Background
Following work in adopting CSS variables, the Growth home page has a few issues due to backgrounds being defined without colors that we will need to fix.
User story
As a reader visiting the Growth homepage, I want to see it in the night theme.
Derived Requirement
Prepare the Special for night mode in the Minerva skin, ensuring that all UI elements are displayed correctly with appropriate dark-themed styling.
BDD
Feature: Night Mode on Special:Homepage
Scenario: Display Special:Homepage correctly in night mode
Given the user is using night mode in Special:Homepage When the user navigates to Special:Homepage Then all UI elements should be displayed correctly with appropriate dark-themed styling
Test Steps
Open https://en.m.wikipedia.beta.wmflabs.org/w/index.php?title=Special:Homepage&minervanightmode=1&namespace=0 and navigate to Special.
Enable night mode.
AC1: Confirm that all UI elements are displayed correctly with appropriate dark-themed styling.
AC2: click "see all suggestions", the overlay has no color contrast issues, and images look identical to day theme
AC3: visit https://en.m.wikipedia.org/wiki/Special:Homepage#/homepage/suggested-edits and click "Easy" an OOUI dialog pops up. Should also have no accessibility issues.
Acceptance criteria
- The page on page load on desktop, should not have any color contrast issues when using the WCAG Contrast checker
- When I visit the page on desktop, all images should appear the same as in the light theme.
- When I switch to mobile, and click "see all suggestions", the overlay has no color contrast issues, and images look identical to day theme.
- When I visit https://en.m.wikipedia.org/wiki/Special:Homepage#/homepage/suggested-edits and click "Easy" an OOUI dialog pops up. Should also have no accessibility issues.
Communication criteria - does this need an announcement or discussion?
N/A
Rollback plan
This is behind a feature flag so can be enabled/disabled easily as needed.
More information
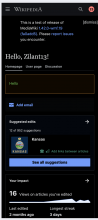
| beta enwiki with minervanightmode=1 | testwiki wmf.19 with the dark mode gadget enabbled |
|---|---|
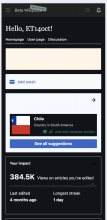
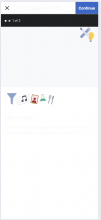
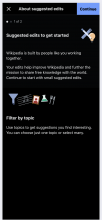
| many controls are not visible | |
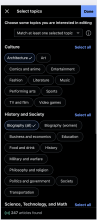
| filter selection | |
| intro | |
Compatibility issues in the new night mode will arrive when colors outside the standard palette provided by Codex have been used. We recommend teams make use of Codex design tokens where possible and where not possible make sure they always set a background and color rather than assume that text will be #333. As a last resort the skin-invert class can be added temporarily to the element to trigger a CSS filter. The intention is to remove this later on, so this should only be used by teams to buy themselves an extra 3 months to take care of updating their code.
Sign off steps
- Capture any color contrast issues in T367986
This task was created by Version 1.0.0 of the Web team task template using phabulous
QA Results - Beta
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T357699#9935450 |
| 2 | ✅ | T357699#9935450 |
| 3 | ✅ | T357699#9935450 |
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T357699#9971714 |
| 2 | ✅ | T357699#9971714 |
| 3 | ✅ | T357699#9971714 |