Problem statement
In order to accommodate all users (GUI+pointer users, keyboard users, assistive technology users, non-JS users and related search robots) the Vector theme should provide a performant, interaction-mode independent and accessible DOM structure.
Current DOM structure (Vector)
- MW Head Base & Page Base (not sure what possible contents are there in our projects) div#mw-page-base & div#mw-head-base
- div#content.mw-body[role=main] Content
- a#top – any other way around this?
- div#siteNotice > div#centralNotice, SiteNotice & CentralNotice
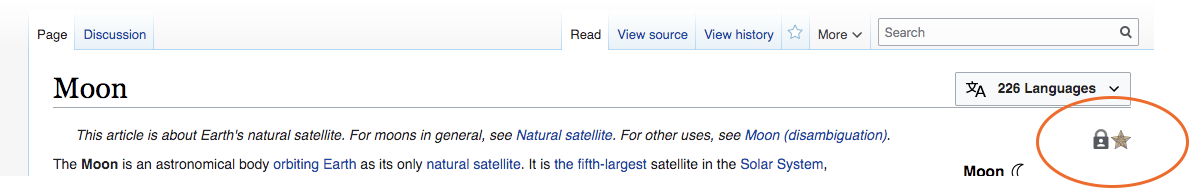
- div.mw-indicators, MW indicators – problematic that high up in DOM, should be underneath title aka firstHeading
- h1#firstHeading, first heading
- div#bodyContent.mw-body-content, Body content
- div#siteSub, “From Wikipedia, the free encyclopedia”
- div#contentSub, example “Redirect page”
- div#jump-to-nav empty currently
- a.mw-jump-link -> #mw-head
- a.mw-jump-link -> #p-search
- div#mw-content-text, Content & parser output
- div.printfooter
Order of elements on page should accommodate users of assistive technology as well as visual users. The importance of DOM elements would be represented in following sequence:
- site logo/branding for identification
- content
- navigation
and provide skip-links to content, navigation and possibly search.
Collection
| .mw-indicators | #contentSub |