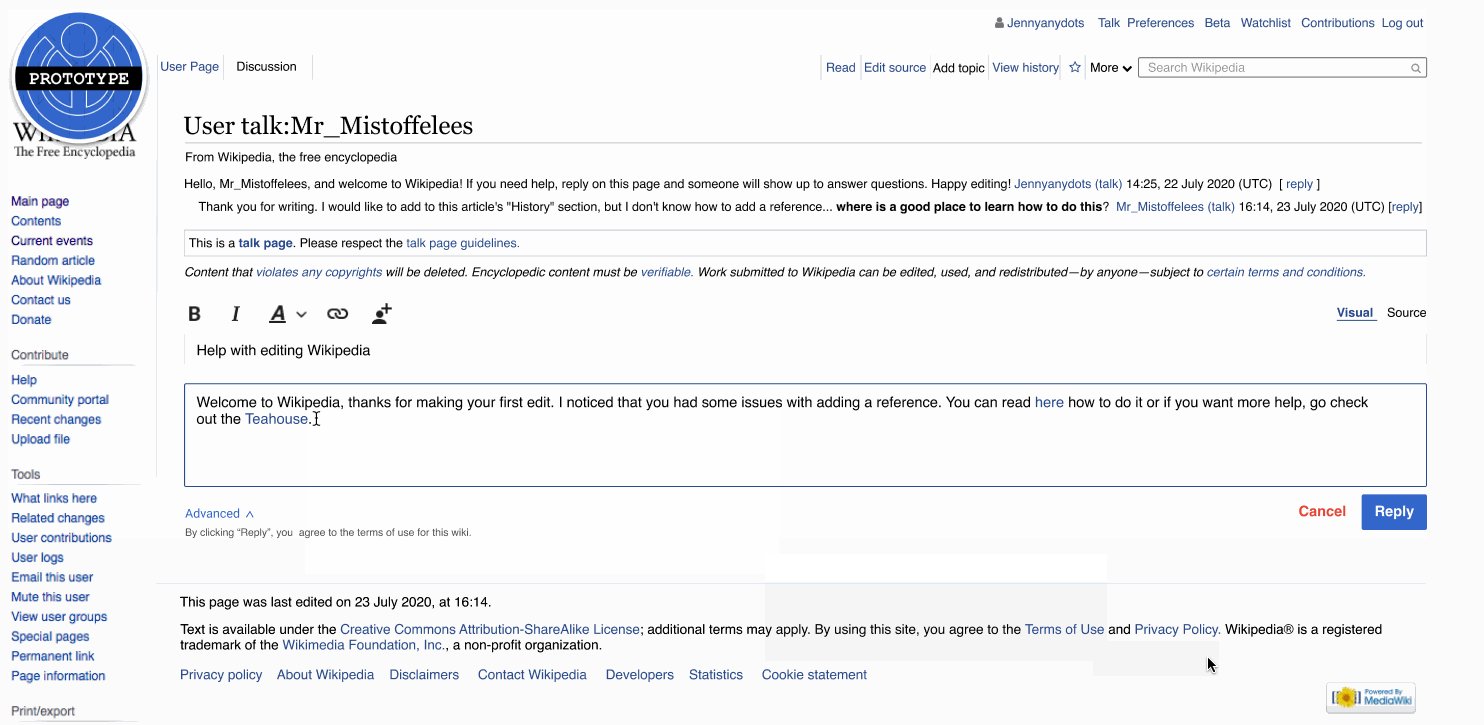
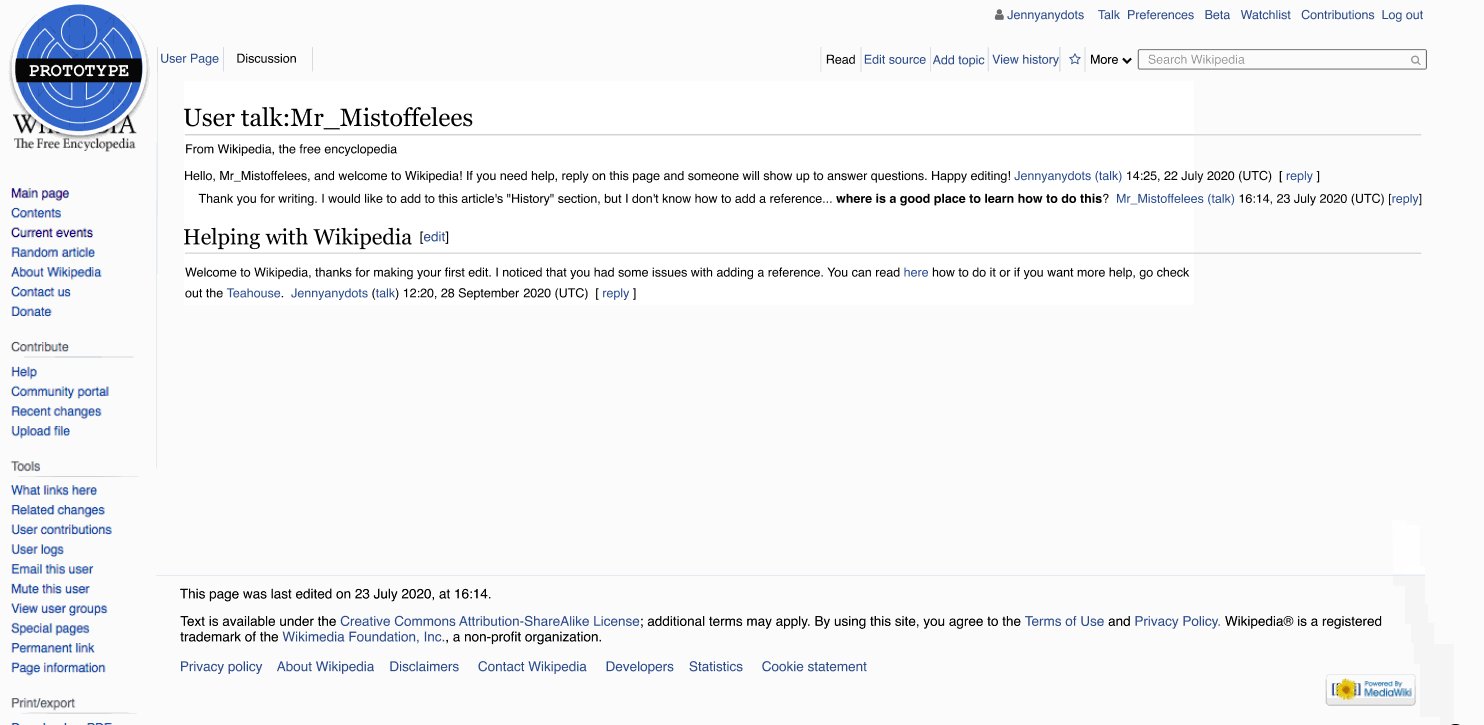
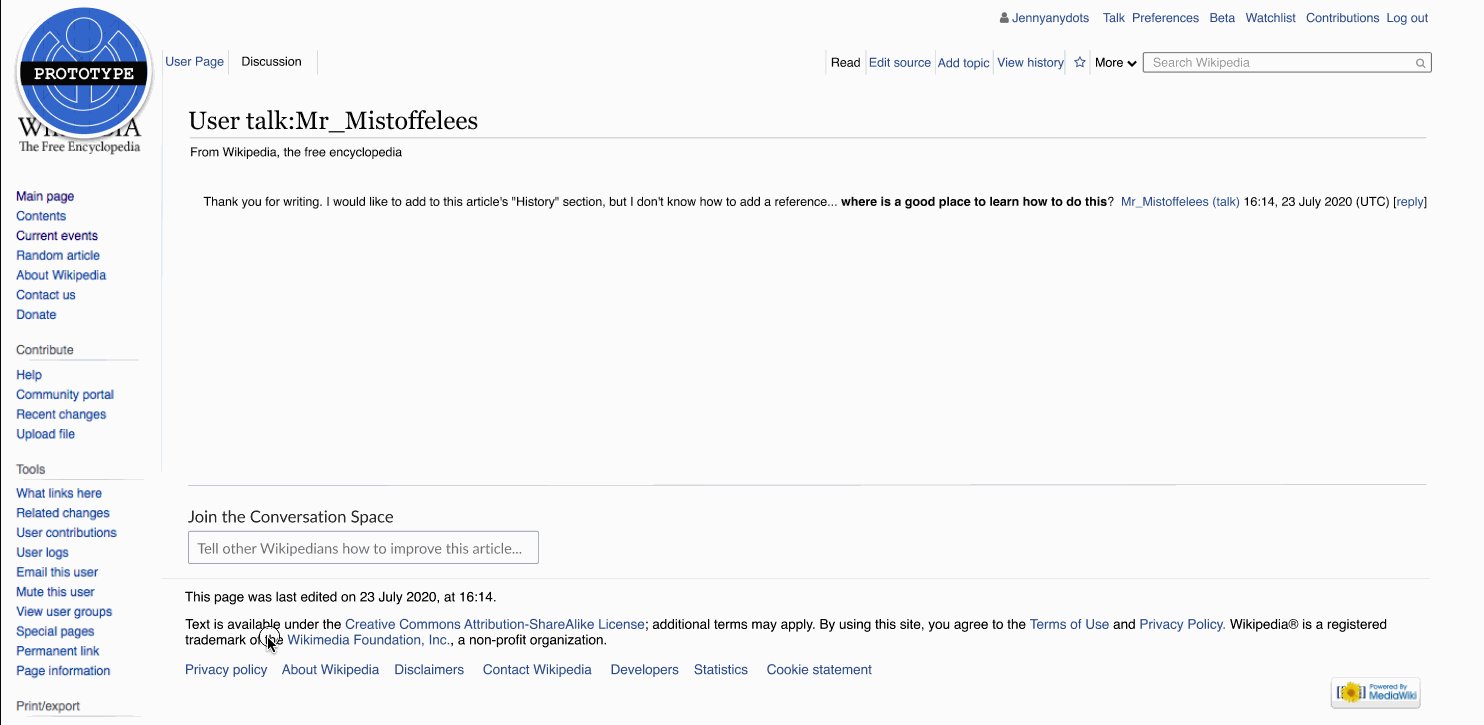
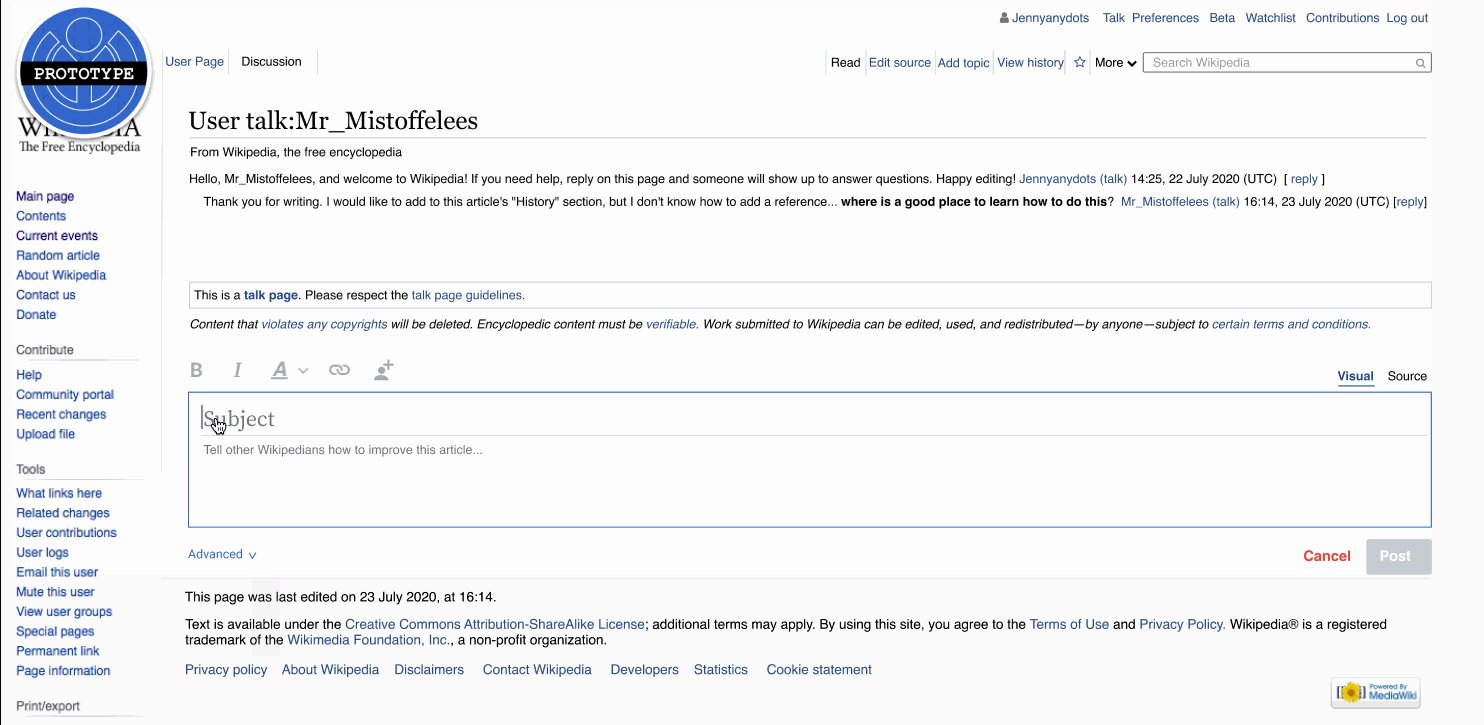
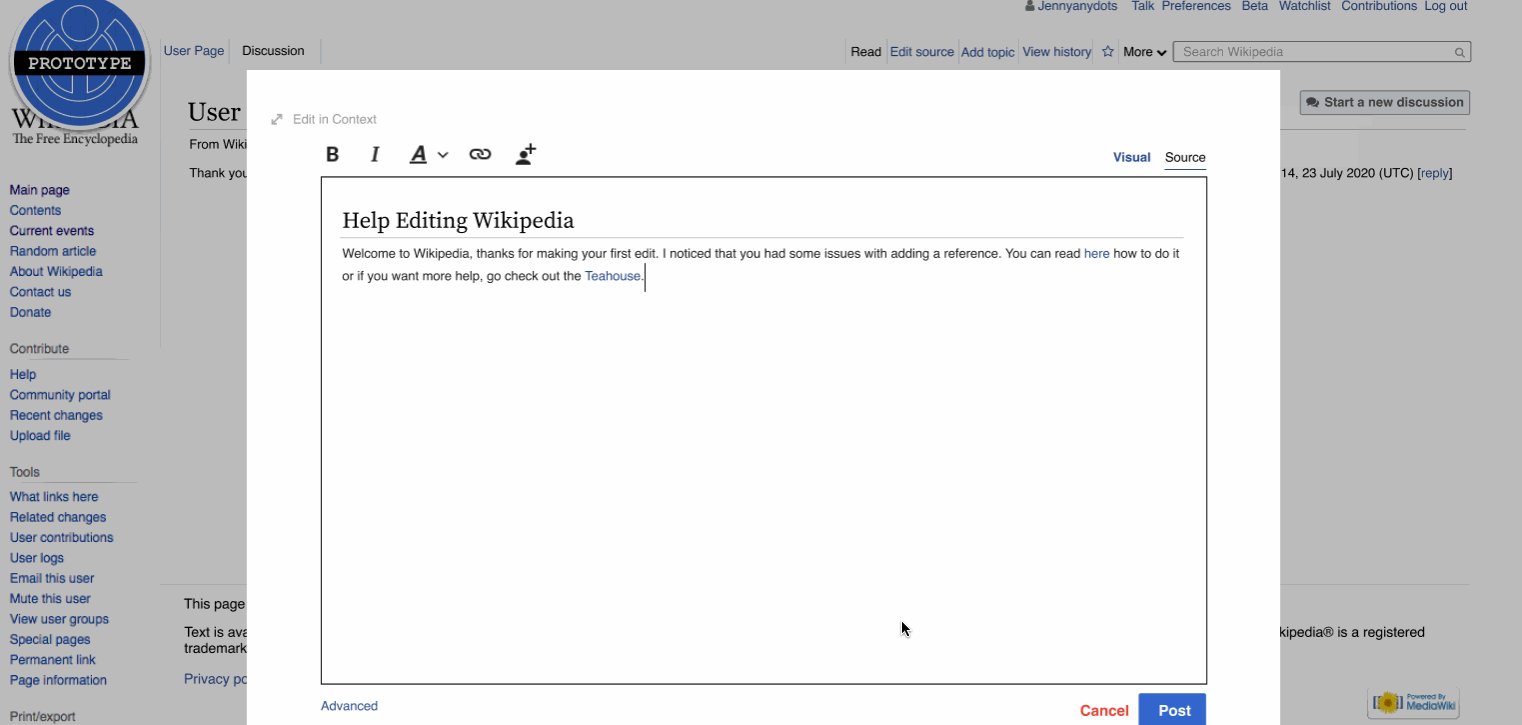
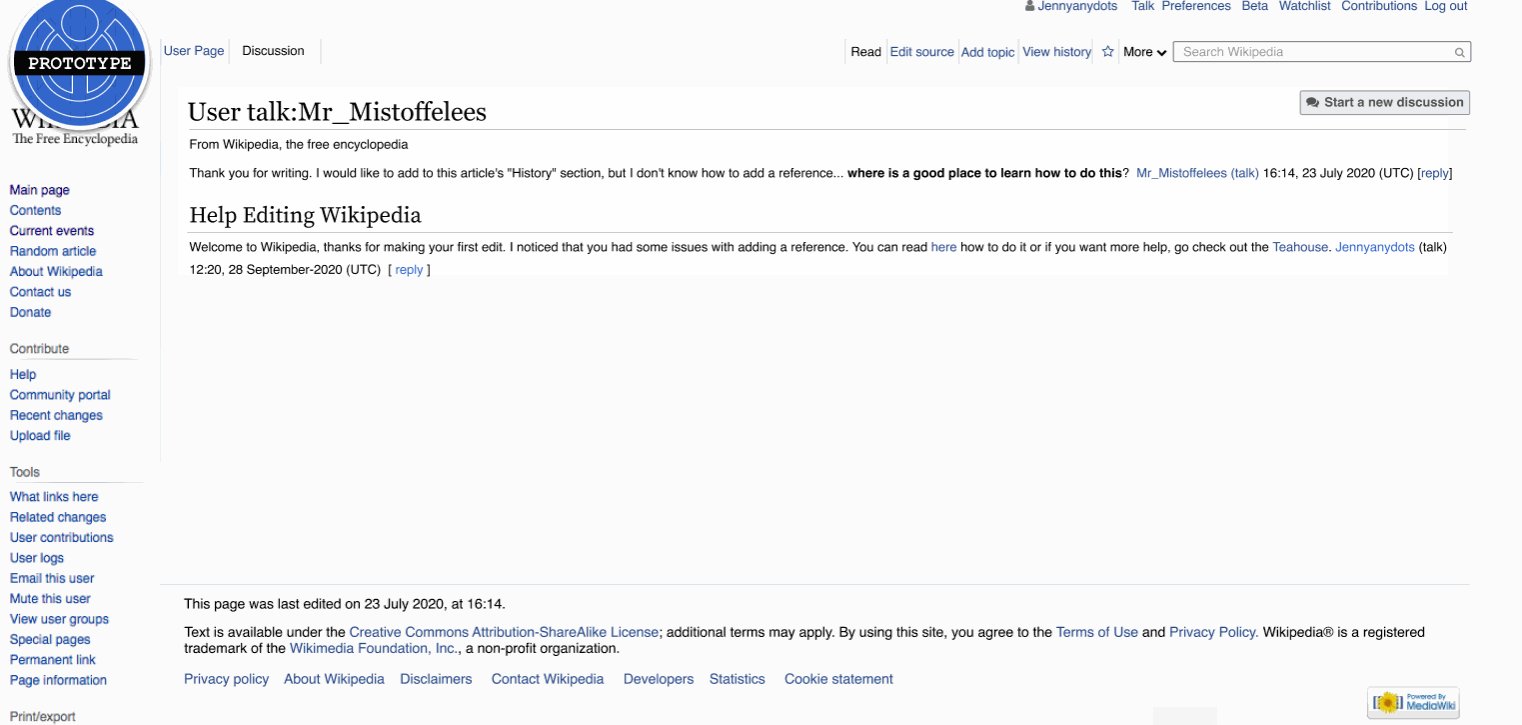
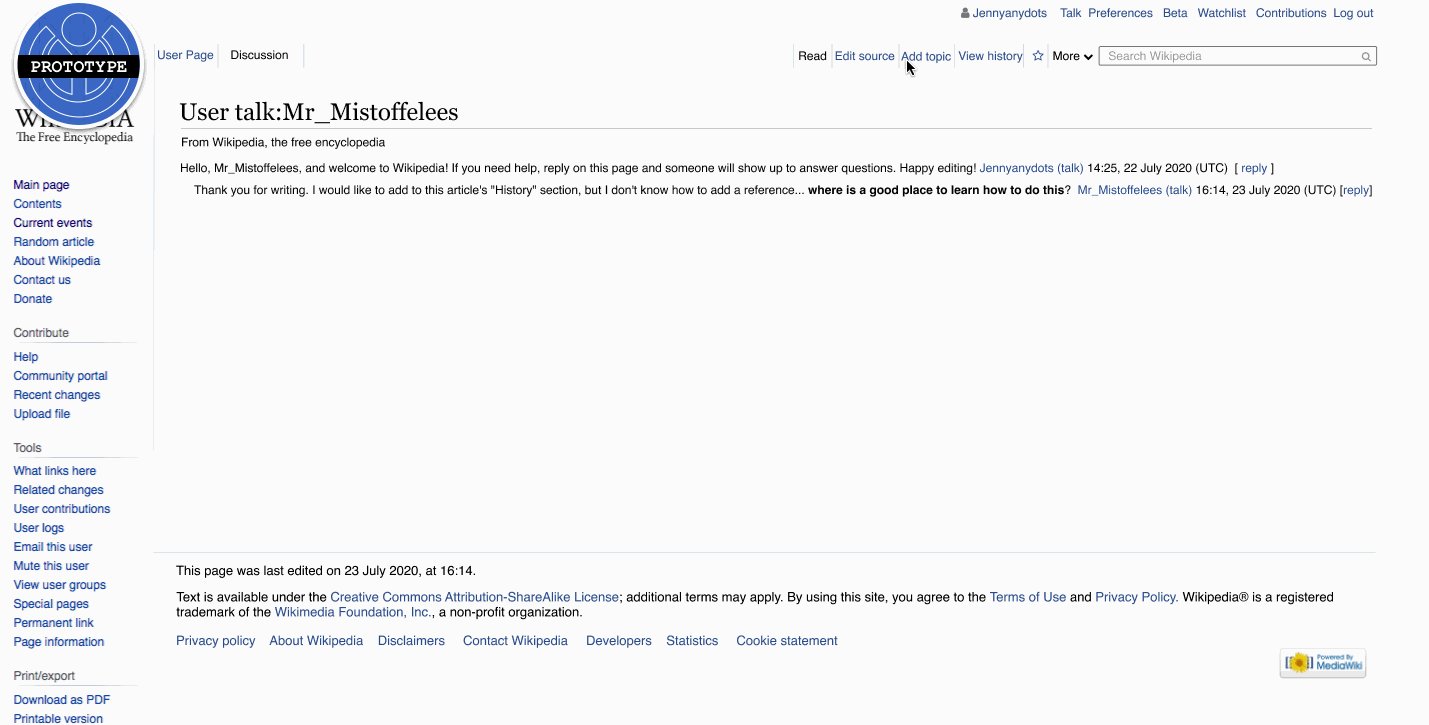
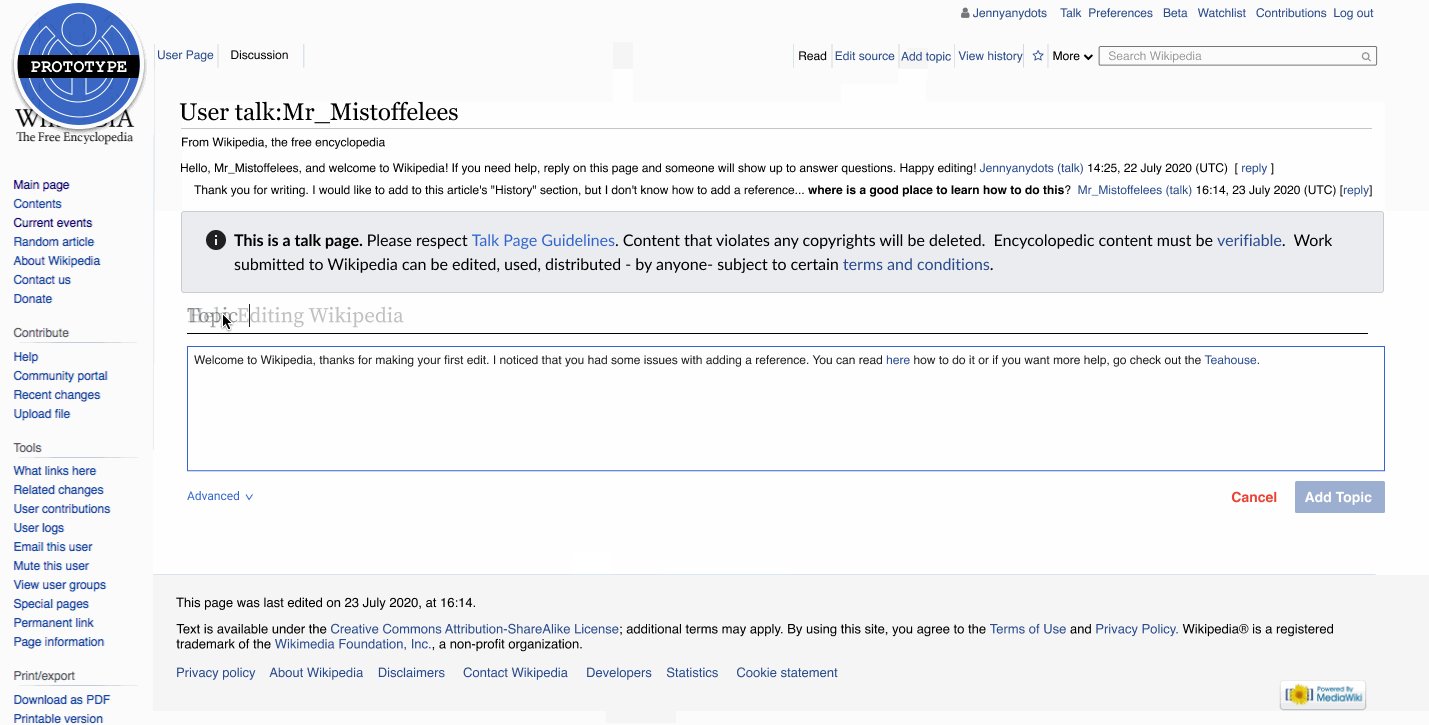
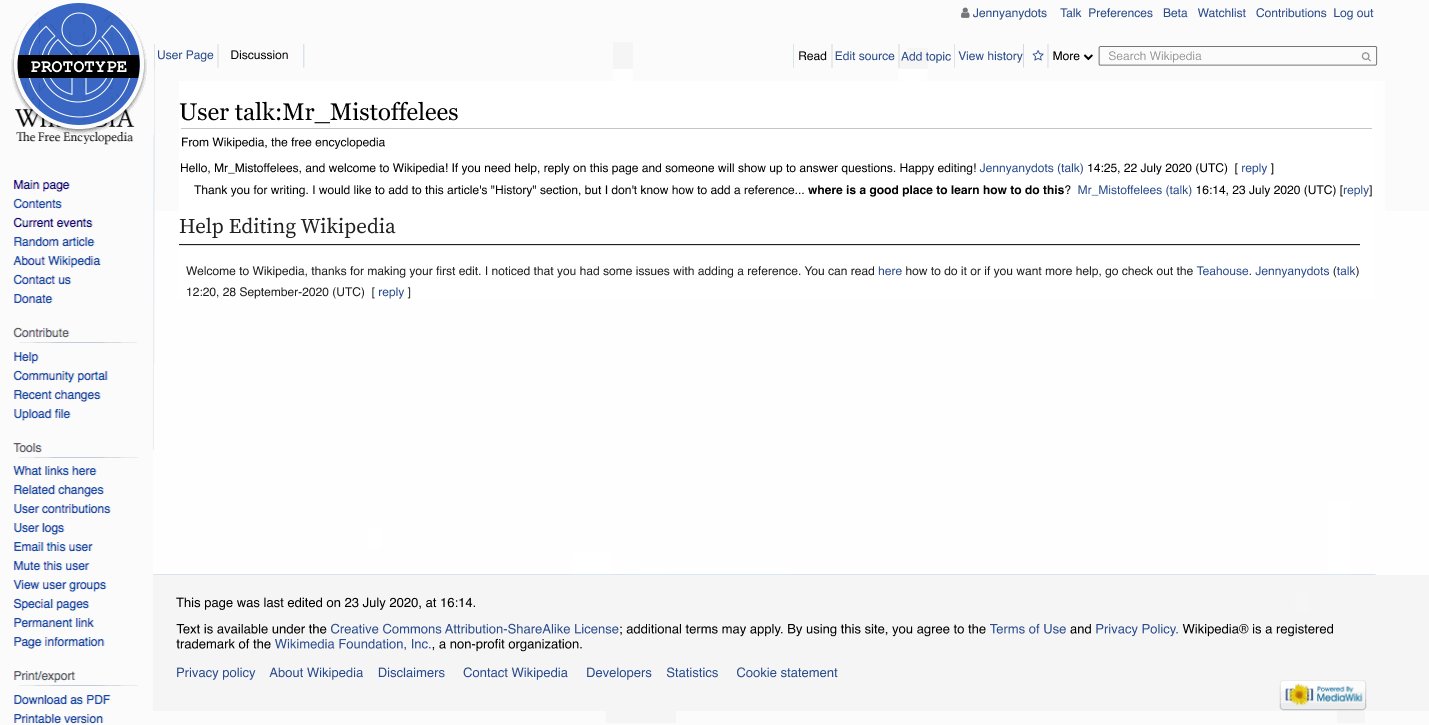
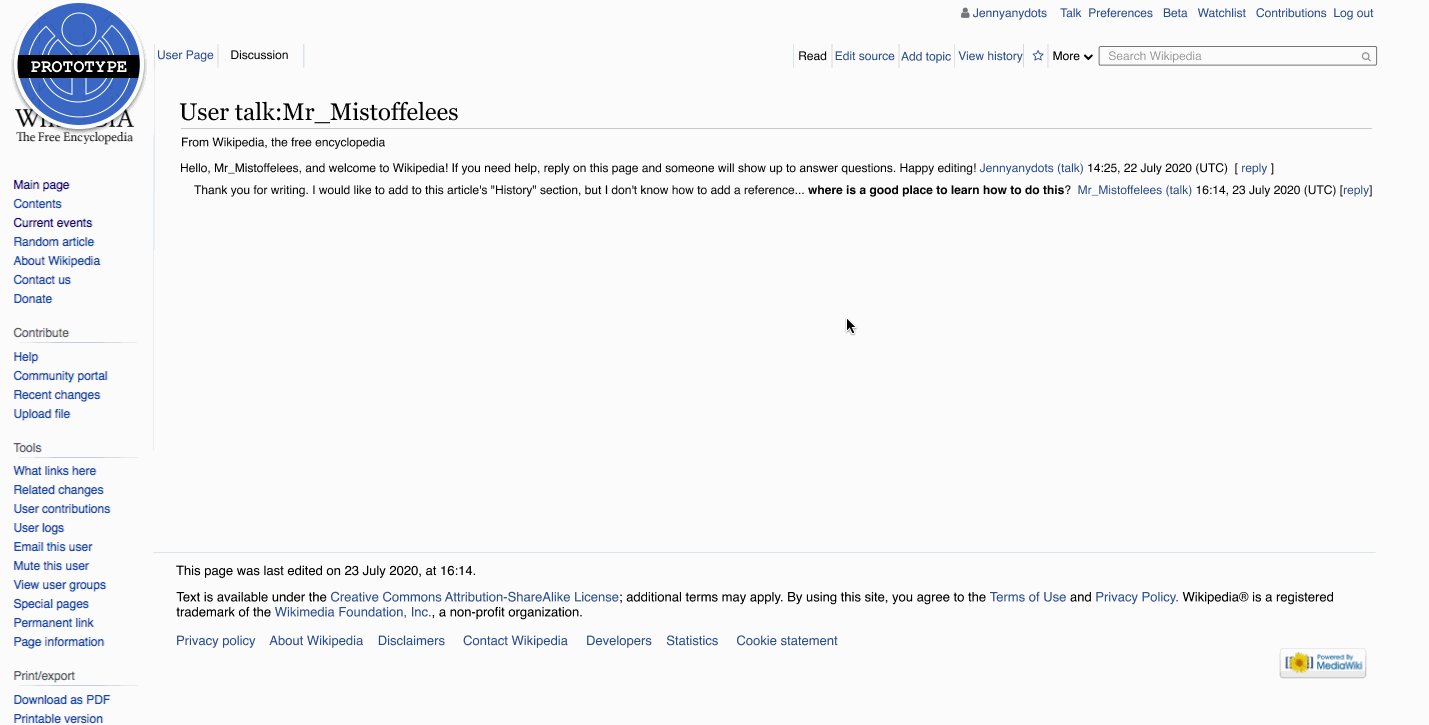
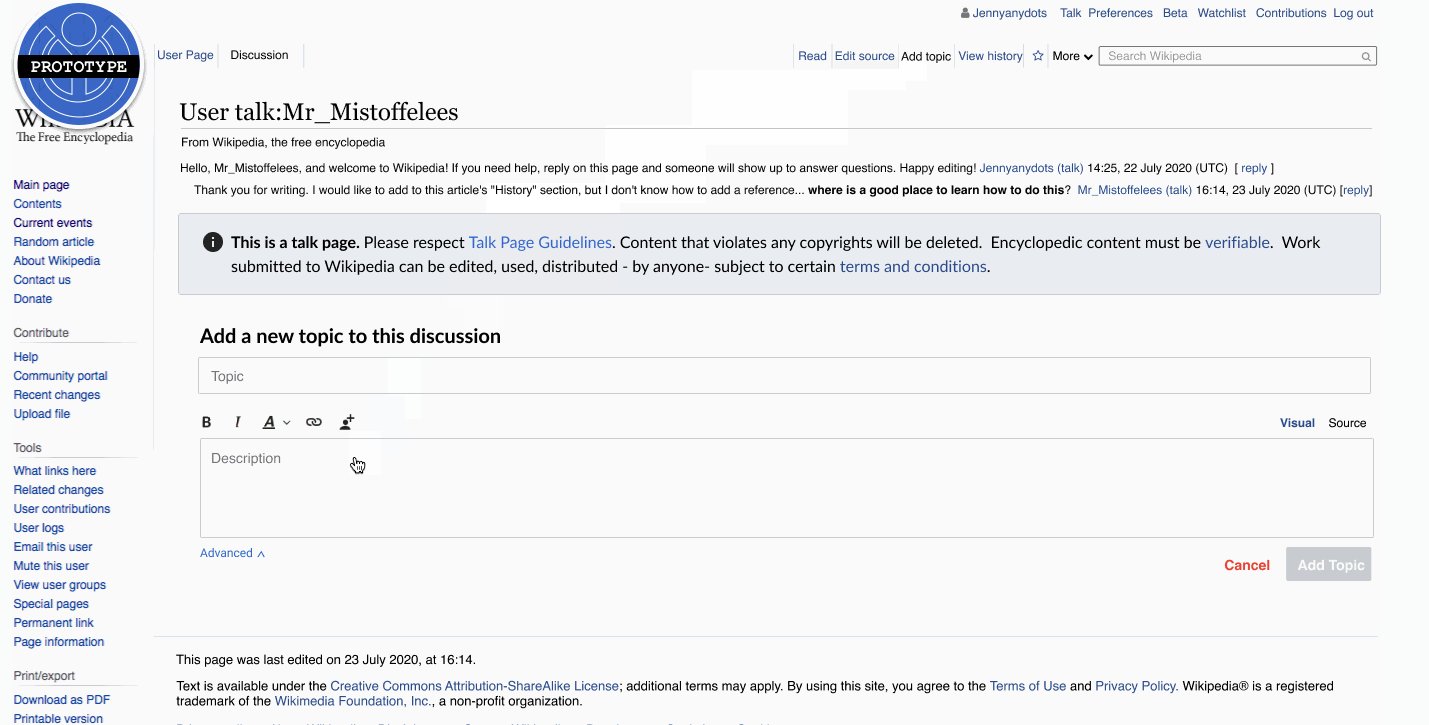
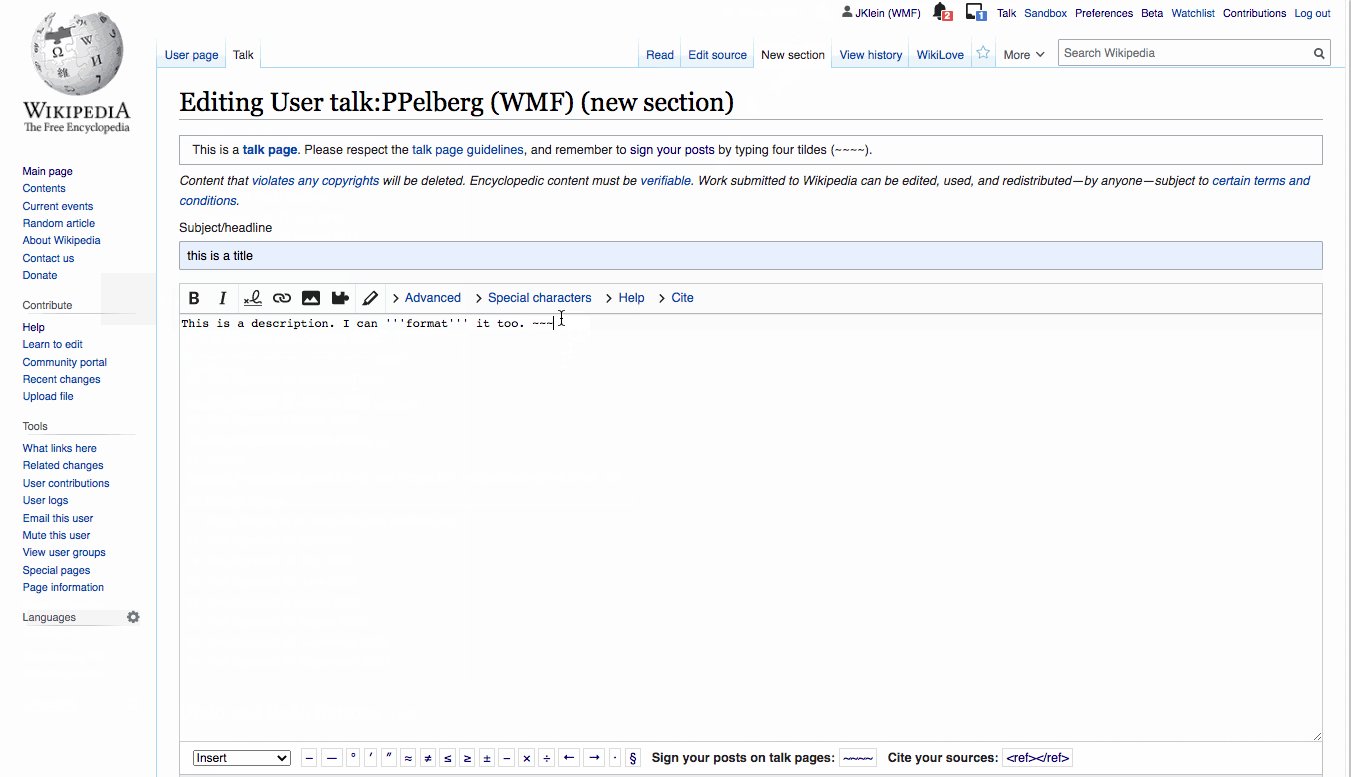
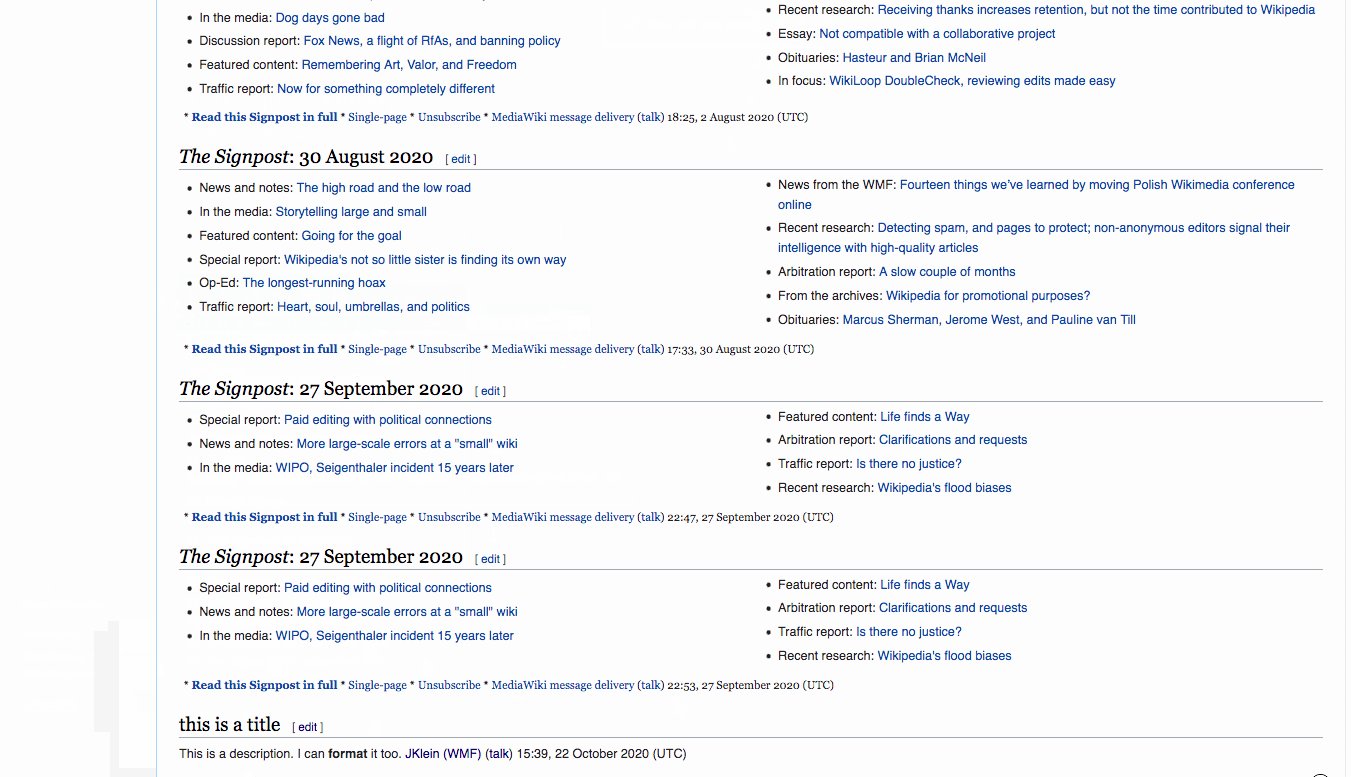
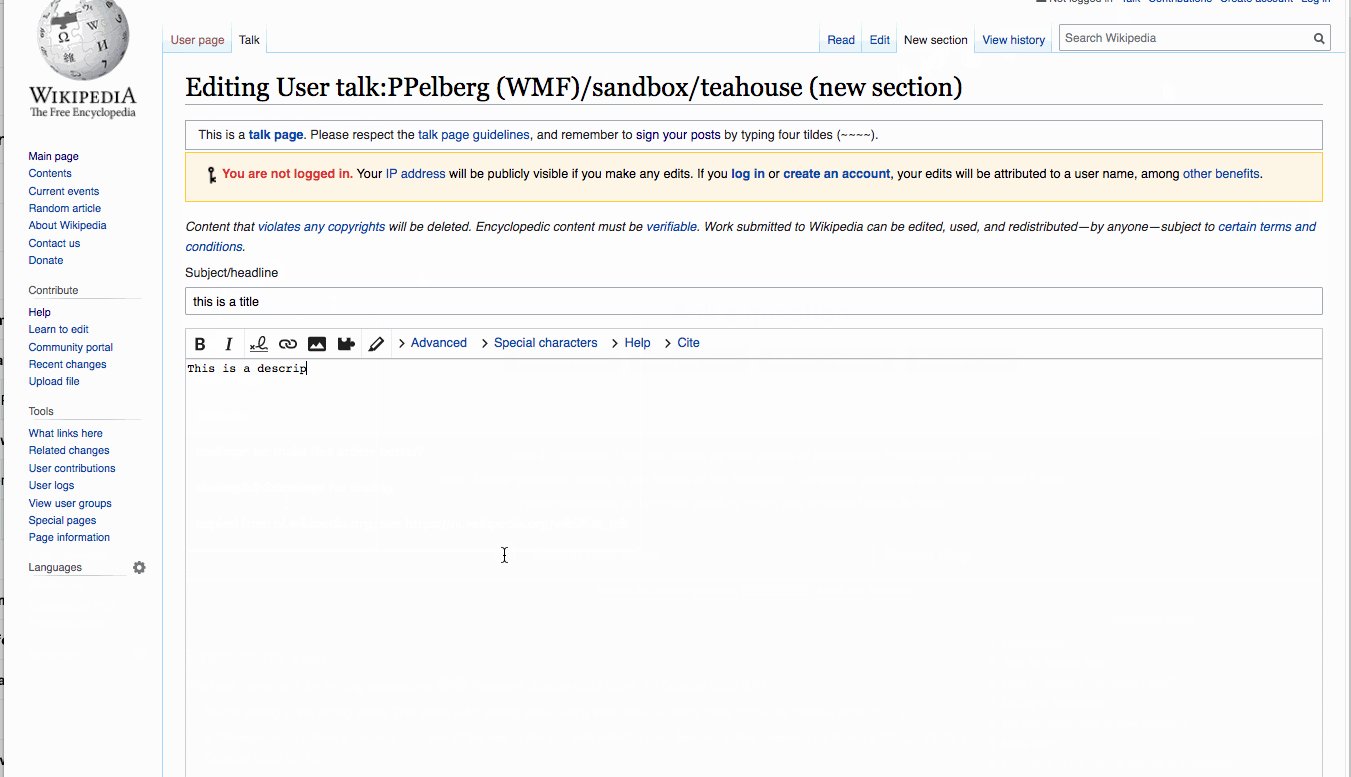
This section will contain mockups of the user flow, once it's completed.
Done
- "Open questions" are resolved
- Mockups that satisfy the "Jobs to be done" are included in the "User flow" section above
i. We recognize the main calls to action, of which "Start a new topic" is one, will change as part of the work we have planned in T249579.
ii. E.g each section is a topic and the page is ordered from oldest topics at the top, to newest topics at the bottom.
iii. https://en.wikipedia.org/wiki/Wikipedia:Editnotice
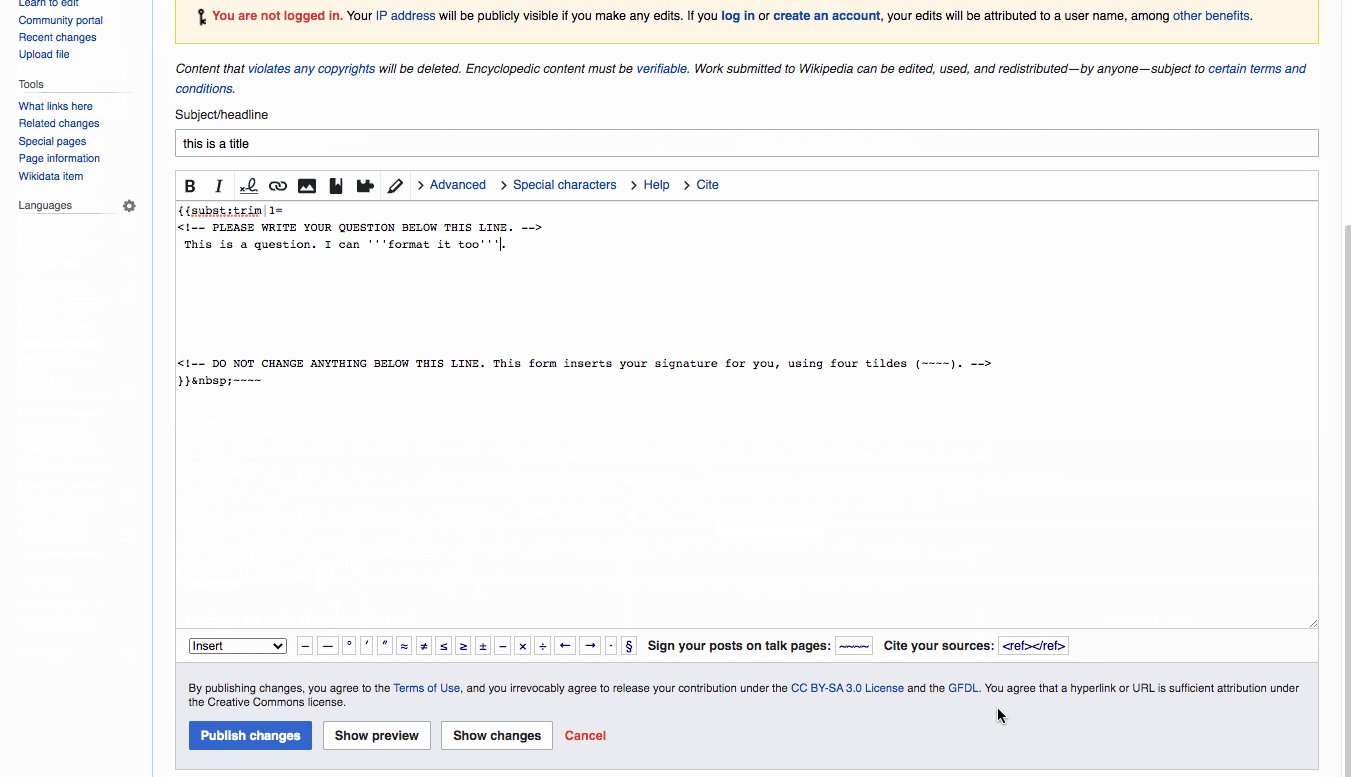
iv. Notice the "HELLO AND WELCOME TO THE TEAHOUSE EDIT WINDOW!" box above the Subject/headline field: https://w.wiki/c3S