- Affected components:
- MediaWiki core Parser (Parser output and cache)
- MediaWiki Skin system
- Engineer for initial implementation: @osorio-juan-microsoft
- Code steward: TBD.
Motivation
Today, it is hard to share links to sections of wiki pages. Sections on a page don’t have a link to themselves on the page, except at the top of the page in the Table of Contents. If the page is long, a reader would have to scroll all the way to the top to copy the link and remember the name of the section they wanted to share.
This RFC aims to make it easier for readers to share links to sections on wiki pages. Both for "external" purposes (full URL to the section) and "internal" links (to use as internal link from another page in VisualEditor or in a wikitext editor).
Requirements
- Accessibility: The section section share link read should not be read aloud by screen readers as part of the heading text when iterating through the headings on a page.
- Internationalization: The section share link should work for both left-to-right and right-to-left layouts.
- Headings that are produced by <h2> syntax in wikitext currently do not have utility links like "edit section". The section share link should also not be added to these (T91271).
Exploration
Related ideas:
Status quo
There are a number of workarounds that already provide the basic functionality on some wikis through gadgets and user scripts:
- https://www.mediawiki.org/wiki/Special:Gadgets#gadget-vector-headanchor
- w:fr:MediaWiki:Gadget-AncreTitres.js
- w:de:Benutzer:Schnark/js/section-links.js
- w:hu:MediaWiki:Gadget-copySectionLink.js
- w:kk:МедиаУики:Gadget-copySectionLink.js
Proposal 1
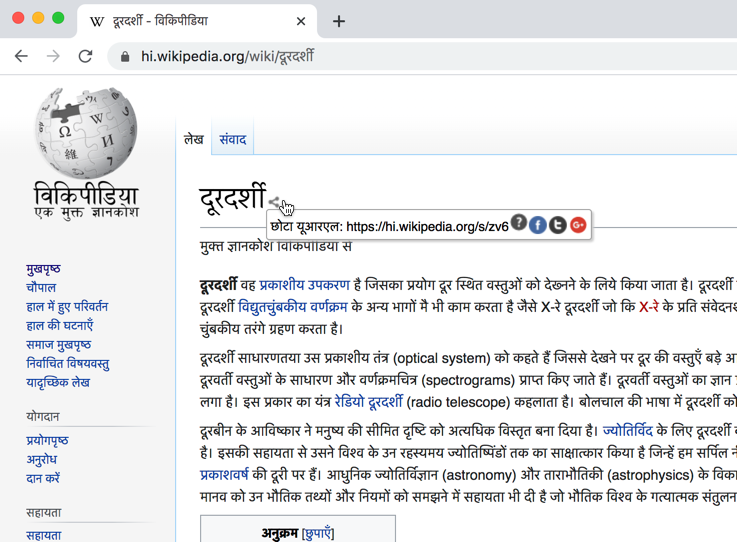
Clickable section anchors, in the form of an § icon next to page heading, were implemented and briefly deployed in March 2015.
Code:
- https://gerrit.wikimedia.org/r/#/c/mediawiki/core/+/186332/
- https://gerrit.wikimedia.org/r/#/c/mediawiki/core/+/193795/
| Screenshot |
This has since been reverted from MediaWiki core and un-deployed from WMF wikis. There were numerous problems that can be found in detail at T18691#1051560, T18691#1098570 and other comments after it. Including:
- The CSS was not compatible with an RTL layout.
- The space for the element was not consistently reserved for the layout box (e.g. partially "hanging out" if the heading is inside another element) – T18691#1073006
- The meaning of the icon it used was not clear to some users. – T18691#1097797, T18691#1097768
- It was mentioned that making the symbol localisable might be enough to address this. Others mentioned that using a symbol relating to "anchors" and "linking" might work universally (instead of an icon relating to "sections" or "paragraphs"). – T18691#1098570
- The element was not excluded for <h2>-syntax headings.
- The element could not easily be disabled for some headings, such as on the Main Page. It was thought this could be resolved by applying a CSS class to the HTML element, so that it can be hidden by CSS override.
- The element was visible by default, which was thought to be distracting or "crowded" by some.
- It was mentioned we could or should perhaps hide it by default and show it after a certain interaction with the heading or section, e.g. hover/focus on desktop (for mouse, keyboard navigation, and assistive technology). Mobile UX has not yet been proposed.
Other variations of this proposal were originally documented on mediawiki.org, at https://www.mediawiki.org/wiki/Requests_for_comment/Clickable_section_anchors.
Proposal 2
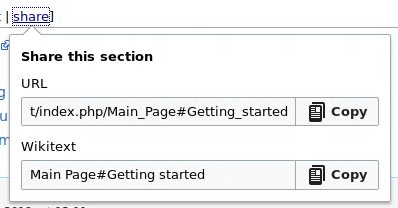
This is the solution we currently want to get approved and merged.
- A “share” link will be added to the existing “edit” or “edit | edit source” widget.
- This applies to all MediaWiki heading classes, that currently has the edit link widget.
- But this will not apply to literal headings (when users use HTML header tags directly, such as <h1>, <h2>, <h3>…)
- This “share” link is a clickable link.
- When the user clicks on this “share” link, a window pops up that allows both sharing internally with wikitext and externally with full URL.
- This solution works for both left-to-right and right-to-left layouts.
The implementation looks like this: